Thuộc tính margin-inline được dùng để xác định lề đầu và cuối dòng logic của một phần tử. Thuộc tính này giúp đặt lề tùy theo chế độ viết, hướng và chiều văn bản của phần tử.
Cú pháp:
margin-inline: length | auto | initial | inherit | unset;
Giá trị thuộc tính:
- length: Đặt một giá trị cố định được xác định bằng px, cm, pt. Các giá trị âm cũng được cho phép. 0px là giá trị mặc định.
- auto: Được sử dụng khi muốn trình duyệt xác định chiều rộng của lề trái.
- initial: Dùng để đặt giá trị thuộc tính margin-left về giá trị mặc định.
- inherit: Dùng khi muốn phần tử kế thừa thuộc tính margin-left từ phần tử cha.
- unset: Được sử dụng để bỏ đặt margin-block mặc định.
Các ví dụ dưới đây minh họa thuộc tính margin-inline trong CSS:
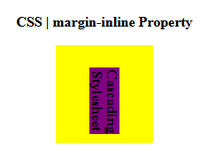
Ví dụ 1:
HTML<!DOCTYPE html>
<html>
<head>
<title>CSS | margin-inline Property</title>
<style>
h1 {
color: green;
}
div {
background-color: yellow;
width: 110px;
height: 110px;
}
.geek {
background-color: purple;
writing-mode: vertical-rl;
margin-inline: 25px 10px;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | margin-inline Property</b>
<br><br>
<div>
<b class="geek">Cascading Stylesheet</b>
</div>
</center>
</body>
</html>
Đầu ra:

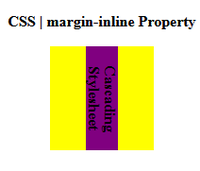
Ví dụ 2:
HTML<!DOCTYPE html>
<html>
<head>
<title>CSS | margin-inline Property</title>
<style>
h1 {
color: green;
}
div {
background-color: yellow;
width: 110px;
height: 110px;
}
.geek {
background-color: purple;
writing-mode: vertical-rl;
margin-inline: auto;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | margin-inline Property</b>
<br><br>
<div>
<b class="geek">Cascading Stylesheet</b>
</div>
</center>
</body>
</html>
Đầu ra:

Tham khảo: https://developer.mozilla.org/en-US/docs/Web/CSS/margin-inline
Các trình duyệt được hỗ trợ: Các trình duyệt được hỗ trợ bởi thuộc tính margin-inline được liệt kê dưới đây:
- Google Chrome 87
- Edge 87
- Firefox 66
- Opera 73
- Safari 14.1
