Thuộc tính margin-inline-end property dùng để xác định logical inline end margin của một phần tử. Thuộc tính này giúp đặt margin tùy theo writing mode, directionality và text orientation của phần tử.
Syntax:
margin-inline-end: length | auto | initial | inherit | unset;
Property values:
- length: Đặt một giá trị cố định bằng px, cm, pt. Giá trị âm vẫn được cho phép. 0px là giá trị mặc định.
- auto: Được dùng khi muốn trình duyệt tự xác định độ rộng của margin bên trái.
- initial: Được sử dụng để đặt giá trị của thuộc tính margin-left về giá trị mặc định của nó.
- inherit: Được dùng khi muốn phần tử kế thừa thuộc tính margin-left từ phần tử cha.
- unset: Được dùng để bỏ cài đặt margin-block mặc định.
Các ví dụ sau minh họa thuộc tính margin-inline-end property trong CSS:
Example 1:
html<!DOCTYPE html>
<html>
<head>
<title>CSS | margin-inline-end Property</title>
<style>
h1 {
color: green;
}
div {
background-color: yellow;
width: 110px;
height: 110px;
}
.geek {
background-color: purple;
writing-mode: vertical-rl;
margin-inline-end: 20px;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | margin-inline-end Property</b>
<br><br>
<div>
<b class="geek">Cascading Stylesheet</b>
</div>
</center>
</body>
</html>
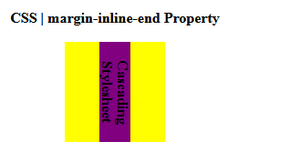
Output:

Example 2:
html<!DOCTYPE html>
<html>
<head>
<title>CSS | margin-inline-end Property</title>
<style>
h1 {
color: green;
}
div {
background-color: yellow;
width: 110px;
height: 110px;
}
.geek {
background-color: purple;
writing-mode: vertical-rl;
margin-inline-end: auto;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | margin-inline-end Property</b>
<br><br>
<div>
<b class="geek">Cascading Stylesheet</b>
</div>
</center>
</body>
</html>
Output:

Supported Browsers: Các trình duyệt được hỗ trợ bởi margin-inline-end property được liệt kê bên dưới:
- Chrome 87
- Edge 87
- Mozilla Firefox 41
- Opera 73
- Safari 12.1
