Thuộc tính margin-block property được dùng để xác định logical block end margin của một phần tử. Thuộc tính này giúp đặt margin tùy theo writing mode, directionality và text orientation của phần tử.
Syntax:
margin-block-end: length | auto | initial | inherit | unset;
Property values:
- length: Đặt một giá trị cố định được xác định bằng px, cm, pt. Các giá trị âm vẫn được cho phép như đã đề cập trước đó. 0 px là giá trị mặc định.
- auto: Được sử dụng khi muốn trình duyệt tự xác định độ rộng của margin bên trái.
- initial: Được sử dụng để đặt giá trị của thuộc tính margin-left về giá trị mặc định của nó.
- inherit: Được sử dụng khi muốn phần tử kế thừa thuộc tính margin-left của phần tử cha.
- unset: Được sử dụng để bỏ đặt margin-block mặc định.
Các ví dụ dưới đây minh họa margin-block property trong CSS:
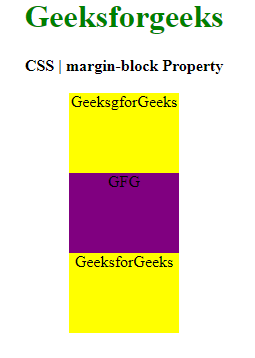
Example 1:
<!DOCTYPE html>
<html>
<head>
<title>CSS | margin-block Property</title>
<style>
h1 {
color: green;
}
div {
background-color: yellow;
width: 110px;
height: 80px;
}
.two {
margin-block: 20px 40px;
background-color: purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | margin-block Property</b>
<br><br>
<div class="one">GeeksgforGeeks</div>
<div class="two">GFG</div>
<div class="three">GeeksforGeeks</div>
</center>
</body>
</html>
Output:

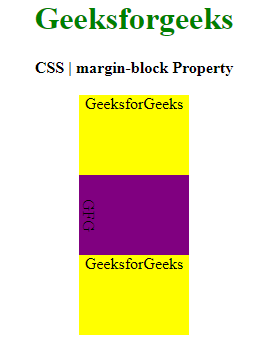
Example 2:
<!DOCTYPE html>
<html>
<head>
<title>CSS | margin-block Property</title>
<style>
h1 {
color: green;
}
div {
background-color: yellow;
width: 110px;
height: 80px;
}
.two {
margin-block: auto;
writing-mode: vertical-lr;
background-color: purple;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | margin-block Property</b>
<br><br>
<div class="one">GeeksforGeeks</div>
<div class="two">GFG</div>
<div class="three">GeeksforGeeks</div>
</center>
</body>
</html>
Output:

Supported Browsers: Các trình duyệt được hỗ trợ bởi margin-block property được liệt kê dưới đây:
- Google Chrome 87
- Edge 87
- Mozilla Firefox 66
- Opera 73
- Safari 14.1
