Thuộc tính CSS List-Style-Position là một thuộc tính quan trọng. Nó xác định vị trí của marker box so với principal block box. Thuộc tính này cho phép bạn tinh chỉnh vị trí các marker, cải thiện cấu trúc và khả năng đọc của danh sách.
Cú pháp:
list-style-position: outside|inside|initial|inherit;
Giá trị thuộc tính:
outside | Với giá trị này marker nằm ngoài principal block box. Các dấu đầu dòng sẽ nằm bên ngoài mục danh sách. Đây là giá trị mặc định. |
inside | Với giá trị này marker là phần tử đầu tiên trong nội dung mục danh sách. Tức là các dấu đầu dòng nằm bên trong mục danh sách. |
initial | Chế độ này đặt thuộc tính về giá trị mặc định của nó. |
Ví dụ: Trong đoạn code này chúng ta sử dụng thuộc tính CSS list style position.
html<!DOCTYPE html>
<html>
<head>
<title>CSS list-style-position Property</title>
<style>
.geek1 {
list-style-position: outside;
}
.geek2 {
list-style-position: inside;
}
</style>
</head>
<body>
<h1 style="text-align: center; color: green">
CSS list-style-position Property
</h1>
<h3>list-style-position: outside;</h3>
<ul class="geek1">
<li>Bubble Sort </li>
<li>Merge Sort</li>
<li>Insertion Sort</li>
</ul>
<h3>list-style-position: inside;</h3>
<ul class="geek2">
<li>Bubble Sort </li>
<li>Merge Sort</li>
<li>Insertion Sort</li>
</ul>
</body>
</html>
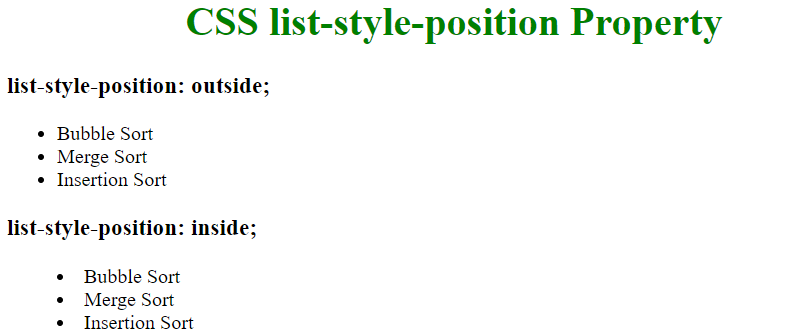
Đầu ra:  Các trình duyệt được hỗ trợ: Dưới đây là danh sách các trình duyệt hỗ trợ thuộc tính list-style-position:
Các trình duyệt được hỗ trợ: Dưới đây là danh sách các trình duyệt hỗ trợ thuộc tính list-style-position:
- Google Chrome 1.0 trở lên
- Edge 12.0 trở lên
- Firefox 1.0 trở lên
- Opera 3.5 trở lên
- Apple Safari 1.0 trở lên
