Thuộc tính CSS List-Style-Image là một công cụ tiện dụng để tùy chỉnh điểm đánh dấu danh sách bằng hình ảnh. Thuộc tính này biến danh sách của bạn từ bình thường thành phi thường. Trang web của bạn sẽ trở nên hấp dẫn và trực quan hơn.
Cú pháp:
list-style-image: none|url|initial|inherit;
Giá trị thuộc tính:
none | Giá trị này chỉ định rằng không có hình ảnh nào được sử dụng làm điểm đánh dấu. Nếu giá trị này được đặt, điểm đánh dấu trong list-style type sẽ được sử dụng. Đây là giá trị mặc định. |
initial | Chế độ này đặt thuộc tính về giá trị mặc định của nó. |
url | Với giá trị này, đường dẫn đến hình ảnh được sử dụng làm điểm đánh dấu của mục danh sách. |
Các phương pháp sử dụng thuộc tính List Style Image
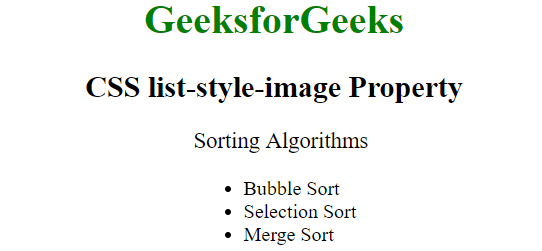
. Sử dụng giá trị none cho thuộc tính CSS list style image:
Ví dụ: Trong ví dụ này, ta đang sử dụng thuộc tính list-style-image: none;.
html<!DOCTYPE html>
<html>
<head>
<title>
CSS list-style-image Property
</title>
<style>
ul {
list-style-image: none;
}
</style>
</head>
<body style="">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
CSS list-style-image Property
</h2>
<p>Sorting Algorithms</p>
<ul>
<li>Bubble Sort</li>
<li>Selection Sort</li>
<li>Merge Sort</li>
</ul>
</body>
</html>
Đầu ra:

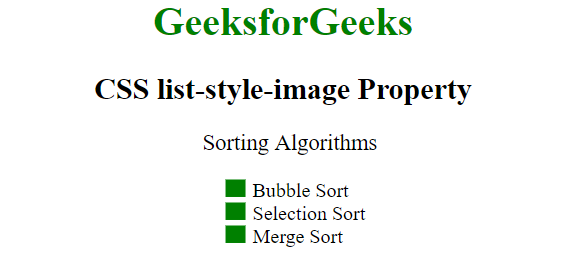
. Sử dụng giá trị url cho thuộc tính CSS list style image:
Ví dụ: Trong ví dụ này, ta sử dụng thuộc tính list-style-image: url;.
html<!DOCTYPE html>
<html>
<head>
<title>
CSS list-style-image Property
</title>
<style>
ul {
list-style-image:
url("https://write.geeksforgeeks.org/wp-content/uploads/listitem-1.png");
}
</style>
</head>
<body style="">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
CSS list-style-image Property
</h2>
<p>Sorting Algorithms</p>
<ul>
<li>Bubble Sort</li>
<li>Selection Sort</li>
<li>Merge Sort</li>
</ul>
</body>
</html>
Đầu ra:

Trình duyệt được hỗ trợ: Các trình duyệt được hỗ trợ bởi thuộc tính list-style-image được liệt kê dưới đây:
- Google Chrome 1.0 trở lên
- Edge 12.0 trở lên
- Internet Explorer 4.0 trở lên
- Firefox 1.0 trở lên
- Opera 7.0 trở lên
- Apple Safari 1.0 trở lên
