Thuộc tính CSS line height xác định chiều cao mỗi dòng văn bản trong một phần tử. Nó có thể được đặt theo độ dài cụ thể, phần trăm kích thước phông chữ hoặc số không đơn vị. Điều này ảnh hưởng đến khoảng cách giữa các dòng giúp cải thiện tính thẩm mỹ và khả năng đọc.
Cú pháp:
line-height: normal|number|length|percentage|initial|inherit;
Giá trị thuộc tính:
| Giá trị | Mô tả |
|---|---|
| normal | Đại diện cho chiều cao dòng mặc định của phần tử. |
| initial | Đặt thuộc tính chiều cao dòng về giá trị mặc định của nó. |
| number | Số không đơn vị được nhân với kích thước phông chữ để xác định chiều cao dòng. |
| length | Chỉ định chiều cao dòng cố định bằng đơn vị độ dài (ví dụ: px, em). |
| percentage | Đặt chiều cao dòng theo tỷ lệ phần trăm của kích thước phông chữ. |
Dưới đây là ví dụ về từng giá trị thuộc tính:
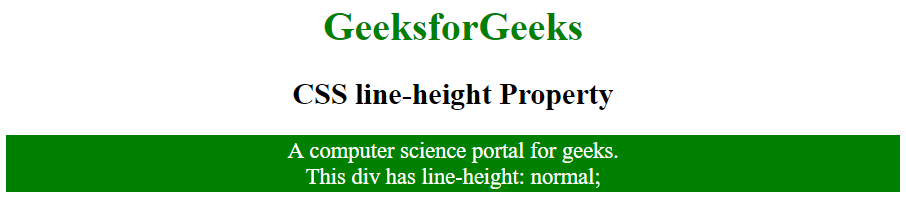
line-height: normal; property
Thuộc tính line-height: normal; đặt chiều cao dòng mặc định cho văn bản. Nó thường đảm bảo khoảng cách và khả năng đọc tối ưu trong phần tử.
Ví dụ: Trong ví dụ này, chúng ta đang sử dụng thuộc tính line-height: normal;.
html<!DOCTYPE html>
<html>
<head>
<title>CSS line-height Property</title>
<style>
.geek {
line-height: normal;
background: green;
color: white;
}
</style>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
CSS line-height Property
</h2>
<div class="geek">
A computer science portal for geeks.<br>
This div has line-height: normal;
</div>
</body>
</html>
Đầu ra: 
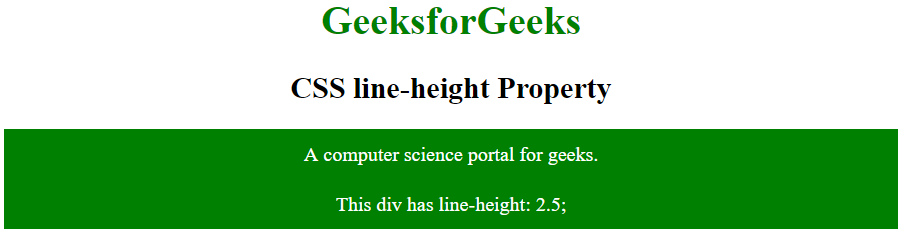
line-height: number; property
Thuộc tính line-height: number; đặt chiều cao dòng thành một số không đơn vị. Số này được nhân với kích thước phông chữ hiện tại. Nó ảnh hưởng đến khoảng cách văn bản và khả năng đọc một cách hiệu quả.
Ví dụ: Trong ví dụ này, chúng ta sử dụng thuộc tính line-height: number;.
html<!DOCTYPE html>
<html>
<head>
<title>CSS line-height Property</title>
<style>
.geek {
line-height: 2.5;
background: green;
color: white;
}
</style>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
CSS line-height Property
</h2>
<div class="geek">
A computer science portal for geeks.<br>
This div has line-height: 2.5;
</div>
</body>
</html>
Đầu ra:

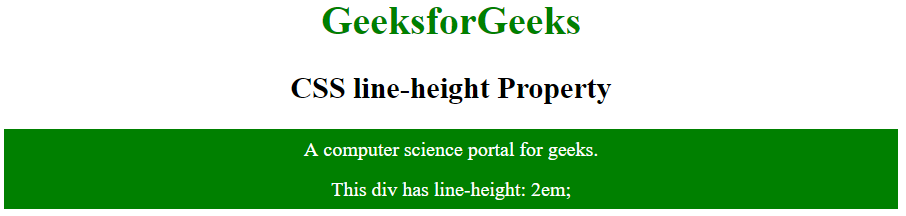
line-height: length; property
Thuộc tính line-height: length; đặt chiều cao dòng cố định cụ thể. Nó sử dụng đơn vị độ dài (ví dụ: pixel, em), điều chỉnh khoảng cách văn bản cho phù hợp.
Ví dụ: Trong ví dụ này, chúng ta đang sử dụng thuộc tính line-height: length.
html<!DOCTYPE html>
<html>
<head>
<title>CSS line-height Property</title>
<style>
.geek {
line-height: 2em;
background: green;
color: white;
}
</style>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
CSS line-height Property
</h2>
<div class="geek">
A computer science portal for geeks.<br>
This div has line-height: 2em;
</div>
</body>
</html>
Đầu ra: 
line-height: percentage; property
Thuộc tính `line-height: percentage;` đặt chiều cao dòng theo phần trăm. Nó dựa trên kích thước phông chữ hiện tại, điều chỉnh khoảng cách văn bản tương ứng.
Ví dụ: Trong ví dụ này, chúng ta đang sử dụng thuộc tính line-height: percentage.
html<!DOCTYPE html>
<html>
<head>
<title>CSS line-height Property</title>
<style>
.geek {
line-height: 150%;
background: green;
color: white;
}
</style>
</head>
<body style="text-align:center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
CSS line-height Property
</h2>
<div class="geek">
A computer science portal for geeks.<br>
This div has line-height: 150%;
</div>
</body>
</html>
Đầu ra: 
Trình duyệt được hỗ trợ: Các trình duyệt được hỗ trợ bởi line-height property được liệt kê dưới đây:
