Selector :last-of-type được dùng để chọn phần tử con cuối cùng cùng loại với phần tử cha để tạo kiểu. Selector này tương tự như ":nth-last-of-type".
Syntax:
:last-of-type {
//property
}Example:
HTML<!DOCTYPE html>
<html>
<head>
<style>
p:last-of-type {
background: limegreen;
color: white;
font-style: italic;
font-size: 1.875em;
}
</style>
</head>
<body>
<h3>I am heading.</h3>
<p>I am first child.</p>
<h3>I am heading.</h3>
<p>I am second child.</p>
<h3>I am heading.</h3>
<p>I am third child.</p>
<h3>I am heading.</h3>
<p>I am last child.</p>
<h3>I am heading.</h3>
</body>
</html>
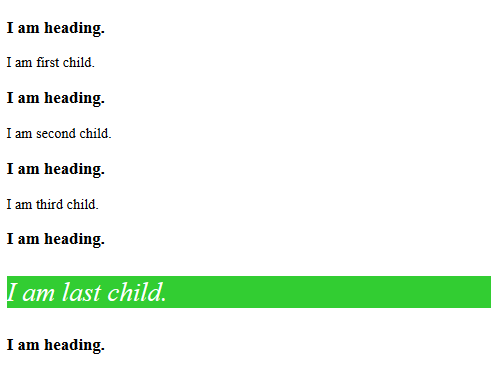
Output:

Supported Browsers:
- Google Chrome 1.0
- Edge 12.0
- Firefox 3.5
- Safari 3.1
- Opera 9.5
