Trong CSS, justify-content property dùng để căn chỉnh các phần tử flexbox dọc theo trục chính. Thuộc tính này quản lý phân phối không gian giữa các phần tử trong flex container.
Lưu ý: Thuộc tính này không căn chỉnh các phần tử theo trục dọc. Hãy dùng thuộc tính align-items để căn chỉnh theo chiều dọc.
Việc căn chỉnh chỉ thực hiện được sau khi áp dụng thuộc tính lengths và auto margins. Tức là, cần ít nhất một phần tử linh hoạt. Phần tử này có flex-grow property khác 0 trong Flexbox layout. Nếu không, sẽ không có tác dụng vì không có không gian trống.
Cú pháp
justify-content: flex-start | flex-end | center | space-between | space-around | space-evenly | initial | inherit;
Giá trị thuộc tính
Dưới đây là các giá trị thuộc tính khác nhau được dùng trong CSS flexbox alignment cùng với mô tả của chúng:
| Giá trị | Mô tả |
|---|---|
| flex-start | Căn chỉnh các flex item ở đầu của container. |
| flex-end | Căn chỉnh các flex item ở cuối của container. |
| center | Căn chỉnh các flex item ở giữa của container. |
| space-between | Phân phối các item đều nhau, item đầu ở đầu và item cuối ở cuối. |
| space-around | Phân phối các item với khoảng cách đều nhau trước, giữa và sau mỗi item. |
| space-evenly | Phân phối các item với khoảng cách đều nhau giữa chúng. Khoảng cách từ các cạnh cũng bằng nhau. |
| initial | Đặt thuộc tính về giá trị mặc định của nó. |
| inherit | Kế thừa giá trị từ phần tử cha của nó. |
Tìm hiểu từng thuộc tính
Dưới đây là giải thích chi tiết về từng thuộc tính. Bao gồm cú pháp và ví dụ để hiểu rõ hơn.
. flext-start
Giá trị flex-start căn chỉnh các flex item ở đầu container. Nó định vị chúng từ phía bên trái (hoặc trên cùng nếu căn dọc).
Cú pháp:
justify-content: flex-start;
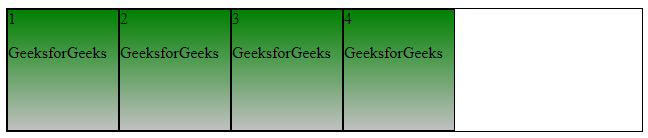
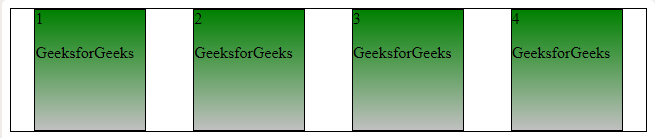
Ví dụ: Ví dụ này minh họa thuộc tính justify-content. Giá trị thuộc tính được đặt thành flex-start để căn chỉnh item từ đầu container.
HTML<!DOCTYPE html>
<html>
<head>
<title> CSS justify-content Property </title>
<style>
#box {
display: flex;
border: 1px solid black;
justify-content: flex-start;
}
#box div {
width: 110px;
height: 120px;
border: 1px solid black;
background: linear-gradient(green, silver);
}
</style>
</head>
<body>
<div id="box">
<div>1
<p>GeeksforGeeks</p>
</div>
<div>2
<p>GeeksforGeeks</p>
</div>
<div>3
<p>GeeksforGeeks</p>
</div>
<div>4
<p>GeeksforGeeks</p>
</div>
</div>
</body>
</html>
Đầu ra:

. Flex-End
Giá trị flex-end căn chỉnh các flex item ở cuối container. Nó định vị chúng ở phía bên phải (hoặc dưới cùng nếu căn dọc).
Cú pháp:
justify-content: flex-end;
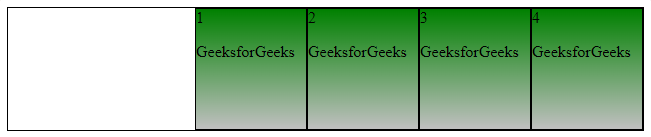
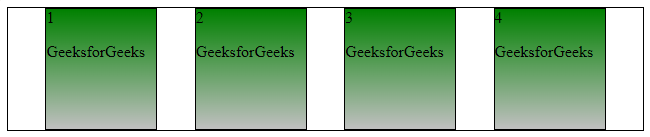
Ví dụ: Ví dụ này minh họa thuộc tính justify-content. Giá trị thuộc tính được đặt thành flex-end.
HTML<!DOCTYPE html>
<html>
<head>
<title> CSS justify-content Property </title>
<style>
#box {
display: flex;
border: 1px solid black;
justify-content: flex-end;
}
#box div {
width: 110px;
height: 120px;
border: 1px solid black;
background: linear-gradient(green, silver);
}
</style>
</head>
<body>
<div id="box">
<div>1
<p>GeeksforGeeks</p>
</div>
<div>2
<p>GeeksforGeeks</p>
</div>
<div>3
<p>GeeksforGeeks</p>
</div>
<div>4
<p>GeeksforGeeks</p>
</div>
</div>
</body>
</html>
Đầu ra:

. Center
Giá trị center căn chỉnh các flex item ở giữa container. Nó đặt chúng đều nhau giữa điểm đầu và điểm cuối.
Cú pháp:
justify-content: center;
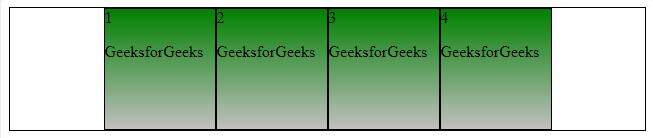
Ví dụ: Ví dụ này minh họa thuộc tính justify-content. Giá trị thuộc tính được đặt thành center.
HTML<!DOCTYPE html>
<html>
<head>
<title> CSS justify-content Property </title>
<style>
#box {
display: flex;
border: 1px solid black;
justify-content: center;
}
#box div {
width: 110px;
height: 120px;
border: 1px solid black;
background: linear-gradient(green, silver);
}
</style>
</head>
<body>
<div id="box">
<div>1
<p>GeeksforGeeks</p>
</div>
<div>2
<p>GeeksforGeeks</p>
</div>
<div>3
<p>GeeksforGeeks</p>
</div>
<div>4
<p>GeeksforGeeks</p>
</div>
</div>
</body>
</html>
Đầu ra:

. Space-Between
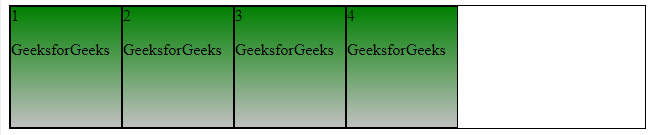
Giá trị space-between phân phối các flex item đều nhau trên container. Item đầu được căn ở đầu và item cuối ở cuối.
Cú pháp:
justify-content: space-between;
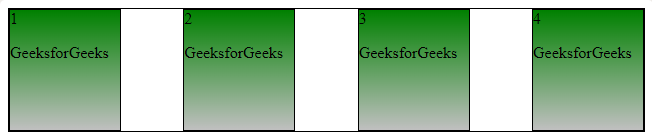
Ví dụ: Ví dụ này minh họa thuộc tính justify-content. Giá trị thuộc tính được đặt thành space-between.
HTML<!DOCTYPE html>
<html>
<head>
<title> CSS justify-content Property </title>
<style>
#box {
display: flex;
border: 1px solid black;
justify-content: space-between;
}
#box div {
width: 110px;
height: 120px;
border: 1px solid black;
background: linear-gradient(green, silver);
}
</style>
</head>
<body>
<div id="box">
<div>1
<p>GeeksforGeeks</p>
</div>
<div>2
<p>GeeksforGeeks</p>
</div>
<div>3
<p>GeeksforGeeks</p>
</div>
<div>4
<p>GeeksforGeeks</p>
</div>
</div>
</body>
</html>
Đầu ra:

. Space-Around
Giá trị space-around phân phối các flex item với khoảng trắng đều nhau xung quanh. Tức là khoảng trắng bằng nhau trước, giữa và sau mỗi item.
Cú pháp:
justify-content: space-around;
Ví dụ: Ví dụ này minh họa thuộc tính justify-content. Giá trị thuộc tính được đặt thành space-around.
HTML<!DOCTYPE html>
<html>
<head>
<title> CSS justify-content Property </title>
<style>
#box {
display: flex;
border: 1px solid black;
justify-content: space-around;
}
#box div {
width: 110px;
height: 120px;
border: 1px solid black;
background: linear-gradient(green, silver);
}
</style>
</head>
<body>
<div id="box">
<div>1
<p>GeeksForGeeks</p>
</div>
<div>2
<p>GeeksForGeeks</p>
</div>
<div>3
<p>GeeksForGeeks</p>
</div>
<div>4
<p>GeeksForGeeks</p>
</div>
</div>
</body>
</html>
Đầu ra:

. Space-Evenly
Giá trị space-evenly phân phối các flex item với khoảng trắng đều nhau giữa chúng. Khoảng trắng ở đầu và cuối container cũng bằng nhau.
Cú pháp:
justify-content: space-evenly;
Ví dụ: Ví dụ này minh họa thuộc tính justify-content. Giá trị thuộc tính được đặt thành space-evenly.
HTML<!DOCTYPE html>
<html>
<head>
<title> CSS justify-content Property </title>
<style>
#box {
display: flex;
border: 1px solid black;
justify-content: space-evenly;
}
#box div {
width: 110px;
height: 120px;
border: 1px solid black;
background: linear-gradient(green, silver);
}
</style>
</head>
<body>
<div id="box">
<div>1
<p>GeeksforGeeks</p>
</div>
<div>2
<p>GeeksforGeeks</p>
</div>
<div>3
<p>GeeksforGeeks</p>
</div>
<div>4
<p>GeeksforGeeks</p>
</div>
</div>
</body>
</html>
Đầu ra:

. Initial
Giá trị initial đặt lại thuộc tính justify-content về giá trị mặc định. Giá trị mặc định thường là flex-start trong hầu hết các trường hợp.
Cú pháp:
justify-content: initial;
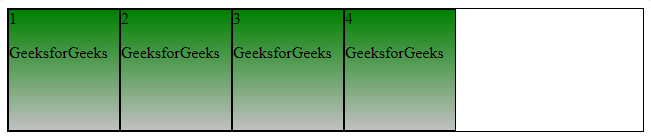
Ví dụ: Ví dụ này minh họa thuộc tính justify-content. Giá trị thuộc tính được đặt thành initial.
HTML<!DOCTYPE html>
<html>
<head>
<title> CSS justify-content Property </title>
<style>
#box {
display: flex;
border: 1px solid black;
justify-content: initial;
}
#box div {
width: 110px;
height: 120px;
border: 1px solid black;
background: linear-gradient(green, silver);
}
</style>
</head>
<body>
<div id="box">
<div>1
<p>GeeksforGeeks</p>
</div>
<div>2
<p>GeeksforGeeks</p>
</div>
<div>3
<p>GeeksforGeeks</p>
</div>
<div>4
<p>GeeksforGeeks</p>
</div>
</div>
</body>
</html>
Đầu ra:

. Inherit
Giá trị inherit làm cho các flex item kế thừa thuộc tính justify-content từ phần tử cha của chúng.
Cú pháp:
justify-content: inherit;
Ví dụ: Ví dụ này minh họa thuộc tính justify-content. Giá trị thuộc tính được đặt thành inherit.
HTML<!DOCTYPE html>
<html>
<head>
<title> CSS justify-content Property </title>
<style>
#box {
display: flex;
border: 1px solid black;
justify-content: inherit;
}
#box div {
width: 110px;
height: 120px;
border: 1px solid black;
background: linear-gradient(green, silver);
}
</style>
</head>
<body>
<div id="box">
<div>1
<p>GeeksforGeeks</p>
</div>
<div>2
<p>GeeksforGeeks</p>
</div>
<div>3
<p>GeeksforGeeks</p>
</div>
<div>4
<p>GeeksforGeeks</p>
</div>
</div>
</body>
</html>
Đầu ra:

Trình duyệt được hỗ trợ
Các trình duyệt được hỗ trợ bởi CSS justify-content property được liệt kê dưới đây:
- Google Chrome 29.0 trở lên
- Internet Explorer 11.0 trở lên
- Microsoft Edge 12.0 trở lên
- Firefox 20.0 trở lên
- Opera 12.1 trở lên
- Safari 9.0 trở lên
Lưu ý: Mặc dù hầu hết các trình duyệt hiện đại hỗ trợ thuộc tính
justify-content. Bạn nên kiểm tra bố cục của bạn trong các phiên bản cũ hơn. Hoặc sử dụng fallback cho Internet Explorer. IE có thể chỉ hỗ trợ một phần các tính năng flexbox.
