Thuộc tính isolation property trong CSS xác định liệu một phần tử nên tạo stacking context mới hay không. Nó giúp ngăn phần tử bị ảnh hưởng bởi background elements với blending modes. Bằng cách đặt phần tử vào stack của nó.
Thuộc tính này thường được áp dụng cho parent element, đảm bảo rằng children của nó được cô lập về mặt thị giác. Đặc biệt là khi blend modes đang được sử dụng. Tạo một stacking context riêng biệt giúp kiểm soát cách các phần tử được xếp lớp và hiển thị.
Cú pháp:
isolation: auto | isolate | initial | inherit;
Giá trị mặc định: auto
Giá trị thuộc tính
| Giá trị | Mô tả |
|---|---|
| auto | Chỉ tạo một stacking element mới khi cần thiết. Cho phép blending giữa các phần tử. |
| isolate | Ngăn chặn blending và buộc tạo một stacking element mới. |
| initial | Đặt lại isolation property về giá trị mặc định (auto). |
| inherit | Kế thừa isolation property từ parent element. |
Ví dụ về CSS isolation Property
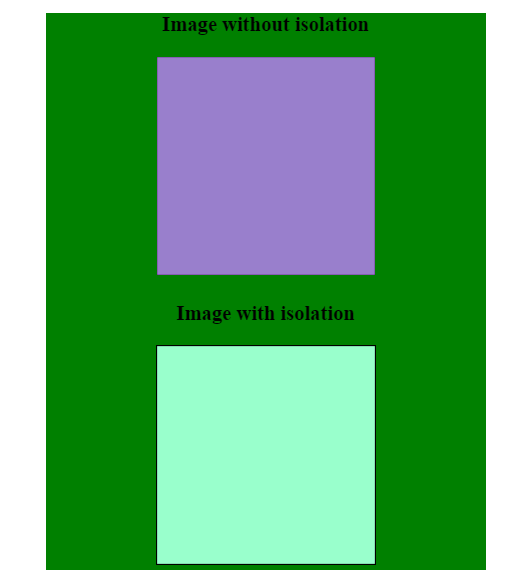
Trong ví dụ này, chúng ta sử dụng isolation property trong CSS. Hình ảnh đầu tiên cho thấy blending xảy ra mà không có isolation. Hình ảnh thứ hai nằm trong một container với isolation: isolate. Điều này ngăn hình ảnh hòa trộn với background. Giúp hiển thị cách isolation thay đổi cách các phần tử được xếp lớp và hiển thị.
html<!DOCTYPE html>
<html>
<head>
<title>
CSS isolation Property
</title>
<style>
.container {
text-align: center;
background-color: green;
width: 400px;
margin: auto;
}
.blend {
width: 200px;
height: 200px;
mix-blend-mode: difference;
}
.isolate_enable {
isolation: isolate;
}
</style>
</head>
<body>
<div class="container">
<h3>Image without isolation</h3>
<img class="blend" src=
"https://media.geeksforgeeks.org/wp-content/uploads/blank.png">
<div class="isolate_enable">
<h3>Image with isolation</h3>
<img class="blend" src=
"https://media.geeksforgeeks.org/wp-content/uploads/blank.png">
</div>
</div>
</body>
</html>
Đầu ra:

Các trường hợp sử dụng cho CSS Isolation Property
- Quản lý các thiết kế xếp lớp phức tạp: Sử dụng isolation: isolate; để giữ các phần tử riêng biệt về mặt thị giác. Khi xếp nhiều backgrounds, images hoặc content trong một thiết kế.
- Ngăn chặn blending effects: Khi sử dụng mix-blend-mode, áp dụng isolation: isolate; đảm bảo các phần tử không hòa trộn với parent hoặc background của chúng. Giúp bảo toàn các visual effects dự định.
- Tránh xung đột z-index: Trong các thiết kế mà nhiều phần tử có các giá trị z-index khác nhau. Isolation property có thể tạo các stacking contexts độc lập để ngăn chặn các vấn đề về xếp lớp.
- Giữ các phần tử độc lập: Nếu bạn muốn một số phần tử hoạt động độc lập với content xung quanh chúng. Đặc biệt là trong các layouts tương tác hoặc động. Isolation: isolate; có thể giúp duy trì các ranh giới trực quan rõ ràng.
- Tùy chỉnh parent-child relationships: Sử dụng isolation: inherit; để truyền isolation behavior từ parent element cho children của nó. Đảm bảo stacking và blending behaviors nhất quán trên các nested elements.
Các trình duyệt được hỗ trợ
Các trình duyệt được hỗ trợ bởi isolation property được liệt kê dưới đây:
- Google Chrome 41.0
- Edge 79.0
- Firefox 36.0
- Safari 8.0
- Opera 30.0
Lưu ý: Isolation property không được hỗ trợ bởi Internet Explorer. Vì vậy blending và stacking behavior có thể không hoạt động như mong đợi trong trình duyệt đó.
