Bộ chọn :invalid được dùng để chọn các phần tử form. Các phần tử này không hợp lệ theo thuộc tính của chúng. Bộ chọn này hoạt động với một số phần tử form với các giới hạn. Ví dụ các phần tử input có thuộc tính min và max. Hoặc các trường email với định dạng email hợp lệ hoặc trường số với giá trị số. Thay vì :invalid, bộ chọn :valid chọn các phần tử form hợp lệ.
Cú pháp:
:invalid {
// CSS property
}Ví dụ:
html<!DOCTYPE html>
<html>
<head>
<title>invalid selector</title>
<style>
h1 {
color:green;
}
input:invalid {
border: 1px solid black;
border-radius:4px;
color:white;
background-color:green;
padding:5px;
}
body {
text-align:center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>:invalid Selector</h2>
Email Address:
<input type="email"
placeholder="abc@gfg.com">
</body>
</html>
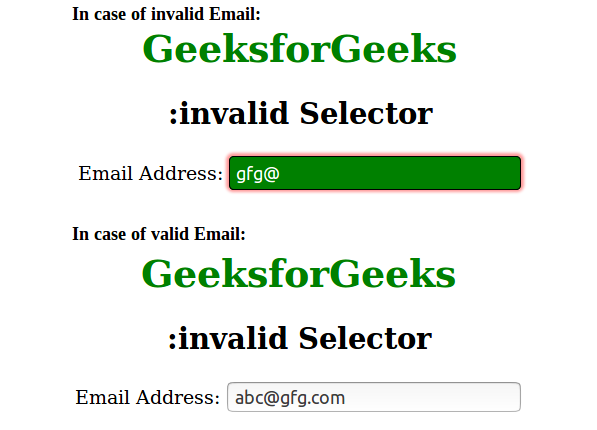
Đầu ra:

Trình duyệt được hỗ trợ: Các trình duyệt hỗ trợ bộ chọn :invalid được liệt kê dưới đây:
- Apple Safari 5.0
- Google Chrome 10.0
- Edge 12.0
- Firefox 4.0
- Opera 10.0
