Thuộc tính inline-size property trong CSS dùng để xác định kích thước ngang hoặc dọc của phần tử. Nó tương ứng với thuộc tính width hoặc height tùy theo giá trị của writing-mode property. Nó tạo khoảng trống xung quanh văn bản của phần tử.
Cú pháp:
inline-size: length | percentage | auto | inherit | initial | unset
Giá trị thuộc tính:
- length: Đặt một giá trị cố định được xác định bằng px, cm, pt, v.v. Giá trị âm được cho phép. Giá trị mặc định của nó là 0px.
- percentage: Tương tự như length nhưng là phần trăm so với kích thước cửa sổ.
- auto: Được sử dụng khi muốn trình duyệt tự xác định inline-size.
- initial: Được sử dụng để đặt giá trị của thuộc tính block-size về giá trị mặc định.
- inherit: Được sử dụng khi muốn phần tử kế thừa thuộc tính block-size từ phần tử cha.
- unset: Được sử dụng để hủy đặt block-size mặc định.
Các ví dụ dưới đây minh họa thuộc tính inline-size property trong CSS:
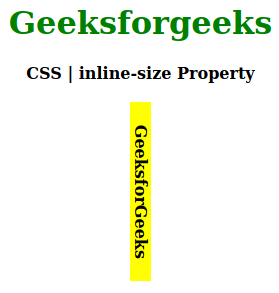
Ví dụ 1:
HTML<!DOCTYPE html>
<html>
<head>
<title>CSS | inline-size Property</title>
<style>
h1 {
color: green;
}
.geek {
background-color: yellow;
inline-size: 40%;
writing-mode: vertical-rl;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | inline-size Property</b>
<br><br>
<div>
<b class="geek">GeeksforGeeks</b>
</div>
</center>
</body>
</html>
Kết quả:

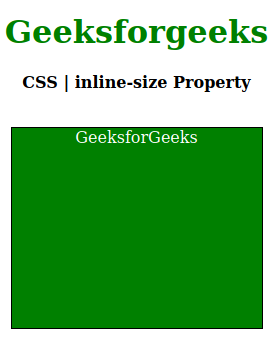
Ví dụ 2:
HTML<!DOCTYPE html>
<html>
<head>
<title>CSS | inline-size Property</title>
<style>
h1 {
color: green;
}
p.geek {
width: 200px;
height: 200px;
border: 1px solid black;
writing-mode: horizontal-tb;
color: white;
background: green;
inline-size: 250px;
}
</style>
</head>
<body>
<center>
<h1>Geeksforgeeks</h1>
<b>CSS | inline-size Property</b>
<br><br>
<div>
<p class="geek">GeeksforGeeks</p>
</div>
</center>
</body>
</html>
Kết quả:

Trình duyệt được hỗ trợ: Các trình duyệt hỗ trợ inline-size property được liệt kê dưới đây:
- Google Chrome 57
- Edge 79
- Mozilla Firefox 41
- Opera 44
- Safari 12.1
Tham khảo: https://developer.mozilla.org/en-US/docs/Web/CSS/inline-size
