Trong CSS, bộ chọn :indeterminate được dùng để chọn các phần tử form. Các phần tử này đang ở trạng thái indeterminate tức là không được chọn. Trạng thái này cũng không phải là không được bỏ chọn. Các phần tử được chọn bởi bộ chọn này là:
- Các phần tử <input = "checkbox"> có thuộc tính indeterminate được đặt thành true bằng JavaScript.
- Các phần tử <input = "radio"> khi tất cả các nút radio cùng tên trong form không được chọn.
- Các phần tử <progress> ở trạng thái indeterminate.
Ví dụ 1:
html<!DOCTYPE html>
<html>
<head>
<title>
CSS :indeterminate selector
</title>
<style>
input:indeterminate+label {
background: green;
color: white;
padding: 4px;
}
input:indeterminate {
box-shadow: 0 0 1px 1px green;
}
</style>
</head>
<body style="text-align: center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
CSS :indeterminate selector
</h2>
<div>
<input type="checkbox" id="checkbox">
<label for="checkbox">
This is an indeterminate checkbox.
</label>
</div>
<br>
<div>
<input type="radio" id="radio" name="abc">
<label for="radio">
This is an indeterminate radio button.
</label>
</div>
<script>
let doc = document.getElementsByTagName("input");
for (let i = 0; i < doc.length; i++) {
doc[i].indeterminate = true;
}
</script>
</body>
</html>
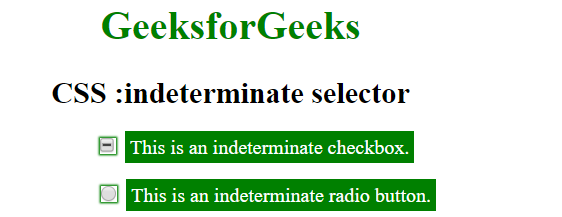
Kết quả:

Ví dụ 2:
html<!DOCTYPE html>
<html>
<head>
<title>
CSS :indeterminate selector
</title>
<style>
progress:indeterminate {
opacity: 0.5;
background: lightgray;
box-shadow: 2px 2px 4px 4px green;
}
</style>
</head>
<body style="text-align: center;">
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h2>
CSS :indeterminate selector
</h2>
<p>An indeterminate progress bar.</p>
</body>
</html>
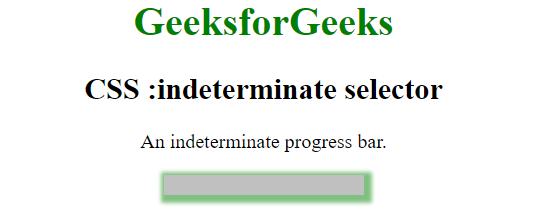
Kết quả:

Các trình duyệt được hỗ trợ: Các trình duyệt hỗ trợ bộ chọn :indeterminate được liệt kê dưới đây:
- Apple Safari 3.0
- Google Chrome 1.0
- Edge 12.0
- Firefox 2.0
- Opera 9.0
