Trong CSS, Hyphens Property cho ta biết cách phân tách từ để tạo ngắt dòng mềm.
Cú pháp:
hyphens: none|manual|auto|initial|inherit;
Giá trị thuộc tính:
- none: Thuộc tính này nghĩa là các từ sẽ không được gạch nối.
- manual: Đây là giá trị mặc định của thuộc tính. Các từ chỉ được gạch nối khi ký tự gợi ý.
- auto: Thuộc tính này cho phép thuật toán ngắt từ tại các điểm gạch nối phù hợp.
- initial: Giá trị initial đặt thuộc tính về giá trị mặc định ban đầu.
- inherit: Thuộc tính này kế thừa thuộc tính từ phần tử cha của nó.
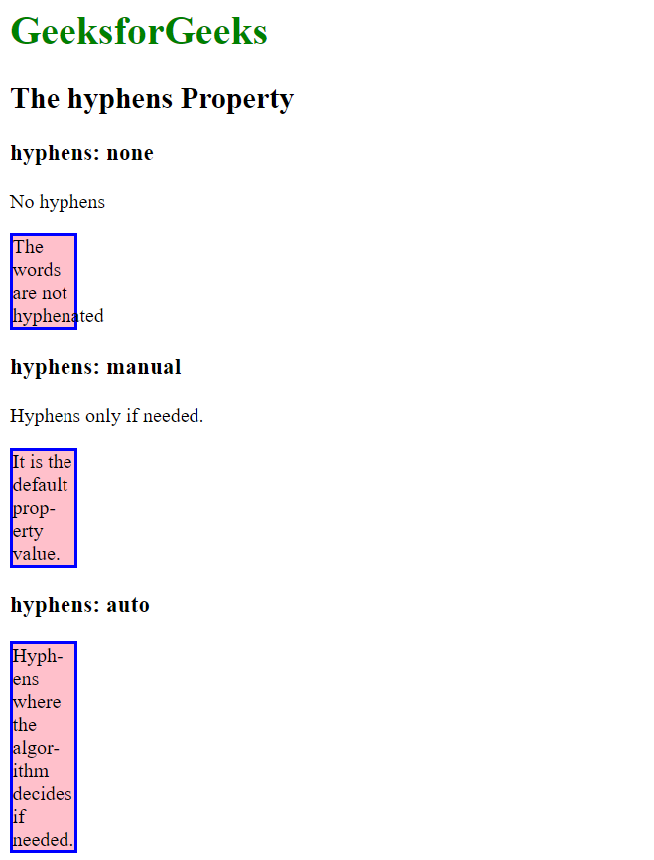
Ví dụ 1: Trong ví dụ này, chúng ta sẽ sử dụng phương pháp đã giải thích ở trên.
html<!DOCTYPE html>
<html>
<head>
<title>
CSS | hyphens Property
</title>
<style>
body {
text-align: left;
}
h1 {
color: green;
}
div {
width: 50px;
border: 2px solid blue;
background-color: pink;
}
div.a {
/* none: words are not hyphend */
hyphens: none;
}
div.b {
/* manual: hyphenated when the characters suggest */
hyphens: manual;
}
div.c {
/* auto: break the words at appropriate hyphenation points */
hyphens: auto;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>The hyphens Property</h2>
<h3>hyphens: none</h3>
<p>No hyphens</p>
<div class="a">
The words are not hyphenated
</div>
<h3>hyphens: manual</h3>
<p>Hyphens only if needed.</p>
<div class="b">
It is the default prop-erty value.
</div>
<h3>hyphens: auto</h3>
<div class="c">
Hyph-ens where the algor-ithm decides if needed.
</div>
</body>
</html>
Đầu ra:

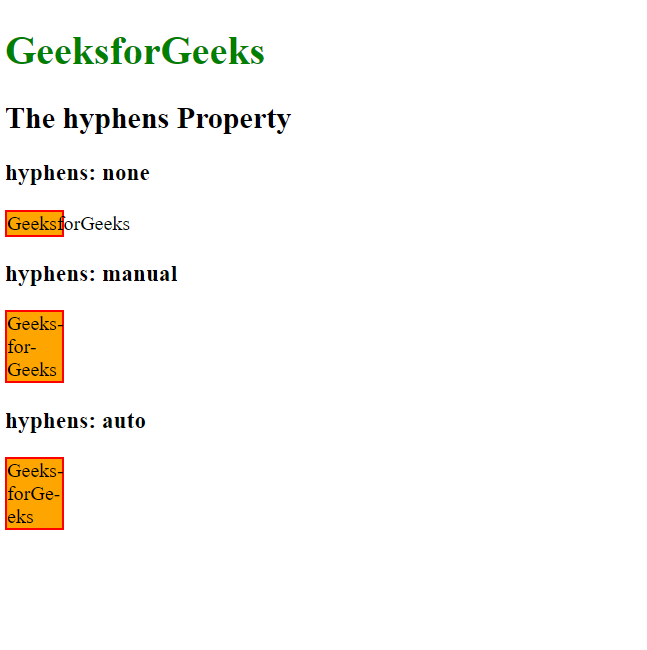
Ví dụ 2: Đây là một ví dụ khác về phương pháp đã giải thích ở trên.
html<!DOCTYPE html>
<html>
<head>
<title>
CSS | hyphens Property
</title>
<style>
body {
text-align: left;
}
h1 {
color: green;
}
div {
width: 44px;
border: 1.5px solid red;
background-color: orange;
}
div.a {
hyphens: none;
}
div.b {
hyphens: manual;
}
div.c {
hyphens: auto;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>The hyphens Property</h2>
<h3>hyphens: none</h3>
<div class="a">GeeksforGeeks</div>
<h3>hyphens: manual</h3>
<div class="b">Geeks-for-Geeks</div>
<h3>hyphens: auto</h3>
<div class="c">Geeks-forGe-eks</div>
</body>
</html>
Đầu ra:

Các trình duyệt được hỗ trợ: Dưới đây là danh sách trình duyệt hỗ trợ CSS | hyphens Property:
- Google Chrome 13
- Edge 79
- Internet Explorer 10.0
- Mozilla Firefox 43.0
- Opera 44.0
- Safari 5.1
