Hàm hsl() là một hàm dựng sẵn trong CSS để định nghĩa màu sắc. Nó sử dụng mô hình Hue-saturation-lightness (HSL).
Cú pháp:
hsl( hue, saturation, lightness )
Tham số: Hàm này chấp nhận ba tham số như đề cập ở trên và mô tả dưới đây:
- hue: Tham số này định nghĩa độ trên vòng tròn màu. Giá trị từ 0 đến 360, 0 hoặc 360 là đỏ. 120 là xanh lá cây, 240 là xanh lam.
- saturation: Tham số này định nghĩa độ bão hòa. 0% là một sắc thái xám, 100% là một màu đầy đủ.
- lightness: Tham số này định nghĩa độ sáng. 0% là đen, 50% là bình thường, 100% là trắng.
Ví dụ: Chương trình dưới đây minh họa hàm hsl() trong CSS:
html<!DOCTYPE html>
<html>
<head>
<title>hsl() function</title>
<style>
.gfg1 {
background-color: hsl(120, 100%, 40%);
text-align: center;
}
.gfg2 {
background-color: hsl(120, 100%, 75%);
text-align: center
}
.gfg3 {
background-color: hsl(120, 100%, 20%);
text-align: center
}
.gfg {
font-size: 40px;
font-weight: bold;
color: green;
text-align: center;
}
h1 {
text-align: center;
}
</style>
</head>
<body>
<div class="gfg">GeeksforGeeks</div>
<h1>The hsl() Function</h1>
<p class="gfg1">Green</p>
<p class="gfg2">Light green</p>
<p class="gfg3">Dark green</p>
</body>
</html>
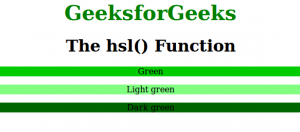
Đầu ra:

Trình duyệt được hỗ trợ: Các trình duyệt được hỗ trợ bởi hàm hsl() được liệt kê dưới đây:
- Chrome
- Edge
- Firefox
- Safari
- Opera
