Thuộc tính grid-template-columns trong CSS định nghĩa số lượng và kích thước các cột trong lưới. Nó cho phép bạn thiết lập kích thước cột cố định và flexible column. Điều này làm cho thiết kế dựa trên lưới thích ứng tốt hơn với bố cục và nhu cầu khác nhau.
Syntax
grid-template-columns: none | auto | max-content | min-content | length | initial | inherit;
Property Values
Đây là định dạng bảng cho các giá trị thuộc tính của grid-template-columns:
| Property Value | Description |
|---|---|
| none | Giá trị mặc định. Không có cột rõ ràng nào được xác định trừ khi được yêu cầu. |
| auto | Các cột được định kích thước tự động dựa trên nội dung và kích thước phần tử. |
| min-content | Các cột được định kích thước theo nội dung nhỏ nhất bên trong chúng. |
| max-content | Các cột được định kích thước theo nội dung lớn nhất bên trong chúng. |
| length | Chỉ định kích thước cột bằng pixel (px), em (em) hoặc phần trăm (%). |
| initial | Đặt lại thuộc tính về giá trị mặc định của nó. |
| inherit | Kế thừa giá trị thuộc tính từ phần tử cha của nó. |
CSS grid-template-columns Property Examples
Example 1: Using Auto and Fixed-Width Columns
Ví dụ này minh họa thuộc tính grid-template-columns trong CSS để tạo bố cục lưới có bốn cột. Hai cột đầu tiên có kích thước tự động theo nội dung. Cột thứ ba được cố định ở 200px và cột thứ tư là 150px. Lưới cũng có khoảng cách 10px giữa các mục.
<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-template-columns Property
</title>
<style>
.geeks {
background-color: green;
padding: 30px;
display: grid;
grid-template-columns: auto auto 200px 150px;
grid-gap: 10px;
}
.GFG {
background-color: white;
border: 1px solid white;
font-size: 30px;
text-align: center;
}
</style>
</head>
<body>
<div class="geeks">
<div class="GFG">A</div>
<div class="GFG">B</div>
<div class="GFG">C</div>
<div class="GFG">D</div>
<div class="GFG">E</div>
<div class="GFG">F</div>
<div class="GFG">G</div>
<div class="GFG">H</div>
</div>
</body>
</html>
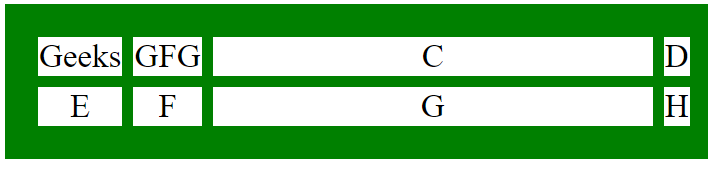
Output: Example 2: Using min-content, max-content, and Fixed-Width Columns
Ví dụ này minh họa thuộc tính grid-template-columns bằng cách sử dụng kết hợp min-content, max-content và các cột có chiều rộng cố định. Cột đầu tiên chiếm không gian tối thiểu cần thiết. Cột thứ hai điều chỉnh theo nội dung lớn nhất. Cột thứ ba được cố định ở 400px và cột thứ tư cũng chiếm không gian tối thiểu. Khoảng cách 10px được áp dụng giữa các phần tử lưới.
<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-template-columns Property
</title>
<style>
.geeks {
background-color: green;
padding: 30px;
display: grid;
grid-template-columns:
min-content max-content 400px min-content;
grid-gap: 10px;
}
.GFG {
background-color: white;
border: 1px solid white;
font-size: 30px;
text-align: center;
}
</style>
</head>
<body>
<div class="geeks">
<div class="GFG">Geeks</div>
<div class="GFG">GFG</div>
<div class="GFG">C</div>
<div class="GFG">D</div>
<div class="GFG">E</div>
<div class="GFG">F</div>
<div class="GFG">G</div>
<div class="GFG">H</div>
</div>
</body>
</html>
Output: 
Supported Browsers
Các trình duyệt được hỗ trợ bởi thuộc tính grid-template-columns được liệt kê dưới đây:
Note: Thuộc tính này được hỗ trợ rộng rãi trên tất cả các trình duyệt hiện đại. Hãy đảm bảo trình duyệt của bạn được cập nhật phiên bản mới nhất. Điều này giúp tương thích tốt nhất với các tính năng CSS Grid. Các trình duyệt cũ hơn, đặc biệt là Internet Explorer, có thể không hỗ trợ đầy đủ.
