Thuộc tính grid-template-areas trong CSS cho phép bạn xác định grid areas trong một grid layout. Thuộc tính này chỉ định cách các grid item được đặt vào khu vực. Chúng sử dụng một grid template được đặt tên. Hãy cùng khám phá cú pháp, giá trị và ví dụ của nó. Tìm hiểu cả về hỗ trợ của trình duyệt nữa.
Cú pháp
grid-template-areas: none | 'name1 name2 ...' | 'name3 name4 ...';
- none: Giá trị mặc định biểu thị không có grid areas được đặt tên.
- 'name1 name2 ...': Xác định các grid areas được đặt tên, mỗi tên được đặt trong dấu nháy đơn.
Giá trị thuộc tính
- none: Giá trị này biểu thị rằng grid container không có bất kỳ grid areas được xác định.
- 'name1 name2 ...': Chỉ định các grid areas được đặt tên, mỗi tên đại diện cho một grid area. Các tên được phân tách bằng dấu cách, mỗi hàng được đặt trong dấu nháy đơn.
Ví dụ 1: Ví dụ này hiển thị thuộc tính grid-template-areas.
html<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-template-areas Property
</title>
<style>
.GFG1 {
grid-area: area;
}
.geeks {
background-color: green;
padding: 30px;
display: grid;
grid-template-areas: 'area area';
grid-gap: 20px;
}
.GFG {
background-color: white;
font-size: 30px;
text-align: center;
}
</style>
</head>
<body>
<div class="geeks">
<div class="GFG GFG1">A</div>
<div class="GFG">B</div>
<div class="GFG">C</div>
<div class="GFG">D</div>
<div class="GFG">E</div>
<div class="GFG">F</div>
<div class="GFG">G</div>
<div class="GFG">H</div>
</div>
</body>
</html>
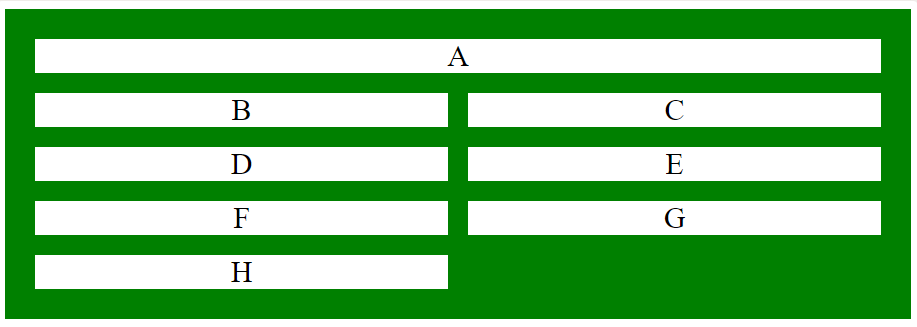
Đầu ra:  Ví dụ 2: Ví dụ này hiển thị thuộc tính grid-template-areas.
Ví dụ 2: Ví dụ này hiển thị thuộc tính grid-template-areas.
<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-template-areas Property
</title>
<style>
.GFG1 {
grid-area: area;
}
.geeks {
background-color: green;
padding: 30px;
display: grid;
grid-template-areas:
'area area . . .'
'area area . . .';
grid-gap: 20px;
}
.GFG {
background-color: white;
font-size: 30px;
text-align: center;
}
</style>
</head>
<body>
<div class="geeks">
<div class="GFG GFG1">A</div>
<div class="GFG">B</div>
<div class="GFG">C</div>
<div class="GFG">D</div>
<div class="GFG">E</div>
<div class="GFG">F</div>
<div class="GFG">G</div>
</div>
</body>
</html>
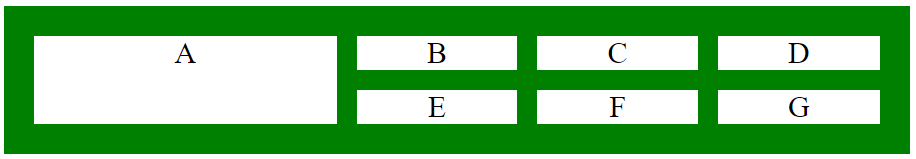
Đầu ra:
 Hiểu cách sử dụng thuộc tính grid-template-areas giúp tăng cường tổ chức và cấu trúc CSS grid layouts. Điều này cải thiện khả năng đọc và bảo trì code của bạn.
Hiểu cách sử dụng thuộc tính grid-template-areas giúp tăng cường tổ chức và cấu trúc CSS grid layouts. Điều này cải thiện khả năng đọc và bảo trì code của bạn.
Trình duyệt được hỗ trợ: Các trình duyệt được hỗ trợ bởi grid-template-areas property được liệt kê dưới đây:
- Google Chrome 57.0+
- Microsoft Edge 16.0+
- Mozilla Firefox 52.0+
- Safari 10.1+
- Opera 44.0+
