Thuộc tính grid-row-start trong CSS chỉ định vị trí bắt đầu của một grid item. Nó xác định cạnh bắt đầu inline của khu vực lưới trong hàng.
Syntax
grid-row-start: auto|span|row-line|initial|inherit;
Default value: auto
Property Values:
- auto: Nó đặt thuộc tính
grid-row-startvề giá trị mặc định là một hàng. - span: Nó chỉ định số lượng hàng mà item sẽ trải dài.
- integer(row-line): Nó chỉ định hàng mà item bắt đầu.
- initial: Nó đặt thuộc tính
grid-row-startvề giá trị mặc định ban đầu. - inherit: Thuộc tính
grid-row-startđược kế thừa từ phần tử cha.
Note: Đừng khởi tạo chiều cao và chiều rộng của các item trong container một cách rõ ràng. Nếu khởi tạo, hiệu ứng span sẽ không được quan sát.
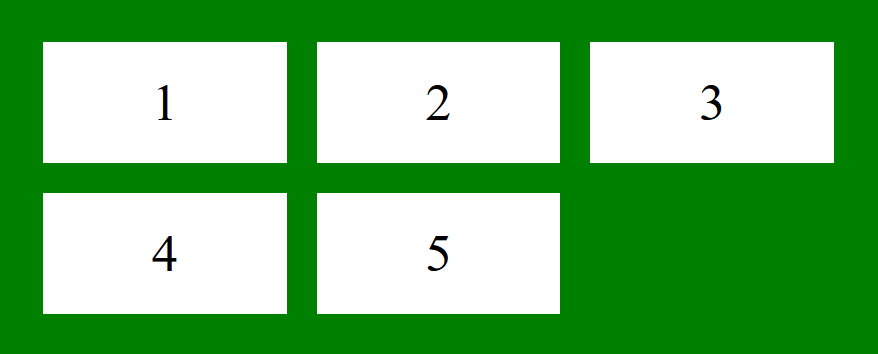
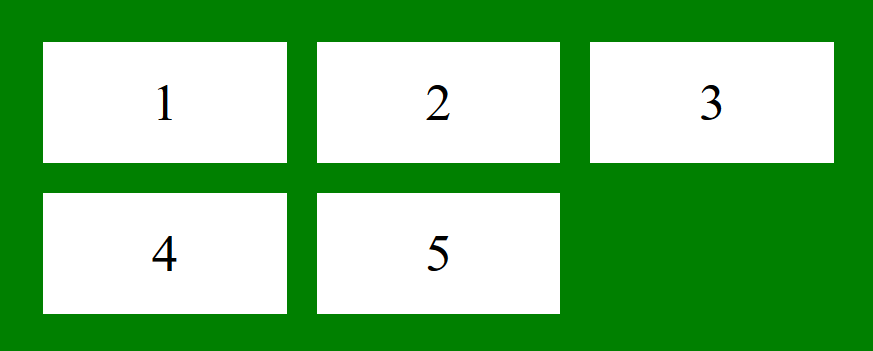
Example 1: Ví dụ này mô tả các item container mà không có thuộc tính grid-row-start.
<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-row-start Property
</title>
<style>
.main {
display: grid;
grid-template-columns: auto auto auto;
grid-gap: 20px;
padding: 30px;
background-color: green;
}
.GFG {
text-align: center;
font-size: 35px;
background-color: white;
padding: 20px 0;
}
</style>
</head>
<body>
<div class="main">
<div class="GFG">1</div>
<div class="GFG">2</div>
<div class="GFG">3</div>
<div class="GFG">4</div>
<div class="GFG">5</div>
</div>
</body>
</html>
Output: 
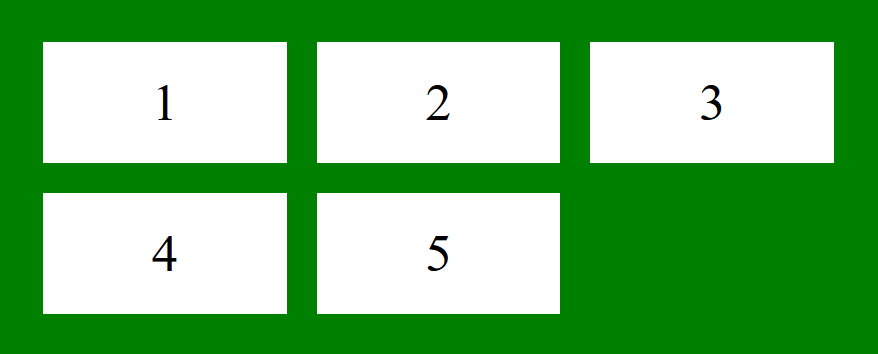
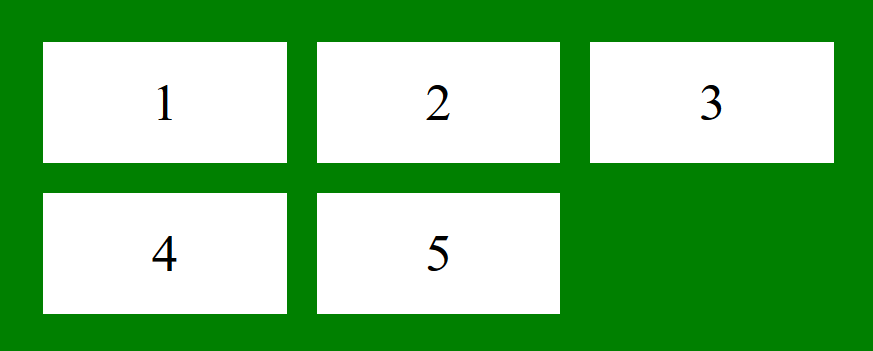
Example 2: Ví dụ này mô tả thuộc tính grid-row-start được đặt thành auto.
<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-row-start Property
</title>
<style>
.main {
display: grid;
grid-template-columns: auto auto auto;
grid-gap: 20px;
padding: 30px;
background-color: green;
}
.GFG {
text-align: center;
font-size: 35px;
background-color: white;
padding: 20px 0;
}
.Geeks3 {
grid-row-start: auto;
}
</style>
</head>
<body>
<div class="main">
<div class="Geeks1 GFG">1</div>
<div class="Geeks2 GFG">2</div>
<div class="Geeks3 GFG">3</div>
<div class="Geeks4 GFG">4</div>
<div class="Geeks5 GFG">5</div>
</div>
</body>
</html>
Output:

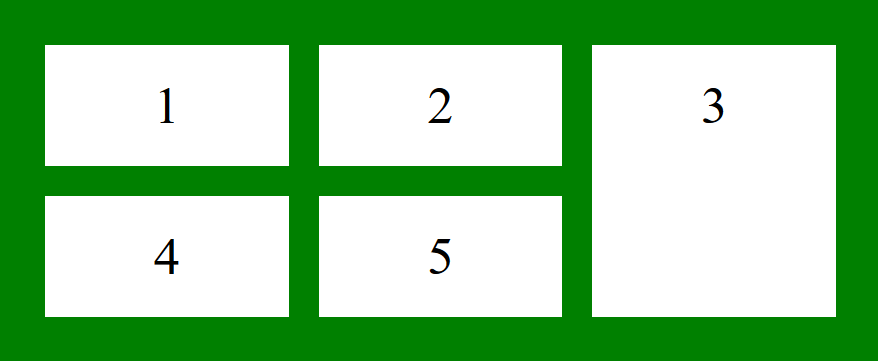
Example 3: Ví dụ này mô tả thuộc tính grid-row-start được đặt thành span.
<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-row-start Property
</title>
<style>
.main {
display: grid;
grid-template-columns: auto auto auto;
grid-gap: 20px;
padding: 30px;
background-color: green;
}
.GFG {
text-align: center;
font-size: 35px;
background-color: white;
padding: 20px 0;
}
.Geeks3 {
grid-row-start: span 2;
}
</style>
</head>
<body>
<div class="main">
<div class="Geeks1 GFG">1</div>
<div class="Geeks2 GFG">2</div>
<div class="Geeks3 GFG">3</div>
<div class="Geeks4 GFG">4</div>
<div class="Geeks5 GFG">5</div>
</div>
</body>
</html>
Output:

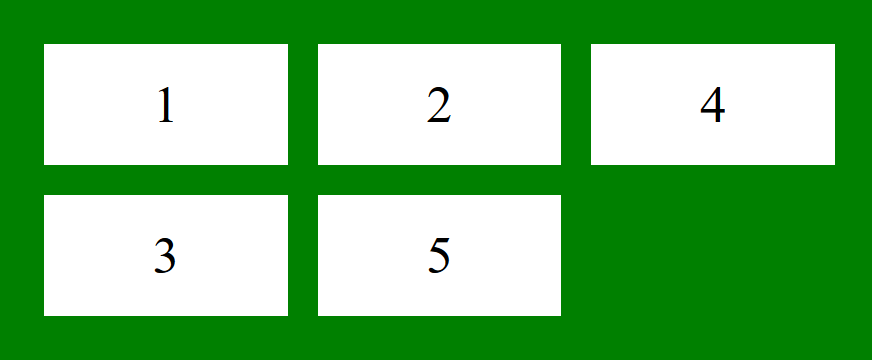
Example 4: Ví dụ này mô tả thuộc tính grid-row-start được đặt thành row line.
<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-row-start Property
</title>
<style>
.main {
display: grid;
grid-template-columns: auto auto auto;
grid-gap: 20px;
padding: 30px;
background-color: green;
}
.GFG {
text-align: center;
font-size: 35px;
background-color: white;
padding: 20px 0;
}
.Geeks3 {
grid-row-start: 2;
}
</style>
</head>
<body>
<div class="main">
<div class="Geeks1 GFG">1</div>
<div class="Geeks2 GFG">2</div>
<div class="Geeks3 GFG">3</div>
<div class="Geeks4 GFG">4</div>
<div class="Geeks5 GFG">5</div>
</div>
</body>
</html>
Output:

Example 5: Ví dụ này mô tả thuộc tính grid-row-start được đặt thành initial.
<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-row-start Property
</title>
<style>
.main {
display: grid;
grid-template-columns: auto auto auto;
grid-gap: 20px;
padding: 30px;
background-color: green;
}
.GFG {
text-align: center;
font-size: 35px;
background-color: white;
padding: 20px 0;
}
.Geeks3 {
grid-row-start: initial;
}
</style>
</head>
<body>
<div class="main">
<div class="Geeks1 GFG">1</div>
<div class="Geeks2 GFG">2</div>
<div class="Geeks3 GFG">3</div>
<div class="Geeks4 GFG">4</div>
<div class="Geeks5 GFG">5</div>
</div>
</body>
</html>
Output:

Example 6: Ví dụ này mô tả thuộc tính grid-row-start được đặt thành inherit.
<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-row-start Property
</title>
<style>
.main {
display: grid;
grid-template-columns: auto auto auto;
grid-gap: 20px;
padding: 30px;
background-color: green;
}
.GFG {
text-align: center;
font-size: 35px;
background-color: white;
padding: 20px 0;
}
.Geeks3 {
grid-row-start: inherit;
}
</style>
</head>
<body>
<div class="main">
<div class="Geeks1 GFG">1</div>
<div class="Geeks2 GFG">2</div>
<div class="Geeks3 GFG">3</div>
<div class="Geeks4 GFG">4</div>
<div class="Geeks5 GFG">5</div>
</div>
</body>
</html>
Output:

Thuộc tính grid-row-start trong CSS cung cấp khả năng kiểm soát chính xác vị trí bắt đầu của các item trong hàng lưới. Bằng cách sử dụng nhiều giá trị như auto, span và các dòng hàng cụ thể, bạn có thể tạo bố cục lưới linh hoạt. Điều này giúp tăng cường thiết kế và chức năng của trang web.
Supported Browsers: Các trình duyệt được hỗ trợ bởi grid-row-start property được liệt kê bên dưới
- Google Chrome 57.0
- Edge 16.0
- Firefox 52.0
- Safari 10.1
- Opera 44.0
