Thuộc tính grid-row trong CSS được dùng để xác định kích thước và vị trí phần tử trong lưới. Nó kết hợp grid-row-start và grid-row-end để chỉ định vị trí bắt đầu và kết thúc của phần tử.
Cú pháp:
grid-row: grid-row-start|grid-row-end;
Giá trị thuộc tính
. grid-row-start:
Chỉ định đường kẻ hàng mà phần tử sẽ bắt đầu.
Ví dụ:
html<!DOCTYPE html>
<html>
<head>
<style>
.main {
display: grid;
grid-template-columns: auto auto auto auto;
grid-gap: 10px;
background-color: green;
padding: 10px;
}
.GFG {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
.Geeks1 {
grid-row-start: 3;
}
</style>
</head>
<body>
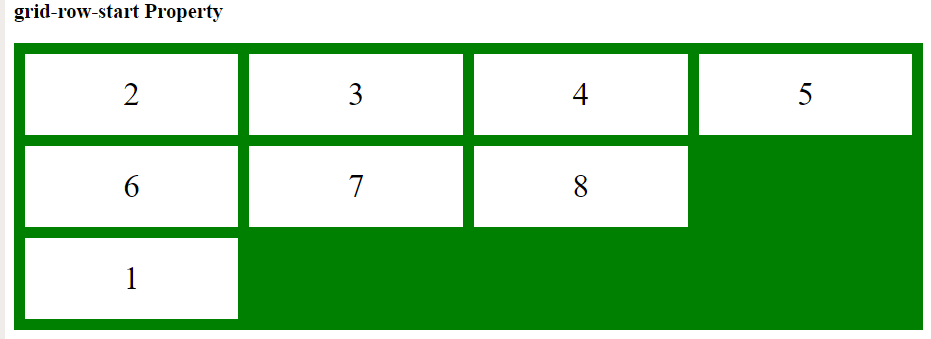
<h3>grid-row-start Property</h3>
<div class="main">
<div class="Geeks1 GFG">1</div>
<div class="Geeks2 GFG">2</div>
<div class="Geeks3 GFG">3</div>
<div class="Geeks4 GFG">4</div>
<div class="Geeks5 GFG">5</div>
<div class="Geeks6 GFG">6</div>
<div class="Geeks7 GFG">7</div>
<div class="Geeks8 GFG">8</div>
</div>
</body>
</html>
Đầu ra:

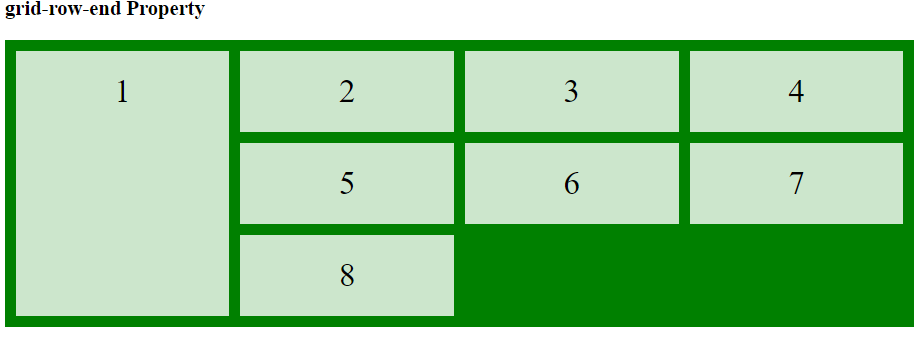
. grid-row-end:
Chỉ định đường kẻ hàng mà phần tử sẽ kết thúc hoặc số hàng mà nó kéo dài.
Ví dụ:
html<!DOCTYPE html>
<html>
<head>
<style>
.main {
display: grid;
grid-template-columns: auto auto auto auto;
grid-gap: 10px;
background-color: green;
padding: 10px;
}
.GFG {
background-color: rgba(255, 255, 255, 0.8);
text-align: center;
padding: 20px 0;
font-size: 30px;
}
.Geeks1 {
grid-row-start: 3;
}
</style>
</head>
<body>
<h3>grid-row-start Property</h3>
<div class="main">
<div class="Geeks1 GFG">1</div>
<div class="Geeks2 GFG">2</div>
<div class="Geeks3 GFG">3</div>
<div class="Geeks4 GFG">4</div>
<div class="Geeks5 GFG">5</div>
<div class="Geeks6 GFG">6</div>
<div class="Geeks7 GFG">7</div>
<div class="Geeks8 GFG">8</div>
</div>
</body>
</html>
Đầu ra:

Thuộc tính grid-row trong CSS kiểm soát chính xác vị trí phần tử theo trục hàng. Nó tăng cường tính linh hoạt và khả năng đáp ứng của bố cục web. Bằng cách sử dụng thuộc tính này, bạn có thể tạo cấu trúc lưới phức tạp, thích ứng. Nó giúp cải thiện trải nghiệm người dùng trên nhiều thiết bị.
Trình duyệt được hỗ trợ: Các trình duyệt hỗ trợ grid-row property được liệt kê dưới đây:
- Google Chrome 57.0 trở lên
- Edge 16.0 trở lên
- Firefox 52.0 trở lên
- Safari 10.1 trở lên
- Opera 44.0 trở lên
