Thuộc tính grid-row-gap trong CSS được dùng để xác định kích thước khoảng trống giữa các phần tử lưới. Người dùng có thể chỉ định độ rộng khoảng trống bằng cách cung cấp giá trị cho grid-row-gap.
Cú pháp:
grid-row-gap: length | percentage | global-values;
Giá trị thuộc tính:
- length: Người dùng có thể đặt giá trị
grid-row-gapthành độ dài cố định đo bằng px, cm, v.v. - global-value: Thuộc tính này được sử dụng để thiết lập giá trị
grid-row-gapdưới dạng các thuật ngữ cố định. Các thuật ngữ này bao gồminheritvàinitial. - percentage (%): Thuộc tính này được dùng để thiết lập giá trị
grid-row-gaptheo tỷ lệ phần trăm. Giá trị phần trăm tương ứng với kích thước của phần tử.
Ví dụ: Trong ví dụ này, chúng ta sẽ sử dụng thuộc tính đã giải thích ở trên.
html<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-row-gap Property
</title>
<style>
.main {
display: grid;
grid-template-columns: auto auto auto;
grid-row-gap: 20px;
grid-column-gap: 20px;
background-color: green;
padding: 30px;
}
.main>div {
background-color: white;
text-align: center;
padding: 15px;
font-size: 25px;
}
</style>
</head>
<body>
<div class="main">
<div>G</div>
<div>E</div>
<div>E</div>
<div>K</div>
<div>S</div>
</div>
</body>
</html>
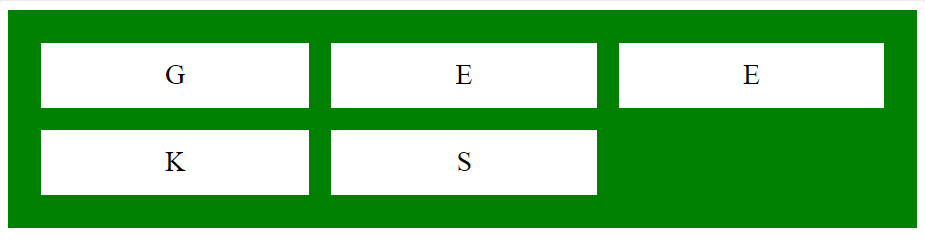
Đầu ra:

Ví dụ:
html<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-row-gap Property
</title>
<style>
.main {
display: grid;
grid-template-columns: auto auto auto;
grid-row-gap: 20%;
grid-column-gap: 2%;
background-color: green;
padding: 30px;
}
.main>div {
background-color: white;
text-align: center;
padding: 15px;
font-size: 25px;
}
</style>
</head>
<body>
<div class="main">
<div>G</div>
<div>E</div>
<div>E</div>
<div>K</div>
<div>S</div>
</div>
</body>
</html>
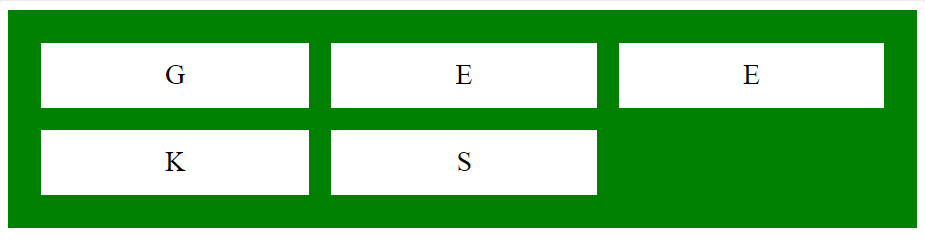
Đầu ra:

Ví dụ:
html<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-row-gap Property
</title>
<style>
.main {
display: grid;
grid-template-columns: auto auto auto;
grid-row-gap: initial;
grid-column-gap: 20px;
background-color: green;
padding: 30px;
}
.main>div {
background-color: white;
text-align: center;
padding: 15px;
font-size: 25px;
}
</style>
</head>
<body>
<div class="main">
<div>G</div>
<div>E</div>
<div>E</div>
<div>K</div>
<div>S</div>
</div>
</body>
</html>
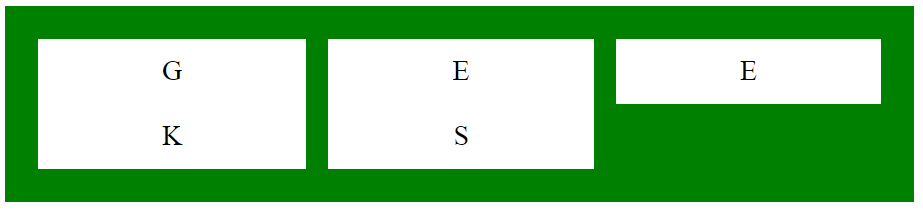
Đầu ra: 
Các trình duyệt được hỗ trợ: Các trình duyệt được hỗ trợ bởi CSS grid-row-gap Property được liệt kê dưới đây:
- Google Chrome 47.0 trở lên
- Edge 16.0 trở lên
- Firefox 52.0 trở lên
- Safari 10.1 trở lên
- Opera 34.0 trở lên
