Thuộc tính grid-row-end trong CSS xác định vị trí kết thúc của item trong hàng lưới. Nó chỉ định cạnh inline của vùng lưới.
Syntax
grid-row-end: value;
- Default Value: auto
Property Values:
- auto: Các item lưới trải dài một hàng theo giá trị mặc định.
- span int: Chỉ định số hàng mà item sẽ trải dài qua.
- integer: Chỉ định hàng mà item kết thúc ở đó.
- initial: Đặt thuộc tính
grid-row-endvề giá trị mặc định của nó. - inherit: Thuộc tính
grid-row-endđược kế thừa từ phần tử cha.
Note: Không khởi tạo chiều cao và chiều rộng rõ ràng của các item. Nếu khởi tạo, hiệu ứng span sẽ không được quan sát thấy.
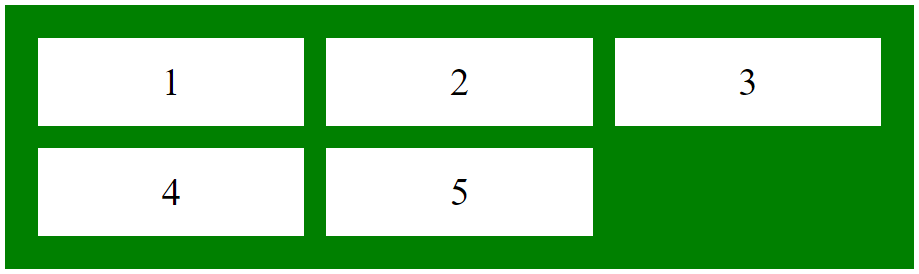
Example 1: Ví dụ này mô tả các item container không có thuộc tính grid-row-end.
<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-row-end Property
</title>
<style>
.main {
display: grid;
grid-template-columns: auto auto auto;
grid-gap: 20px;
padding: 30px;
background-color: green;
}
.GFG {
text-align: center;
font-size: 35px;
background-color: white;
padding: 20px 0;
}
</style>
</head>
<body>
<div class="main">
<div class="GFG">1</div>
<div class="GFG">2</div>
<div class="GFG">3</div>
<div class="GFG">4</div>
<div class="GFG">5</div>
</div>
</body>
</html>
Output:

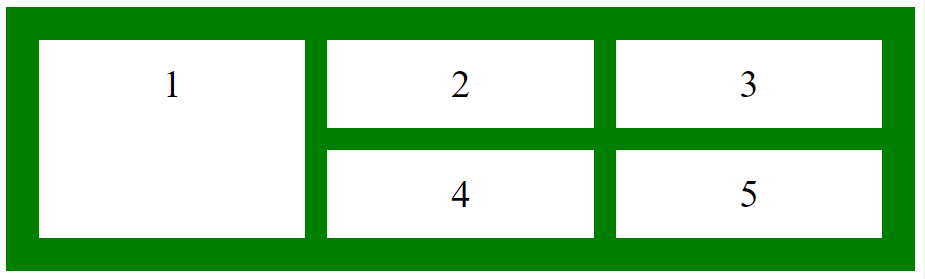
Example 2: Ví dụ này mô tả các item container với thuộc tính grid-row-end: span n.
HTML<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-row-end Property
</title>
<style>
.main {
display: grid;
grid-template-columns: auto auto auto;
grid-gap: 20px;
padding: 30px;
background-color: green;
}
.GFG {
text-align: center;
font-size: 35px;
background-color: white;
padding: 20px 0;
}
.Geeks1 {
grid-row-end: span 2;
}
</style>
</head>
<body>
<div class="main">
<div class="Geeks1 GFG">1</div>
<div class="Geeks2 GFG">2</div>
<div class="Geeks3 GFG">3</div>
<div class="Geeks4 GFG">4</div>
<div class="Geeks5 GFG">5</div>
</div>
</body>
</html>
Output:

Supported Browsers: Các trình duyệt được hỗ trợ bởi thuộc tính grid-row-end được liệt kê dưới đây.
- Google Chrome 57.0 trở lên
- Edge 16.0 trở lên
- Firefox 52.0 trở lên
- Safari 10.1 trở lên
- Opera 44.0 trở lên
- Internet Explorer không được hỗ trợ
