Đây là thuộc tính CSS cung cấp hệ thống bố cục dạng lưới với hàng và cột. Nó giúp thiết kế trang web dễ hơn mà không cần float và định vị.
Cú pháp:
grid: none|grid-template-rows / grid-template-columns|grid-template-areas|
grid-template-rows / [grid-auto-flow] grid-auto-columns|[grid-auto-flow]
grid-auto-rows / grid-template-columns|initial|inherit;
Giá trị thuộc tính:
| Value | Description |
|---|---|
| none | Đây là giá trị mặc định, không có kích thước cụ thể cho hàng và cột. |
| grid-template-rows / grid-template-columns | Giá trị này dùng để chỉ định kích thước của hàng và cột trong lưới. |
| grid-template-areas | Giá trị này dùng để chỉ định bố cục lưới bằng cách sử dụng các item được đặt tên. |
| grid-template-rows / grid-auto-columns | Giá trị này dùng để chỉ định kích thước tự động (chiều cao) và thiết lập các cột tự động. |
| grid-auto-rows / grid-template-columns | Giá trị này dùng để chỉ định kích thước tự động và thiết lập các cột lưới tự động. |
| grid-template-rows / grid-auto-flow grid-auto-columns | Giá trị này dùng để chỉ định cách đặt các item và kích thước tự động của hàng cột. |
| grid-auto-flow grid-auto-rows / grid-template-columns | Giá trị này dùng để chỉ định cách đặt các item và kích thước tự động của hàng cột. |
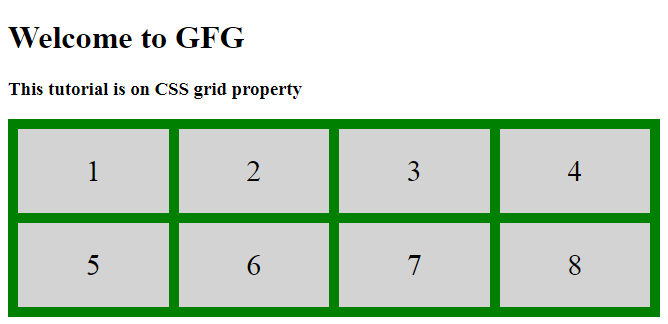
Ví dụ 1: Lưới với 2 hàng và 4 cột.
HTML<!DOCTYPE html>
<html>
<head>
<title>
CSS | grid Property
</title>
<style>
.main {
display: grid;
grid: auto auto / auto auto auto auto;
grid-gap: 10px;
background-color: green;
padding: 10px;
}
.gfg {
background-color: lightgrey;
text-align: center;
padding: 25px 0;
font-size: 30px;
}
</style>
</head>
<body>
<h1>Welcome to GFG </h1>
<h3>This tutorial is on CSS grid property</h3>
<div class="main">
<div class="gfg">1</div>
<div class="gfg">2</div>
<div class="gfg">3</div>
<div class="gfg">4</div>
<div class="gfg">5</div>
<div class="gfg">6</div>
<div class="gfg">7</div>
<div class="gfg">8</div>
</div>
</body>
</html>
Kết quả: 
Thuộc tính này có thể được sử dụng như một thuộc tính rút gọn cho:
- grid-template-rows: Xác định kích thước của các hàng.
- grid-template-columns: Xác định kích thước của các cột.
- grid-template-areas: Xác định bố cục lưới bằng cách sử dụng các item được đặt tên.
- grid-auto-rows: Xác định kích thước tự động của các hàng.
- grid-auto-columns: Xác định kích thước tự động của các cột.
- grid-auto-flow: Xác định cách đặt các item tự động và kích thước tự động của hàng.
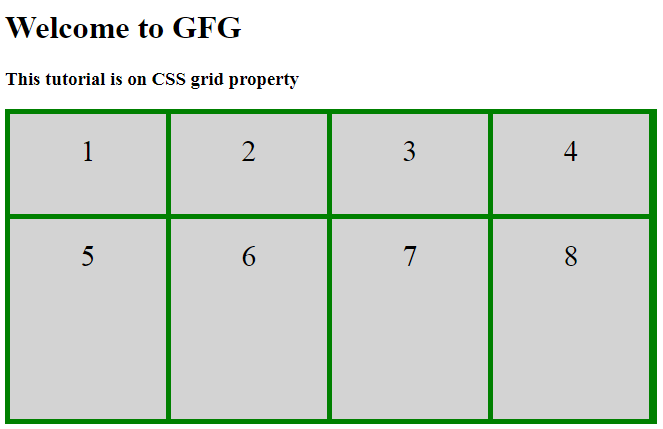
Ví dụ 2: Đây là ví dụ cho grid-template-rows và grid-template-columns.
HTML<!DOCTYPE html>
<html>
<head>
<title>
CSS | grid Property
</title>
<style>
.main {
display: grid;
grid-template-columns: 156px 156px 156px 156px;
grid-template-rows: 100px 200px;
grid-gap: 5px;
background-color: green;
padding: 5px;
}
.gfg {
background-color: lightgrey;
text-align: center;
padding: 20px 0;
font-size: 30px;
}
</style>
</head>
<body>
<h1>Welcome to GFG </h1>
<h3>This tutorial is on CSS grid property</h3>
<div class="main">
<div class="gfg">1</div>
<div class="gfg">2</div>
<div class="gfg">3</div>
<div class="gfg">4</div>
<div class="gfg">5</div>
<div class="gfg">6</div>
<div class="gfg">7</div>
<div class="gfg">8</div>
</div>
</body>
</html>
Kết quả: Chiều cao của hàng đầu tiên là 100px, chiều cao hàng thứ hai là 200px. Chiều rộng mỗi cột được đặt thành 156px.

Trình duyệt được hỗ trợ: Các trình duyệt được hỗ trợ bởi CSS | grid Property được liệt kê dưới đây:
- Google Chrome 57
- Edge 16
- Firefox 52
- Opera 44
- Safari 10.1
