Grid Inspector là một công cụ mạnh mẽ giúp bạn kiểm tra hệ thống grid bằng trình duyệt. Trong Mozilla Firefox đã tích hợp Grid Inspector sẵn. Nhưng bạn cần dùng extension cho Google Chrome.
Grid Inspector rất hữu ích khi hệ thống grid phức tạp hoặc trải rộng trên nhiều track. Khó hình dung grid thực tế đang giữ các item ở đúng vị trí. Grid Inspector cho phép bạn thấy các đường grid.
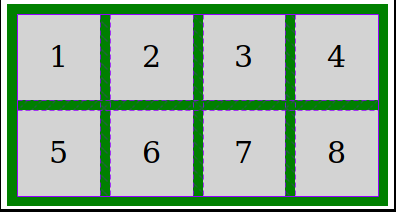
Ví dụ:

Các bước sử dụng Grid Inspector trên Firefox:
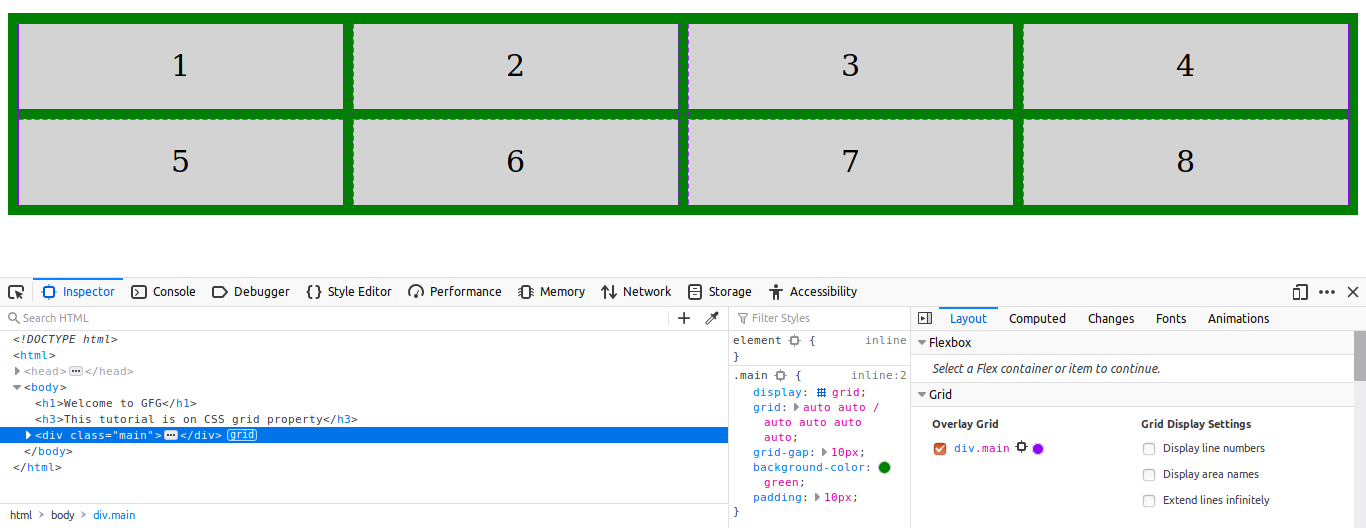
- Bước 1: Khi xem trang web bình thường, nhấp chuột phải vào grid cần kiểm tra. Chọn Inspect Element từ menu ngữ cảnh.
- Bước 2: Đảm bảo element với display: grid được chọn trong khung source code. Trong tab Rules, nhấp vào biểu tượng grid giữa display: grid.

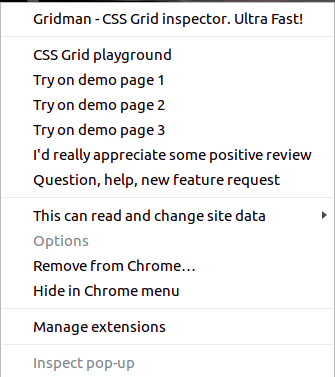
- Bước 1: Truy cập link để thêm extension vào Google Chrome.
- Bước 2: Nhấp chuột phải vào extension và thử một tùy chọn để kiểm tra công cụ đã sẵn sàng chưa.

- Bước 3: Di chuột qua phần tử grid để hiển thị row gap và column gap.
