Thuộc tính grid-column-gap trong CSS dùng để đặt kích thước khoảng trống giữa các cột trong lưới.
Syntax:
grid-column-gap: none | length | initial |inherit;
Property Values:
Property Value | Definition |
none | Nó được dùng để đặt thuộc tính |
length | Kích thước của khoảng trống giữa các cột được cho theo đơn vị độ dài. Giá trị độ dài có thể ở dạng px, em, v.v. Giá trị phải không âm. |
initial | Nó được dùng để đặt thuộc tính |
inherit | Thuộc tính này được kế thừa từ phần tử cha của nó. |
Different Example of CSS Grid Column Property
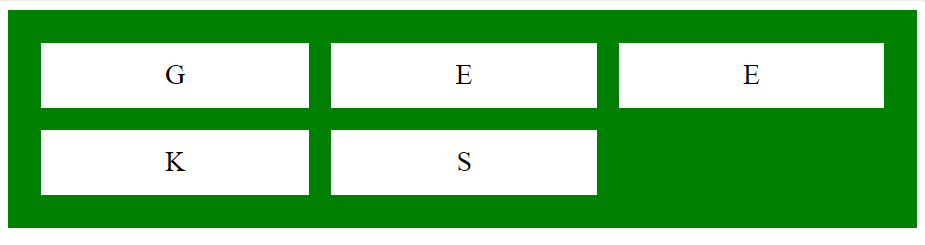
Example 1: Trong ví dụ này, chúng ta đang sử dụng thuộc tính đã giải thích ở trên.
html<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-column-gap Property
</title>
<style>
.main {
display: grid;
grid-template-columns: auto auto auto;
/* CSS property used here */
grid-column-gap: 20px;
grid-row-gap: 20px;
background-color: green;
padding: 30px;
}
.main>div {
background-color: white;
text-align: center;
padding: 15px;
font-size: 25px;
}
</style>
</head>
<body>
<div class="main">
<div>G</div>
<div>E</div>
<div>E</div>
<div>K</div>
<div>S</div>
</div>
</body>
</html>
Output:

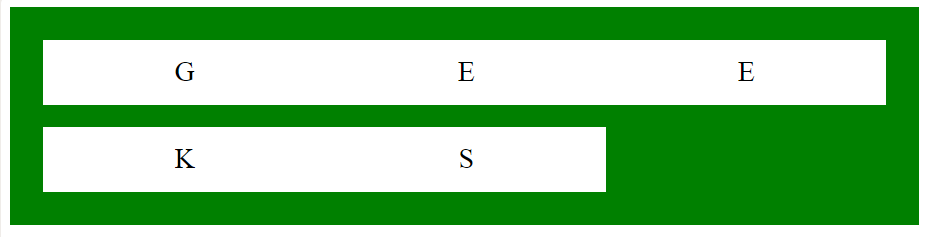
Example 2: Ví dụ này mô tả thuộc tính grid-column-gap mặc định.
<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-column-gap Property
</title>
<style>
.main {
display: grid;
grid-template-columns: auto auto auto;
/* CSS property used here */
grid-column-gap: initial;
grid-row-gap: 20px;
background-color: green;
padding: 30px;
}
.main>div {
background-color: white;
text-align: center;
padding: 15px;
font-size: 25px;
}
</style>
</head>
<body>
<div class="main">
<div>G</div>
<div>E</div>
<div>E</div>
<div>K</div>
<div>S</div>
</div>
</body>
</html>
Output:
 Supported browsers: Các trình duyệt được hỗ trợ bởi CSS grid-column-gap property được liệt kê dưới đây:
Supported browsers: Các trình duyệt được hỗ trợ bởi CSS grid-column-gap property được liệt kê dưới đây:
- Google Chrome 57.0
- Safari 10.0
- Opera 44.0
- Firefox 52.0
