Thuộc tính grid-auto-rows trong CSS dùng để chỉ định kích thước hàng cho các grid container được tạo ngầm.
Cú pháp
grid-auto-rows: auto |max-content | min-content | length |
percentage | minmax(min, max) | initial | inherit;
Giá trị thuộc tính
|
Giá trị thuộc tính |
Mô tả |
|---|---|
|
auto |
Đây là giá trị mặc định. Kích thước được xác định một cách ngầm định theo kích thước của container. |
|
length |
Dùng để đặt thuộc tính grid-auto-rows theo độ dài đã cho. Giá trị độ dài không thể âm. |
|
percentage |
Đặt thuộc tính grid-auto-rows theo giá trị phần trăm. |
|
max-content |
Xác định kích thước tùy thuộc vào mục lớn nhất trong container. |
|
min-content |
Xác định kích thước tùy thuộc vào mục nhỏ nhất trong container. |
|
minmax(min, max) |
Xác định kích thước trong khoảng [min, max]. Lớn hơn hoặc bằng min và nhỏ hơn hoặc bằng max. |
|
initial |
Khởi tạo giá trị với giá trị mặc định của nó. |
|
inherit |
Kế thừa giá trị từ phần tử cha của nó. |
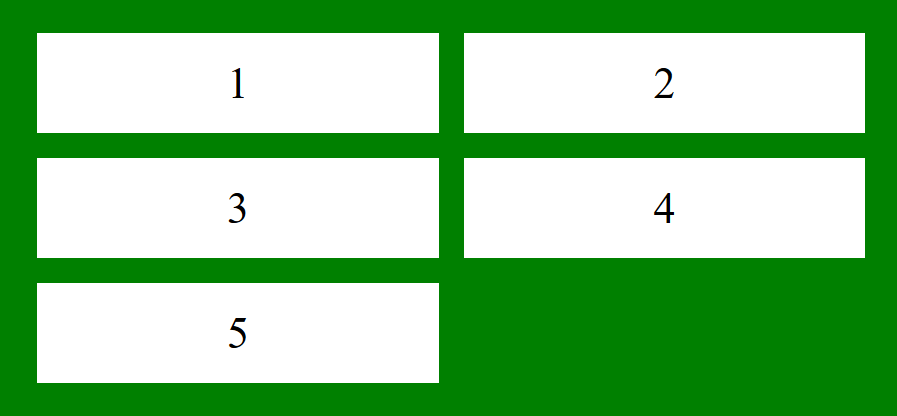
Ví dụ 1: Sử dụng grid-auto-rows: auto
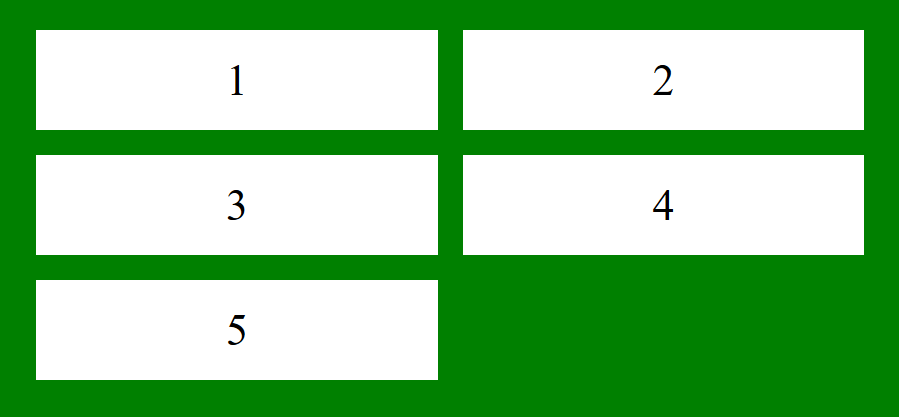
Trong ví dụ này chúng ta tạo một CSS grid với các hàng có kích thước tự động. Grid có hai cột ở hàng đầu tiên và một cột ở các hàng tiếp theo. Mỗi grid item có nền màu trắng.
HTML<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-auto-rows Property
</title>
<style>
.main {
display: grid;
grid-template-areas: "a a";
grid-gap: 20px;
padding: 30px;
background-color: green;
grid-auto-rows: auto;
}
.GFG {
text-align: center;
font-size: 35px;
background-color: white;
padding: 20px 0;
}
</style>
</head>
<body>
<div class="main">
<div class="GFG">1</div>
<div class="GFG">2</div>
<div class="GFG">3</div>
<div class="GFG">4</div>
<div class="GFG">5</div>
</div>
</body>
</html>
Kết quả: 
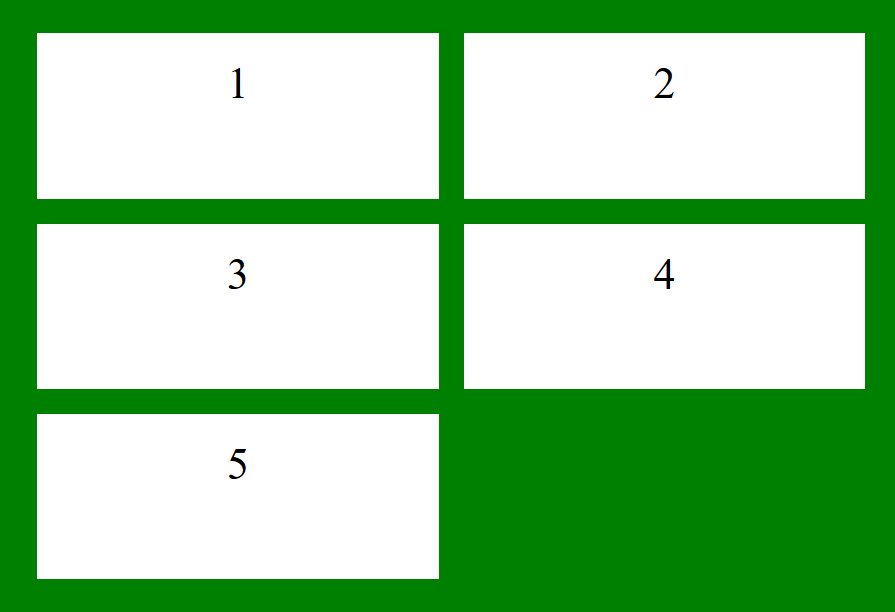
Ví dụ 2: Sử dụng grid-auto-rows: length
Trong ví dụ này, chúng ta tạo một CSS grid, mỗi hàng cao 3.5cm. Grid có hai cột ở hàng đầu tiên và mỗi mục có nền trắng và căn giữa văn bản.
HTML<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-auto-rows Property
</title>
<style>
.main {
display: grid;
grid-template-areas: "a a";
grid-gap: 20px;
padding: 30px;
background-color: green;
grid-auto-rows: 3.5cm;
}
.GFG {
text-align: center;
font-size: 35px;
background-color: white;
padding: 20px 0;
}
</style>
</head>
<body>
<div class="main">
<div class="GFG">1</div>
<div class="GFG">2</div>
<div class="GFG">3</div>
<div class="GFG">4</div>
<div class="GFG">5</div>
</div>
</body>
</html>
Kết quả:

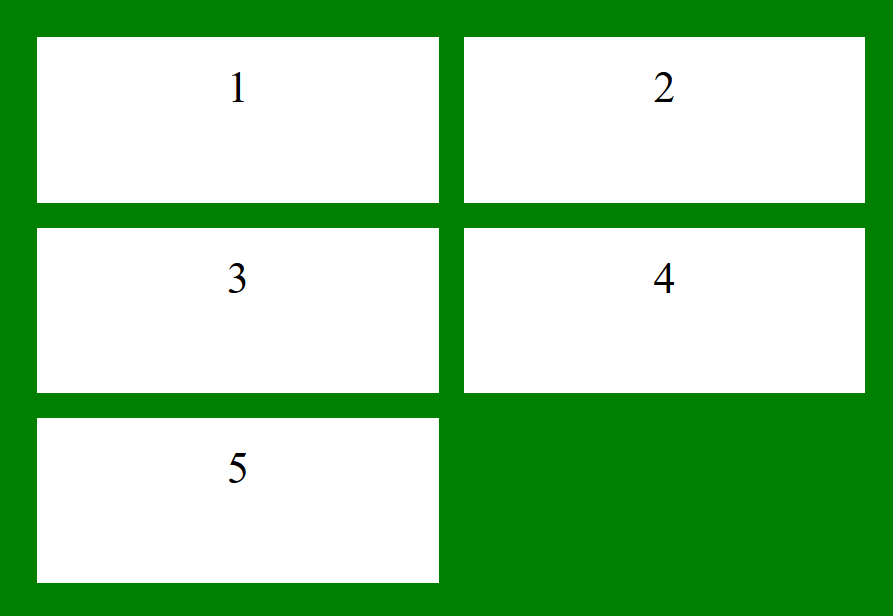
Ví dụ 4: Sử dụng grid-auto-rows: minmax(min, max)
Trong ví dụ này, chúng ta tạo một grid với các hàng tự động đặt thành 30% chiều cao container. Nó bao gồm năm mục có nền trắng căn giữa trong một grid màu xanh lá cây với khoảng cách 20px.
HTML<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-auto-rows Property
</title>
<style>
.main {
display: grid;
grid-template-areas: "a a";
grid-gap: 20px;
padding: 30px;
background-color: green;
grid-auto-rows: 30%;
}
.GFG {
text-align: center;
font-size: 35px;
background-color: white;
padding: 20px 0;
}
</style>
</head>
<body>
<div class="main">
<div class="GFG">1</div>
<div class="GFG">2</div>
<div class="GFG">3</div>
<div class="GFG">4</div>
<div class="GFG">5</div>
</div>
</body>
</html>
Kết quả: Ví dụ 5: Sử dụng grid-auto-rows: minmax( ).
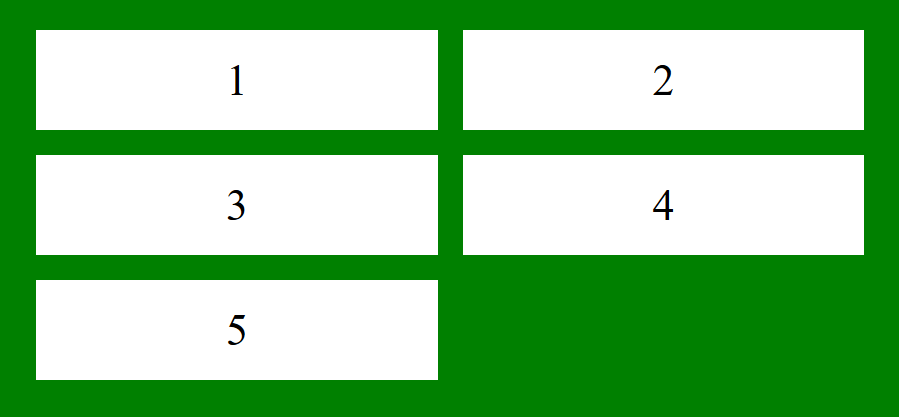
Trong ví dụ này, chúng ta định nghĩa một grid container với các hàng có kích thước tự động điều chỉnh giữa tối thiểu 100px và tối đa 3.5cm. Các mục bên trong được căn giữa với nền trắng, cách nhau 20px, trong một bố cục grid màu xanh lá cây.
HTML<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-auto-rows Property
</title>
<style>
.main {
display: grid;
grid-template-areas: "a a";
grid-gap: 20px;
padding: 30px;
background-color: green;
grid-auto-rows: minmax(100px, 3.5cm);
}
.GFG {
text-align: center;
font-size: 35px;
background-color: white;
padding: 20px 0;
}
</style>
</head>
<body>
<div class="main">
<div class="GFG">1</div>
<div class="GFG">2</div>
<div class="GFG">3</div>
<div class="GFG">4</div>
<div class="GFG">5</div>
</div>
</body>
</html>
Kết quả: 
Ví dụ 6: Sử dụng grid-auto-rows: initial
Trong ví dụ này, chúng ta tạo một grid với các hàng được đặt thành giá trị ban đầu của chúng, bao gồm năm mục có nền trắng căn giữa trong một grid màu xanh lá cây với khoảng cách 20px và phần đệm 30px.
HTML<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-auto-rows Property
</title>
<style>
.main {
display: grid;
grid-template-areas: "a a";
grid-gap: 20px;
padding: 30px;
background-color: green;
grid-auto-rows: initial;
}
.GFG {
text-align: center;
font-size: 35px;
background-color: white;
padding: 20px 0;
}
</style>
</head>
<body>
<div class="main">
<div class="GFG">1</div>
<div class="GFG">2</div>
<div class="GFG">3</div>
<div class="GFG">4</div>
<div class="GFG">5</div>
</div>
</body>
</html>
Kết quả:

Ví dụ 7: Sử dụng grid-auto-rows: inherit
Trong ví dụ này, chúng ta định nghĩa một container có các hàng được đặt thành 80px, và một grid lồng nhau kế thừa chiều cao hàng này, chứa năm mục có nền trắng căn giữa trong một grid màu xanh lá cây với khoảng cách 20px.
HTML<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-auto-rows Property
</title>
<style>
.container {
grid-auto-rows: 80px;
}
.main {
display: grid;
grid-template-areas: "a a";
grid-gap: 20px;
padding: 30px;
background-color: green;
grid-auto-rows: inherit;
}
.GFG {
text-align: center;
font-size: 35px;
background-color: white;
padding: 20px 0;
}
</style>
</head>
<body>
<div class="container">
<div class="main">
<div class="GFG">1</div>
<div class="GFG">2</div>
<div class="GFG">3</div>
<div class="GFG">4</div>
<div class="GFG">5</div>
</div>
</div>
</body>
</html>
Kết quả:

Trình duyệt được hỗ trợ
Các trình duyệt được hỗ trợ bởi thuộc tính grid-auto-rows được liệt kê dưới đây:
- Google Chrome 5.0
- Edge 12
- Mozilla 4.0
- Safari 5.0
- Opera 11.1
