Thuộc tính grid-auto-flow xác định cách các phần tử được tự động đặt vào lưới.
Syntax
grid-auto-flow: row | column | row dense | column dense;
Chúng ta sẽ cùng nhau khám phá từng thuộc tính một.
Sử dụng grid-auto-flow: row
Thuộc tính grid-auto-flow: row trong CSS đặt các phần tử vào từng hàng một cách tuần tự. Các hàng mới sẽ được thêm vào khi cần thiết.
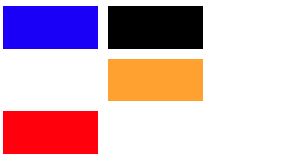
Example: Trong ví dụ này, chúng ta định nghĩa một lưới 2x4 với kích thước hàng và cột được chỉ định. Các phần tử được đặt theo thứ tự ngang hàng nhờ grid-auto-flow: row. Các ô lưới được tạo kiểu riêng.
<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-auto-flow Property
</title>
<style>
.main {
height: 200px;
width: 200px;
display: grid;
grid-gap: 10px;
grid-template: repeat(4, 1fr) / repeat(2, 1fr);
/* grid-auto-flow property used here */
grid-auto-flow: row;
}
.Geeks1 {
background-color: red;
grid-row-start: 3;
}
.Geeks2 {
background-color: blue;
}
.Geeks3 {
background-color: black;
}
.Geeks4 {
grid-column-start: 2;
background-color: orange;
}
</style>
</head>
<body>
<div class="main">
<div class="Geeks1"></div>
<div class="Geeks2"></div>
<div class="Geeks3"></div>
<div class="Geeks4"></div>
</div>
</body>
</html>
Output:

Sử dụng grid-auto-flow: column
Thuộc tính grid-auto-flow: column đặt các phần tử vào từng cột một cách tuần tự. Các cột mới sẽ được thêm vào khi cần thiết.
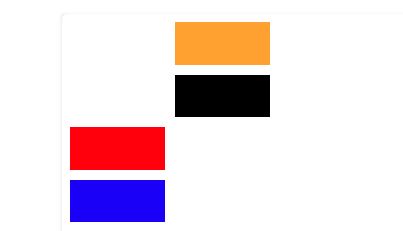
Example: Ví dụ này tạo lưới 2x4 với kích thước hàng và cột được chỉ định trước. Các phần tử được đặt tuần tự xuống các cột nhờ grid-auto-flow: column. Các ô lưới được tạo kiểu riêng.
<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-auto-flow Property
</title>
<style>
.main {
height: 200px;
width: 200px;
display: grid;
grid-gap: 10px;
grid-template: repeat(4, 1fr) / repeat(2, 1fr);
/* grid-auto-flow property used here */
grid-auto-flow: column;
}
.Geeks1 {
background-color: red;
grid-row-start: 3;
}
.Geeks2 {
background-color: blue;
}
.Geeks3 {
background-color: black;
}
.Geeks4 {
grid-column-start: 2;
background-color: orange;
}
</style>
</head>
<body>
<div class="main">
<div class="Geeks1"></div>
<div class="Geeks2"></div>
<div class="Geeks3"></div>
<div class="Geeks4"></div>
</div>
</body>
</html>
Output:

Sử dụng grid-auto-flow: column dense
Thuộc tính grid-auto-flow: column dense đặt các phần tử vào các cột một cách hiệu quả. Nó sử dụng thuật toán lấp đầy để lấp đầy các khoảng trống.
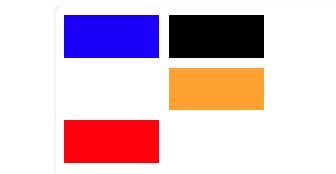
Example: Trong ví dụ này, ta định nghĩa lưới 2x4 với kích thước hàng và cột được chỉ định. Các phần tử được tự động đổ vào các cột. Chế độ đóng gói dày đặc được sử dụng nhờ grid-auto-flow: column dense.
<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-auto-flow Property
</title>
<style>
.main {
height: 200px;
width: 200px;
display: grid;
grid-gap: 10px;
grid-template: repeat(4, 1fr) / repeat(2, 1fr);
/* grid-auto-flow property used here */
grid-auto-flow: column dense;
}
.Geeks1 {
background-color: red;
grid-row-start: 3;
}
.Geeks2 {
background-color: blue;
}
.Geeks3 {
background-color: black;
}
.Geeks4 {
grid-column-start: 2;
background-color: orange;
}
</style>
</head>
<body>
<div class="main">
<div class="Geeks1"></div>
<div class="Geeks2"></div>
<div class="Geeks3"></div>
<div class="Geeks4"></div>
</div>
</body>
</html>
Output:

Sử dụng grid-auto-flow: row dense
Thuộc tính grid-auto-flow: row dense đặt các phần tử vào các hàng một cách hiệu quả. Nó sử dụng thuật toán lấp đầy để lấp đầy các khoảng trống.
Example: Trong ví dụ này, ta tạo lưới 2x4 với kích thước hàng và cột được xác định. Các phần tử được tự động đổ vào các hàng. Chế độ đóng gói dày đặc được sử dụng nhờ grid-auto-flow: row dense.
<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-auto-flow Property
</title>
<style>
.main {
height: 200px;
width: 200px;
display: grid;
grid-gap: 10px;
grid-template: repeat(4, 1fr) / repeat(2, 1fr);
/* grid-auto-flow property used here */
grid-auto-flow: row dense;
}
.Geeks1 {
background-color: red;
grid-row-start: 3;
}
.Geeks2 {
background-color: blue;
}
.Geeks3 {
background-color: black;
}
.Geeks4 {
grid-column-start: 2;
background-color: orange;
}
</style>
</head>
<body>
<div class="main">
<div class="Geeks1"></div>
<div class="Geeks2"></div>
<div class="Geeks3"></div>
<div class="Geeks4"></div>
</div>
</body>
</html>
Output:

Các trình duyệt được hỗ trợ
Các trình duyệt được hỗ trợ bởi CSS grid-auto-flow Property được liệt kê dưới đây:
- Google Chrome 5.0
- Edge 12
- Mozilla 4.0
- Safari 5.0
- Opera 11.1
