Thuộc tính grid-auto-columns CSS chỉ định kích thước cột lưới ngầm định. Nó sử dụng các giá trị như auto, length, percentage, minmax(). Điều này đảm bảo kích thước cột lưới linh hoạt và được kiểm soát.
Cú pháp
grid-auto-columns: auto | max-content | min-content |
length | percentage |
minmax(min, max) | initial | inherit;
Giá trị thuộc tính
Giá trị thuộc tính | Mô tả |
|---|---|
auto | Đây là giá trị mặc định. Kích thước được xác định ngầm định dựa trên kích thước của container. |
length | Giá trị này dùng để chỉ định kích thước bằng một số nguyên. Các giá trị âm không được phép. |
percentage | Giá trị này chỉ định kích thước theo tỷ lệ phần trăm. |
max-content | Giá trị này chỉ định kích thước tùy thuộc vào mục lớn nhất trong container. |
min-content | Giá trị này chỉ định kích thước tùy thuộc vào mục nhỏ nhất trong container. |
minmax(min, max) | Giá trị này chỉ định kích thước trong phạm vi [min, max]. Nó lớn hơn hoặc bằng min và nhỏ hơn hoặc bằng max. |
initial | Giá trị này đặt thuộc tính grid-auto-columns về giá trị mặc định. |
inherit | Giá trị này thiết lập thuộc tính grid-auto-columns từ phần tử cha của nó. |
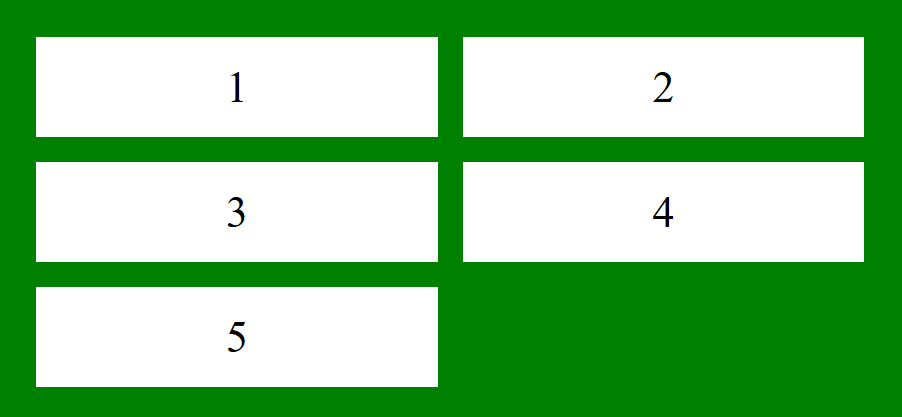
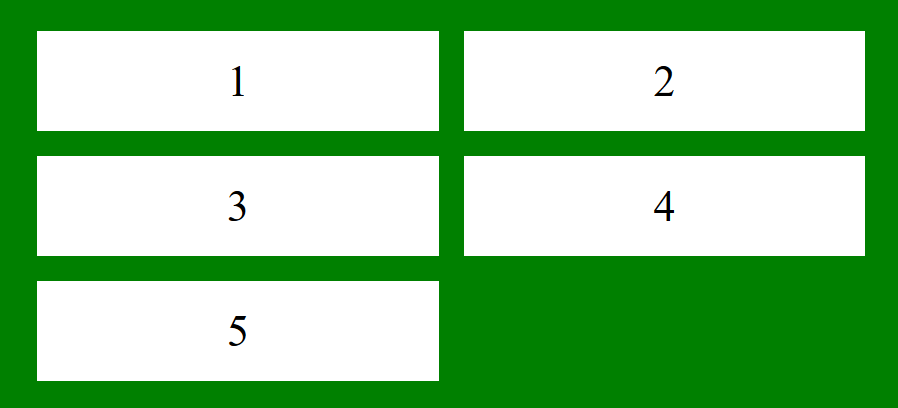
Ví dụ 1: Sử dụng grid-auto-columns: auto
Ví dụ này định nghĩa một grid container với các item được đặt vào các khu vực được chỉ định. Chúng ta dùng grid-template-areas, và grid-auto-columns để đặt chiều rộng các cột chưa được định nghĩa rõ.
HTML<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-auto-column Property
</title>
<style>
.main {
display: grid;
grid-template-areas: "a a";
grid-gap: 20px;
padding: 30px;
background-color: green;
grid-auto-columns: auto;
}
.GFG {
text-align: center;
font-size: 35px;
background-color: white;
padding: 20px 0;
}
</style>
</head>
<body>
<div class="main">
<div class="GFG">1</div>
<div class="GFG">2</div>
<div class="GFG">3</div>
<div class="GFG">4</div>
<div class="GFG">5</div>
</div>
</body>
</html>
Đầu ra:

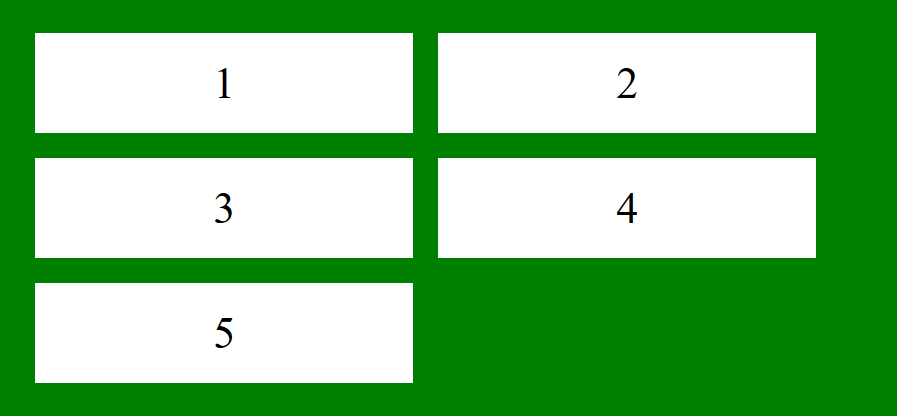
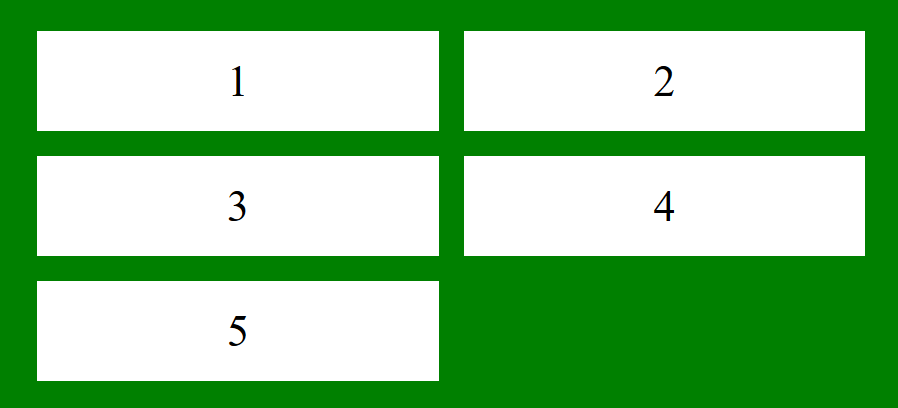
Ví dụ 2: Sử dụng grid-auto-columns: length
Trong ví dụ này chúng ta tạo một grid container với các cột có chiều rộng cố định. Chúng ta dùng grid-auto-columns, và mỗi item có văn bản căn giữa với nền trắng.
HTML<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-auto-column Property
</title>
<style>
.main {
display: grid;
grid-template-areas: "a a";
grid-gap: 20px;
padding: 30px;
background-color: green;
grid-auto-columns: 8.5cm;
}
.GFG {
text-align: center;
font-size: 35px;
background-color: white;
padding: 20px 0;
}
</style>
</head>
<body>
<div class="main">
<div class="GFG">1</div>
<div class="GFG">2</div>
<div class="GFG">3</div>
<div class="GFG">4</div>
<div class="GFG">5</div>
</div>
</body>
</html>
Đầu ra: 
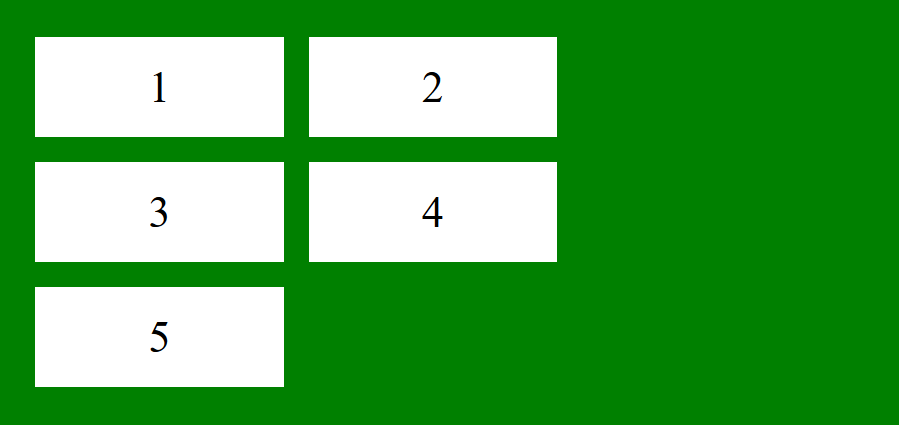
Ví dụ 3: Sử dụng grid-auto-columns: percentage
Ví dụ này tạo một grid container với các cột có chiều rộng bằng 30% chiều rộng container. Mỗi item có văn bản căn giữa với nền trắng.
HTML<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-auto-column container Property
</title>
<style>
.main {
display: grid;
grid-template-areas: "a a";
grid-gap: 20px;
padding: 30px;
background-color: green;
grid-auto-columns: 30%;
}
.GFG {
text-align: center;
font-size: 35px;
background-color: white;
padding: 20px 0;
}
</style>
</head>
<body>
<div class="main">
<div class="GFG">1</div>
<div class="GFG">2</div>
<div class="GFG">3</div>
<div class="GFG">4</div>
<div class="GFG">5</div>
</div>
</body>
</html>
Đầu ra:

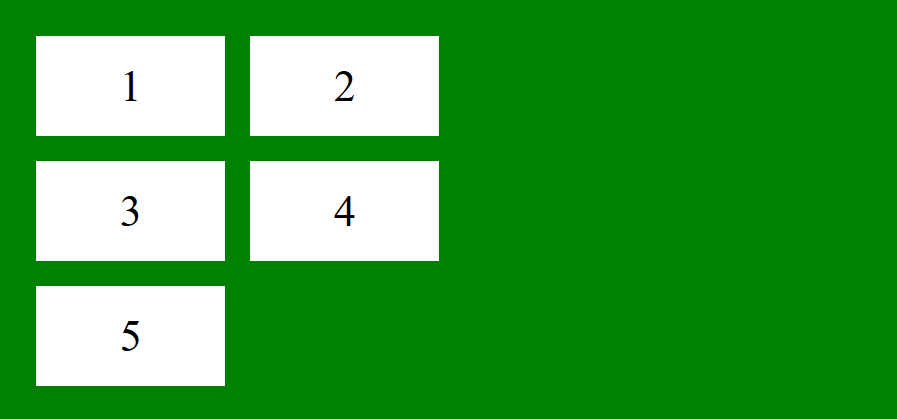
Sử dụng grid-auto-columns: minmax(min, max)
Ví dụ này định nghĩa một grid container nơi các cột điều chỉnh linh hoạt giữa 100px và 4cm. Mỗi item có văn bản căn giữa nền trắng tạo bố cục trực quan.
HTML<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-auto-column Property
</title>
<style>
.main {
display: grid;
grid-template-areas: "a a";
grid-gap: 20px;
padding: 30px;
background-color: green;
grid-auto-columns: minmax(100px, 4cm);
}
.GFG {
text-align: center;
font-size: 35px;
background-color: white;
padding: 20px 0;
}
</style>
</head>
<body>
<div class="main">
<div class="GFG">1</div>
<div class="GFG">2</div>
<div class="GFG">3</div>
<div class="GFG">4</div>
<div class="GFG">5</div>
</div>
</body>
</html>
Đầu ra:

Ví dụ 5: Sử dụng grid-auto-columns: initial
Ví dụ này tạo một grid container với kích thước cột tự động dựa trên chiều rộng nội dung. Mỗi item có văn bản căn giữa với nền trắng. Nó duy trì bố cục có cấu trúc trên nền xanh lá cây.
HTML<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-auto-column Property
</title>
<style>
.main {
display: grid;
grid-template-areas: "a a";
grid-gap: 20px;
padding: 30px;
background-color: green;
grid-auto-columns: initial;
}
.GFG {
text-align: center;
font-size: 35px;
background-color: white;
padding: 20px 0;
}
</style>
</head>
<body>
<div class="main">
<div class="GFG">1</div>
<div class="GFG">2</div>
<div class="GFG">3</div>
<div class="GFG">4</div>
<div class="GFG">5</div>
</div>
</body>
</html>
Đầu ra: 
Ví dụ 6: Sử dụng grid-auto-columns: inherit
Ví dụ này tạo một grid container với các cột kế thừa chiều rộng của chúng. Mỗi item có văn bản căn giữa với nền trắng. Nó duy trì bố cục có cấu trúc trên nền xanh lá cây.
HTML<!DOCTYPE html>
<html>
<head>
<title>
CSS grid-auto-column Property
</title>
<style>
.main {
display: grid;
grid-template-areas: "a a";
grid-gap: 20px;
padding: 30px;
background-color: green;
grid-auto-columns: inherit;
}
.GFG {
text-align: center;
font-size: 35px;
background-color: white;
padding: 20px 0;
}
</style>
</head>
<body>
<div class="main">
<div class="GFG">1</div>
<div class="GFG">2</div>
<div class="GFG">3</div>
<div class="GFG">4</div>
<div class="GFG">5</div>
</div>
</body>
</html>
Đầu ra: 
Các trình duyệt được hỗ trợ
Các trình duyệt được hỗ trợ bởi thuộc tính grid-auto-columns được liệt kê dưới đây:
- Google Chrome 5.0
- Edge 12
- Mozilla 4.0
- Safari 5.0
- Opera 11.1
