Thuộc tính font-weight trong CSS dùng để đặt độ đậm nhạt của font chữ. Độ đậm nhạt này phụ thuộc vào font family và trình duyệt đang dùng. Một số font family chỉ có sẵn ở một vài độ đậm nhất định. Hiểu rõ cách dùng font-weight giúp tăng tính thẩm mỹ và dễ đọc cho trang web.
Cú pháp:
font-weight: normal|bold|lighter|bolder|number|initial|inherit|unset;
Giá trị thuộc tính
- normal: Đây là giá trị mặc định cho độ đậm của chữ. Nó tương đương với giá trị số 400.
- bold: Giá trị này định nghĩa chữ in đậm, tương đương với giá trị số 700.
- lighter: Làm cho chữ nhạt hơn một cấp so với phần tử cha. Nó cũng cần xem xét các độ đậm mà font family hỗ trợ.
- bolder: Làm cho chữ đậm hơn một cấp so với phần tử cha. Cần xem xét các độ đậm mà font family hỗ trợ.
- number: Đặt độ đậm của chữ theo số đã chỉ định. Số này có thể từ 1 đến 1000. Nếu không có độ đậm chính xác, một độ đậm phù hợp sẽ được áp dụng.
Giá trị Global:
- initial: Đặt độ đậm của chữ về giá trị mặc định ban đầu.
- inherit: Đặt độ đậm của chữ bằng với giá trị từ phần tử cha.
- unset: Đặt lại độ đậm của chữ về giá trị kế thừa từ cha.
Khi dùng lighter hoặc bolder, bảng dưới đây cho thấy độ đậm tuyệt đối được xác định.
Giá trị của cha | lighter | bolder |
|---|---|---|
100 | 100 | 400 |
200 | 100 | 400 |
300 | 100 | 400 |
400 | 100 | 700 |
500 | 100 | 700 |
600 | 400 | 900 |
700 | 400 | 900 |
800 | 700 | 900 |
900 | 700 | 900 |
Ví dụ: Đoạn code sau minh họa cách dùng CSS font-weight. Trong ví dụ này, thuộc tính được đặt với các giá trị khác nhau.
HTML<!DOCTYPE html>
<html>
<head>
<title> font-weight property </title>
<!-- font-weight CSS property -->
<style>
body {
font-weight: bold;
font-family: sans-serif;
}
p.one {
font-weight: bold;
}
p.two {
font-weight: lighter;
}
p.three {
font-weight: 1000;
}
p.four {
font-weight: initial;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>CSS font-weight Property</h3>
<!-- font-weight: bold; length; property -->
<p class="one">
Prepare for the Recruitment drive of product based
companies like Microsoft, Amazon, Adobe etc with a
free online placement preparation course.
The course focuses on various MCQ's & Coding
question likely to be asked in the interviews
& make your upcoming placement season efficient
and successful.
</p>
<!-- font-weight: lighter; length; property -->
<p class="two">
Prepare for the Recruitment drive of product based
companies like Microsoft, Amazon, Adobe etc with a
free online placement preparation course. The course
focuses on various MCQ's & Coding question likely to
be asked in the interviews & make your upcoming
placement season efficient and successful.
</p>
<!-- font-weight: 1000; length; property -->
<p class="three">
Prepare for the Recruitment drive of product based
companies like Microsoft, Amazon, Adobe etc with
a free online placement preparation course. The
course focuses on various MCQ's & Coding question
likely to be asked in the interviews & make your
upcoming placement season efficient and successful.
</p>
<!-- font-weight: initial; length; property -->
<p class="four">
Prepare for the Recruitment drive of product based
companies like Microsoft, Amazon, Adobe etc with a
free online placement preparation course. The course
focuses on various MCQ's & Coding question likely to
be asked in the interviews & make your upcoming
placement season efficient and successful.
</p>
</body>
</html>
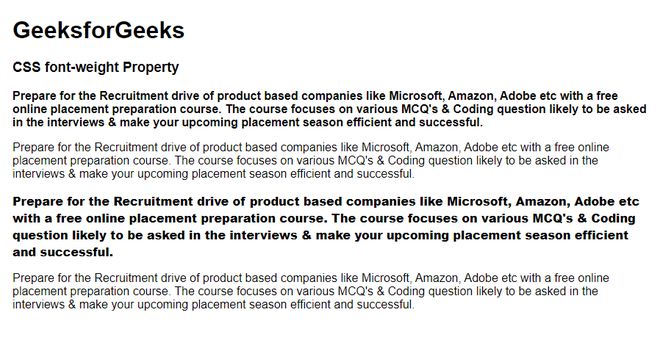
Đầu ra:

Thuộc tính font-weight trong CSS là một công cụ mạnh mẽ để kiểm soát độ đậm. Nó cũng kiểm soát tác động trực quan của chữ trên trang web. Bằng cách sử dụng các giá trị font-weight khác nhau, bạn có thể tạo ra hiệu ứng chữ đa dạng. Các hiệu ứng này giúp tăng khả năng đọc và tính thẩm mỹ cho trang web. Hiểu cách tận dụng thuộc tính này sẽ cải thiện đáng kể kiểu chữ. Nó cũng cải thiện trải nghiệm người dùng tổng thể cho nội dung web. Để học thêm, hãy khám phá các thuộc tính CSS khác. Bạn cũng có thể tìm hiểu các kỹ thuật để nâng cao kỹ năng thiết kế web.
Trình duyệt được hỗ trợ: Các trình duyệt hỗ trợ CSS font-weight Property được liệt kê dưới đây:
- Google Chrome 2.0
- Internet Explorer 3.0
- Microsoft Edge 12.0
- Firefox 1.0
- Safari 1.0
- Opera 3.5
