Thuộc tính font-variant dùng để chuyển chữ thường thành chữ hoa. Tuy nhiên, chữ hoa sau chuyển đổi trông nhỏ hơn chữ hoa gốc.
Cú pháp:
font-variant: normal|small-caps|initial;
Giá trị mặc định: normal
Giá trị thuộc tính:
- normal: Đây là giá trị mặc định chỉ định kích thước phông chữ bình thường.
- small-caps: Chuyển đổi tất cả các chữ cái thường thành chữ hoa nhỏ.
- initial: Đặt thuộc tính về giá trị mặc định ban đầu của nó.
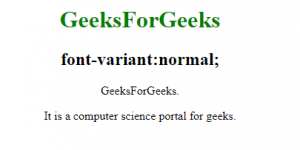
Ví dụ: Trong ví dụ này, chúng ta sử dụng thuộc tính font-variant: normal.
html<!DOCTYPE html>
<html>
<head>
<style>
h1 {
color: green;
}
p.geeks {
font-variant: normal;
}
</style>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2>font-variant:normal;</h2>
<p class="geeks">GeeksForGeeks.</p>
<p>It is a computer science portal for geeks.</p>
</center>
</body>
</html>
Đầu ra:

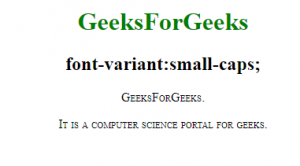
Ví dụ: Trong ví dụ này, chúng ta đang sử dụng thuộc tính font-variant:small-caps.
html<!DOCTYPE html>
<html>
<head>
<style>
h1 {
color: green;
}
p.geeks {
font-variant: small-caps;
}
.gfg {
font-variant: small-caps;
}
</style>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2>font-variant:small-caps;</h2>
<p class="geeks">GeeksForGeeks.</p>
<p class="gfg">
It is a computer science
portal for geeks.
</p>
</center>
</body>
</html>
Đầu ra:

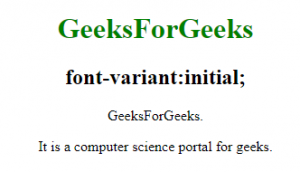
Ví dụ: Trong ví dụ này, chúng ta sử dụng thuộc tính font-variant: initial.
html<!DOCTYPE html>
<html>
<head>
<style>
h1 {
color: green;
}
p.geeks {
font-variant: initial;
}
.gfg {
font-variant: initial;
}
</style>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<h2>font-variant:initial;</h2>
<p class="geeks">GeeksForGeeks.</p>
<p class="gfg">
It is a computer science
portal for geeks.
</p>
</center>
</body>
</html>
Đầu ra:

Trình duyệt được hỗ trợ: Các trình duyệt hỗ trợ thuộc tính CSS font-variant được liệt kê dưới đây:
- Google Chrome 1.0 trở lên
- Edge 12.0 trở lên
- Internet Explorer 4.0 trở lên
- Firefox 1.0 trở lên
- Opera 3.5 trở lên
- Apple Safari 1.0 trở lên
