Thuộc tính font-size trong CSS được dùng để chỉ định kích thước chữ. Bạn có thể thiết lập bằng nhiều đơn vị khác nhau như pixel, em, rem. Ngoài ra còn có phần trăm giúp thiết kế linh hoạt hơn. Kích thước font đóng vai trò quan trọng trong khả năng đọc. Nó cải thiện trải nghiệm người dùng, duy trì tính thẩm mỹ của trang web.
Syntax
font-size: medium | xx-small | x-small | small | large | x-large | xx-large | smaller | larger | length | initial | inherit ;
Giá trị mặc định: medium
Property Values
| Property | Description |
|---|---|
absolute-size | Đặt kích thước font tuyệt đối. Giá trị mặc định là medium. Các giá trị có thể: xx-small đến xx-large. |
relative-size | Điều chỉnh kích thước font tương đối so với phần tử cha. Giá trị: smaller (giảm), larger (tăng). |
length | Đặt kích thước font bằng các đơn vị cụ thể như px, cm... |
global | Cung cấp các thiết lập chung: initial (giá trị mặc định), inherit (kế thừa từ cha), unset. |
Using Absolute Font Sizes
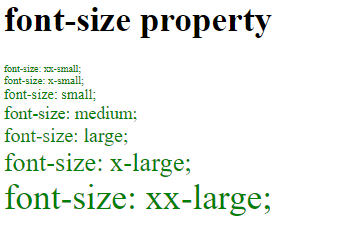
Thuộc tính CSS font-size được áp dụng với các giá trị kích thước tuyệt đối. Các giá trị này trải dài từ xx-small đến xx-large. Mỗi khối văn bản được định kiểu với kích thước font khác nhau. Điều này cho phép so sánh rõ ràng sự thay đổi kích thước.
html<!DOCTYPE html>
<html>
<head>
<title>
CSS font-size property
</title>
<!-- CSS style to set font-size property -->
<style>
.xxsmall {
color: green;
font-size: xx-small;
}
.xsmall {
color: green;
font-size: x-small;
}
.small {
color: green;
font-size: small;
}
.medium {
color: green;
font-size: medium;
}
.large {
color: green;
font-size: large;
}
.xlarge {
color: green;
font-size: x-large;
}
.xxlarge {
color: green;
font-size: xx-large;
}
</style>
</head>
<body>
<h1>font-size property</h1>
<div class="xxsmall">font-size: xx-small;</div>
<div class="xsmall">font-size: x-small;</div>
<div class="small">font-size: small;</div>
<div class="medium">font-size: medium;</div>
<div class="large">font-size: large;</div>
<div class="xlarge">font-size: x-large;</div>
<div class="xxlarge">font-size: xx-large;</div>
</body>
</html>
Đầu ra

Using Relative Font Sizes
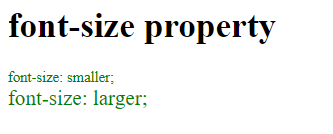
Thuộc tính CSS font-size được áp dụng với các giá trị kích thước tương đối. Các giá trị này như smaller và larger, điều chỉnh kích thước theo phần tử cha. Điều này cho phép thay đổi kích thước văn bản linh hoạt và dễ dàng.
html<!DOCTYPE html>
<html>
<head>
<title>
CSS font-size Property
</title>
<!-- CSS property to set font-size -->
<style>
.smaller {
color: green;
font-size: smaller;
}
.larger {
color: green;
font-size: larger;
}
</style>
</head>
<body>
<h1>font-size property</h1>
<div class="smaller">
font-size: smaller;
</div>
<div class="larger">
font-size: larger;
</div>
</body>
</html>
Đầu ra

Using Specific Length for Font Size
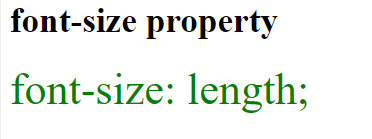
Thuộc tính CSS font-size được áp dụng bằng đơn vị độ dài cụ thể (px). Điều này cho phép bạn xác định chính xác kích thước font. Nó làm cho font nhất quán trên tất cả kích thước màn hình.
html<!DOCTYPE html>
<html>
<head>
<title>
CSS font-size Property
</title>
<!-- CSS property to set font-size -->
<style>
.length {
color: green;
font-size: 40px;
}
</style>
</head>
<body>
<h1>font-size property</h1>
<div class="length">
font-size: length;
</div>
</body>
</html>
Đầu ra:

Initial Value for Font Size
Thuộc tính CSS font-size được đặt thành initial, nó đặt lại kích thước font về mặc định của trình duyệt. Điều này đảm bảo kích thước văn bản tuân theo cài đặt mặc định. Trừ khi nó được xác định rõ ràng ở nơi khác.
html<!DOCTYPE html>
<html>
<head>
<title>
CSS font-size Property
</title>
<!-- CSS property to set font-size -->
<style>
.length {
color: green;
font-size: initial;
}
</style>
</head>
<body>
<h1>font-size property</h1>
<div class="length">
font-size: initial;
</div>
</body>
</html>
Đầu ra

