Thuộc tính này điều khiển việc sử dụng Kerning Information đã lưu trong Font. Kerning định nghĩa khoảng cách giữa các chữ cái. Thuộc tính này không có hiệu ứng trên các font không có kerning information.
Cú pháp:
font-kerning: auto|normal|none;
Giá trị mặc định: auto
Thuộc tính:
- auto: Đây là giá trị mặc định. Trình duyệt sẽ quyết định có áp dụng
font-kerninghay không. - normal: Chỉ định rằng
font-kerningđược áp dụng bình thường trên các trình duyệt. - none: Chỉ định rằng
font-kerningkhông được áp dụng.
Ví dụ: Trong ví dụ này, chúng ta sẽ sử dụng phương pháp đã giải thích ở trên.
html<!DOCTYPE html>
<html>
<head>
<title>
CSS | font-kerning Property
</title>
<style>
div {
font-family: serif;
font-size: 20px;
font-weight: bold;
}
div.geeks {
font-kerning: normal;
}
div.SUDO {
font-kerning: auto;
}
div.gfg {
font-Kerning: none;
}
h1 {
color: green;
}
body {
text-align: center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>The font-kerning Property</h2>
<h3>font-kerning:normal;</h3>
<div class="geeks">
GeeksforGeeks:
A computer science portal for Geeks
</div>
<h3>font-kerning:auto;</h3>
<div class="sudo">
GeeksforGeeks:
A computer science portal for Geeks</div>
<h3>font-Kerning:none;</h3>
<div class="gfg">
GeeksforGeeks:
A computer science portal for Geeks
</div>
</body>
</html>
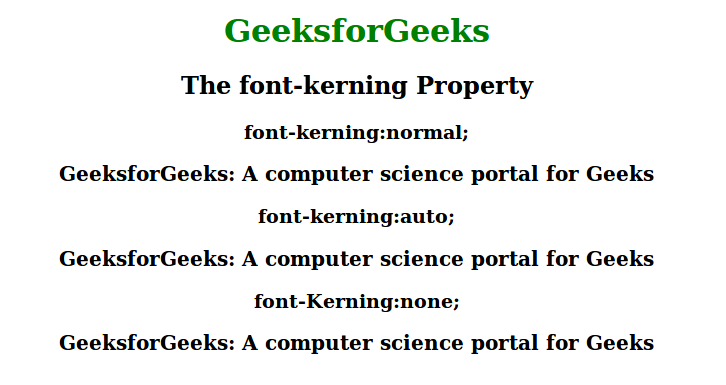
Đầu ra:

Trình duyệt được hỗ trợ: Các trình duyệt được hỗ trợ bởi CSS font-kerning Property được liệt kê dưới đây:
- Google Chrome 33.0
- Edge 79.0
- Firefox 32.0
- Opera 20
- Safari 9.0
