Thuộc tính CSS flex được dùng để kiểm soát kích thước và cách các phần tử hoạt động. Nó kết hợp ba thuộc tính chính: flex-grow, flex-shrink, và flex-basis. Các thuộc tính này xác định cách các phần tử lớn lên, nhỏ đi và thiết lập kích thước ban đầu.
Thuộc tính này rất quan trọng để tạo bố cục responsive thích ứng với các kích thước màn hình khác nhau. Nó giúp nội dung trở nên linh hoạt và dễ quản lý hơn.
Syntax
/* flex: flex-grow flex-shrink flex-basis */ flex: 1 0 auto;
Property Values
| Property | Description |
|---|---|
flex-grow | Chỉ định mức độ một phần tử sẽ lớn lên so với các phần tử khác trong container. |
flex-shrink | Xác định mức độ một phần tử sẽ nhỏ lại so với các phần tử linh hoạt khác. Điều này xảy ra khi không gian bị hạn chế. |
flex-basis | Đặt kích thước ban đầu của một flex item. Nó có thể là auto, inherit, hoặc một giá trị độ dài như 50%. |
flex-wrap | Kiểm soát việc các flex item nằm trên một dòng hay xuống nhiều dòng. Điều này xảy ra bên trong container. |
Detailed Explanation of Flex Property Values
. Flex-Grow
flex-grow chỉ định mức độ một flex item sẽ lớn lên so với các item khác. Nó xảy ra khi có thêm không gian trong container. Giá trị này có thể là số dương bất kỳ. Giá trị càng cao item càng lớn.
Example:
.item1 {
flex-grow: 2;
}
.item2 {
flex-grow: 1;
}. Flex-Shrink
flex-shrink kiểm soát mức độ một item sẽ nhỏ lại so với các item khác. Điều này xảy ra khi không có đủ không gian trong container. Giá trị này có thể là số dương bất kỳ. Giá trị càng cao item càng nhỏ.
Example:
.item1 {
flex-shrink: 3;
}
.item2 {
flex-shrink: 1;
}Trong ví dụ này, .item1 sẽ nhỏ hơn .item2 khi không gian bị hạn chế.
. Flex-Basis
flex-basis thiết lập kích thước ban đầu của một flex item trước khi phân phối không gian. Nó có thể là giá trị độ dài (ví dụ: 100px), phần trăm (ví dụ: 50%) hoặc từ khóa (auto hoặc inherit).
Example:
.item1 {
flex-basis: 200px;
}
.item2 {
flex-basis: 30%;
}CSS Flex Property - Examples
Dưới đây là một vài ví dụ về thuộc tính flex để giúp bạn hiểu rõ hơn. Nó hoạt động như thế nào.
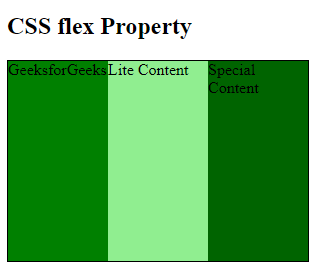
Example 1: Single Value Representation
Trong ví dụ này, thuộc tính CSS flex tạo một container linh hoạt với các item có chiều rộng bằng nhau. Kích thước của chúng được điều chỉnh linh hoạt dựa trên không gian có sẵn. Điều này diễn ra bên trong một container xác định.
<!DOCTYPE html>
<html>
<head>
<title> CSS flex Property </title>
<style>
#Geeks {
width: 300px;
height: 200px;
border: 1px solid black;
display: flex;
}
#Geeks div {
flex: 1;
}
.GFG1 {
background-color: green;
}
.GFG2 {
background-color: lightgreen;
}
.GFG3 {
background-color: darkgreen;
}
</style>
</head>
<body>
<h2>CSS flex Property</h2>
<div id="Geeks">
<div class="GFG1">
GeeksforGeeks
</div>
<div class="GFG2">
Lite Content
</div>
<div class="GFG3">
Special Content
</div>
</div>
</body>
</html>
Output:

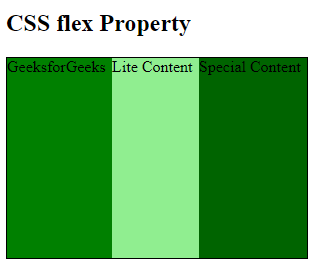
Example 2: Using flex-grow, flex-shrink, and flex-basis
Ví dụ này mô tả thuộc tính flex với sự trợ giúp của 3 giá trị. Chúng đại diện cho các thuộc tính flex-grow, flex-shrink & flex-basis.
<!DOCTYPE html>
<html>
<head>
<title> CSS flex Property </title>
<style>
#Geeks {
width: 300px;
height: 200px;
border: 1px solid black;
display: flex;
}
#Geeks div {
flex: 1 0 auto;
}
.GFG1 {
background-color: green;
}
.GFG2 {
background-color: lightgreen;
}
.GFG3 {
background-color: darkgreen;
}
</style>
</head>
<body>
<h2>CSS flex Property</h2>
<div id="Geeks">
<div class="GFG1">
GeeksforGeeks
</div>
<div class="GFG2">
Lite Content
</div>
<div class="GFG3">
Special Content
</div>
</div>
</body>
</html>
Output:

Supported Browsers
Thuộc tính flex được hỗ trợ rộng rãi trên tất cả các trình duyệt hiện đại. Dưới đây là chi tiết:
- Google Chrome: 29.0+
- Edge: 12.0+
- Mozilla Firefox: 28.0+
- Safari: 9.0+
- Opera: 17.0+
