Thuộc tính CSS flex-grow xác định mức độ một phần tử sẽ lớn lên. Mức độ này tương ứng với các phần tử linh hoạt khác trong cùng một container. Nó rất quan trọng cho responsive design cho phép các phần tử mở rộng theo không gian có sẵn. Nó đảm bảo bố cục động và dễ điều chỉnh.
Lưu ý: Nếu phần tử trong container không linh hoạt, flex-grow sẽ không ảnh hưởng.
Syntax
flex-grow: number| initial| inherit;
Giá trị mặc định: 0
Property values
Giá trị thuộc tính | Mô tả |
|---|---|
number | Một số xác định mức độ phần tử sẽ tăng so với các phần tử linh hoạt khác. |
initial | Nó đặt giá trị về giá trị mặc định của nó. |
inherit | Nó kế thừa thuộc tính từ các phần tử cha của nó. |
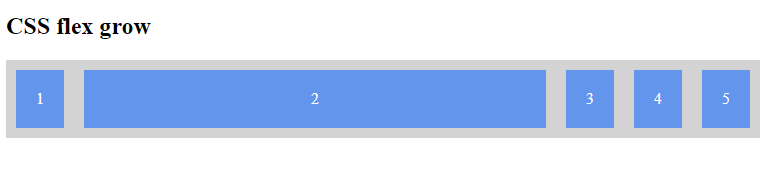
Example 1: Basic Usage of flex-grow
Trong ví dụ này, ta có một container với năm phần tử div. Div thứ hai có giá trị flex-grow là 2, có nghĩa là nó sẽ lớn gấp đôi. Nó lớn gấp đôi so với các phần tử div còn lại.
HTML<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Flex Grow Example</title>
<style>
.container {
display: flex;
width: 100%;
background-color: lightgray;
}
.container div {
background-color: cornflowerblue;
margin: 10px;
padding: 20px;
text-align: center;
color: white;
}
.grow {
flex-grow: 2;
}
</style>
</head>
<body>
<h2>CSS flex grow</h2>
<div class="container">
<div>1</div>
<div class="grow">2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</div>
</body>
</html>
Output:

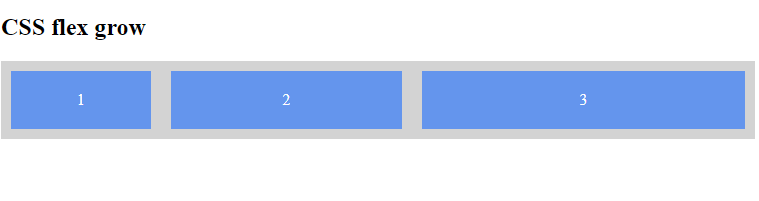
Example 2: Multiple Elements with Different flex-grow Values
Ví dụ này minh họa nhiều phần tử div với các giá trị flex-grow khác nhau. Nó cho thấy cách chúng phát triển tương ứng với nhau.
HTML<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Flex Grow Multiple Values</title>
<style>
.container {
display: flex;
width: 100%;
background-color: lightgray;
}
.container div {
background-color: cornflowerblue;
margin: 10px;
padding: 20px;
text-align: center;
color: white;
}
.grow1 {
flex-grow: 1;
}
.grow2 {
flex-grow: 2;
}
.grow3 {
flex-grow: 3;
}
</style>
</head>
<body>
<h2>CSS flex grow</h2>
<div class="container">
<div class="grow1">1</div>
<div class="grow2">2</div>
<div class="grow3">3</div>
</div>
</body>
</html>
Output:

Supported Browser
Các trình duyệt được hỗ trợ bởi CSS flex-grow Property được liệt kê dưới đây:
- Google Chrome 5.0
- Edge 12
- Mozilla 4.0
- Safari 5.0
- Opera 11.1
