Thuộc tính flex-direction là một thuộc tính con của Flexible Box Layout module. Nó thiết lập trục chính của các phần tử linh hoạt. Trục chính có thể là ngang hoặc dọc, tùy thuộc vào giá trị của flex-direction.
Lưu ý: Thuộc tính flex-direction chỉ hoạt động trên các phần tử linh hoạt. Nếu không có phần tử linh hoạt, thuộc tính này sẽ không có hiệu lực.
Giá trị mặc định: row
Cú pháp:
flex-direction: row | row-reverse | column | column-reverse;
Giá trị thuộc tính:
| Giá trị | Mô tả |
|---|---|
row | Hiển thị các phần tử theo chiều ngang, theo luồng văn bản thông thường (từ trái sang phải). |
row-reverse | Đảo ngược thứ tự các phần tử, sắp xếp chúng từ phải sang trái. |
column | Xếp chồng các phần tử theo chiều dọc, bắt đầu từ trên xuống dưới. |
column-reverse | Đảo ngược thứ tự dọc, hiển thị các phần tử từ dưới lên trên. |
Dưới đây là phân tích chi tiết từng giá trị cho thuộc tính flex-direction:
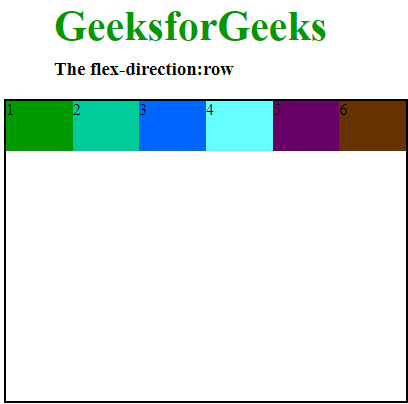
. row:
Nó sắp xếp hàng giống như hướng văn bản. Giá trị mặc định của flex-direction là row. Nó được dùng để chỉ định rằng phần tử có hướng văn bản thông thường. Nó làm cho phần tử tuân theo hướng văn bản thông thường trong các dòng.
Cú pháp:
flex-direction: row;
Ví dụ:
html<!DOCTYPE html>
<html>
<head>
<title>flex-direction property</title>
<style>
#main {
width: 400px;
height: 300px;
border: 2px solid black;
display: flex;
flex-direction: row;
}
#main div {
width: 100px;
height: 50px;
}
h1 {
color: #009900;
font-size: 42px;
margin-left: 50px;
}
h3 {
margin-top: -20px;
margin-left: 50px;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>The flex-direction:row</h3>
<div id="main">
<div style="background-color:#009900;">1</div>
<div style="background-color:#00cc99;">2</div>
<div style="background-color:#0066ff;">3</div>
<div style="background-color:#66ffff;">4</div>
<div style="background-color:#660066;">5</div>
<div style="background-color:#663300;">6</div>
</div>
</body>
</html>
Đầu ra:

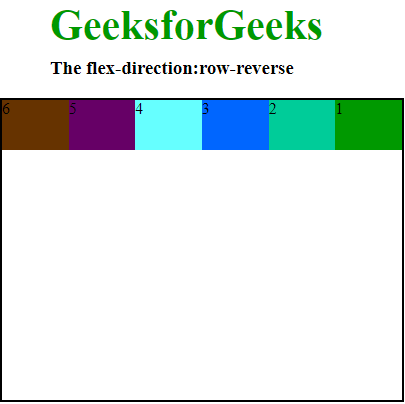
. row-reverse:
Thuộc tính này được sử dụng để làm ngược lại hướng văn bản. Nó tạo các mục flex theo thứ tự ngược lại chính xác. Nó ngược lại với hướng văn bản như chúng ta có thể thấy.
Cú pháp:
flex-direction: row-reverse;
Ví dụ:
html<!DOCTYPE html>
<html>
<head>
<title>flex-direction property</title>
<style>
#main {
width: 400px;
height: 300px;
border: 2px solid black;
display: flex;
flex-direction: row-reverse;
}
#main div {
width: 100px;
height: 50px;
}
h1 {
color: #009900;
font-size: 42px;
margin-left: 50px;
}
h3 {
margin-top: -20px;
margin-left: 50px;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>The flex-direction:row-reverse</h3>
<div id="main">
<div style="background-color:#009900;">1</div>
<div style="background-color:#00cc99;">2</div>
<div style="background-color:#0066ff;">3</div>
<div style="background-color:#66ffff;">4</div>
<div style="background-color:#660066;">5</div>
<div style="background-color:#663300;">6</div>
</div>
</body>
</html>
Đầu ra:

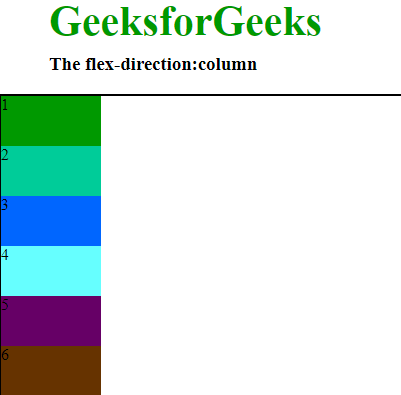
. column:
Nó sắp xếp hàng thành một cột giống như hướng văn bản nhưng từ trên xuống dưới. Nó được dùng để chỉ định rằng mục có hướng từ trên xuống dưới thông thường. Nó làm cho phần tử tuân theo hướng từ trên xuống dưới như chúng ta thấy.
Cú pháp:
flex-direction:column;
Ví dụ:
html<!DOCTYPE html>
<html>
<head>
<title>flex-direction property</title>
<style>
#main {
width: 400px;
height: 300px;
border: 2px solid black;
display: flex;
flex-direction: column;
}
#main div {
width: 100px;
height: 50px;
}
h1 {
color: #009900;
font-size: 42px;
margin-left: 50px;
}
h3 {
margin-top: -20px;
margin-left: 50px;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>The flex-direction:column</h3>
<div id="main">
<div style="background-color:#009900;">1</div>
<div style="background-color:#00cc99;">2</div>
<div style="background-color:#0066ff;">3</div>
<div style="background-color:#66ffff;">4</div>
<div style="background-color:#660066;">5</div>
<div style="background-color:#663300;">6</div>
</div>
</body>
</html>
Đầu ra:

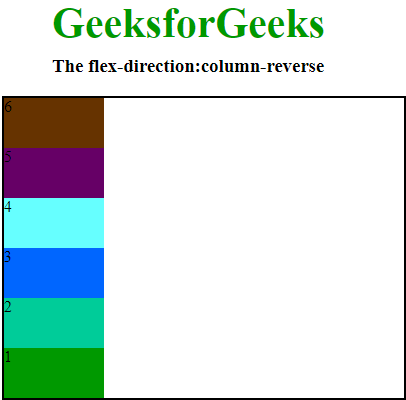
. column-reverse:
Nó sắp xếp hàng thành một cột giống như hàng đảo ngược từ dưới lên trên. Nó được dùng để chỉ định rằng mục có hướng từ dưới lên trên thông thường. Nó làm cho phần tử tuân theo hướng từ dưới lên trên như chúng ta thấy.
Cú pháp:
flex-direction:column-reverse;
Ví dụ:
html<!DOCTYPE html>
<html>
<head>
<title>flex-direction property</title>
<style>
#main {
width: 400px;
height: 300px;
border: 2px solid black;
display: flex;
flex-direction: column-reverse;
}
#main div {
width: 100px;
height: 50px;
}
h1 {
color: #009900;
font-size: 42px;
margin-left: 50px;
}
h3 {
margin-top: -20px;
margin-left: 50px;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>The flex-direction:column-reverse</h3>
<div id="main">
<div style="background-color:#009900;">1</div>
<div style="background-color:#00cc99;">2</div>
<div style="background-color:#0066ff;">3</div>
<div style="background-color:#66ffff;">4</div>
<div style="background-color:#660066;">5</div>
<div style="background-color:#663300;">6</div>
</div>
</body>
</html>
Đầu ra:

Các trình duyệt được hỗ trợ
- Google Chrome: 29.0 trở lên
- Edge: 12.0 trở lên
- Mozilla Firefox: 28.0 trở lên
- Opera: 12.1 trở lên
- Safari: 9.0 trở lên
Lưu ý: Thuộc tính flex-direction được hỗ trợ rộng rãi trên tất cả các trình duyệt hiện đại. Tuy nhiên, đối với các phiên bản cũ hơn, đặc biệt là trước IE11, tính năng display: flex có thể không được hỗ trợ đầy đủ hoặc có thể yêu cầu tiền tố nhà cung cấp như -webkit- cho các trình duyệt WebKit cũ hơn.
