Thuộc tính flex-basis trong CSS được dùng để chỉ định kích thước ban đầu. Thuộc tính flex không được sử dụng nếu phần tử không phải là flex item.
Syntax:
flex-basis: number | auto | initial | inherit;
Default Value:
- auto
Property Values:
Property Value | Description |
|---|---|
number | Đây là một đơn vị độ dài để xác định chiều dài ban đầu của một item. |
auto | Đây là giá trị mặc định, nếu không chỉ định thì chiều dài theo nội dung. |
initial | Nó đặt thuộc tính về giá trị mặc định ban đầu của nó. |
inherit | Chỉ định thuộc tính sẽ kế thừa giá trị từ phần tử cha. |
Different Examples of CSS Flex Basis Property
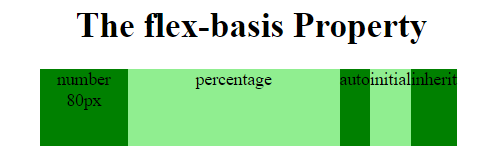
Example 1: Trong ví dụ này, chúng ta đang sử dụng thuộc tính flex-basis của CSS.
<!DOCTYPE html>
<html>
<head>
<style>
.Geeks {
width: 385px;
height: 70px;
display: flex;
}
.Geeks div {
flex-grow: 0;
flex-shrink: 0;
flex-basis: 80px;
/* For Safari 6.1 and above browsers */
-webkit-flex-grow: 0;
-webkit-flex-shrink: 0;
-webkit-flex-basis: 80px;
}
.Geeks div:nth-of-type(2) {
flex-basis: 50%;
}
.Geeks div:nth-of-type(3) {
flex-basis: auto;
}
.Geeks div:nth-of-type(4) {
flex-basis: initial;
}
.Geeks div:nth-of-type(5) {
flex-basis: inherit;
}
</style>
</head>
<body>
<center>
<h1>
The flex-basis Property
</h1>
<div class = "Geeks">
<div style = "background-color:green;">
number 80px
</div>
<div style = "background-color:lightgreen;">
percentage
</div>
<div style = "background-color:green;">
auto
</div>
<div style = "background-color:lightgreen;">
initial
</div>
<div style = "background-color:green;">
inherit
</div>
</div>
</center>
</body>
</html>
Output:

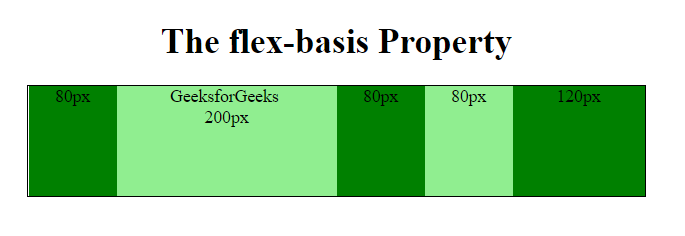
Example 2: Trong ví dụ này, chúng ta đang sử dụng thuộc tính flex-basis của CSS.
<!DOCTYPE html>
<html>
<head>
<style>
.Geeks {
width: 560px;
height: 100px;
border: 1px solid black;
display: flex;
}
.Geeks div {
flex-grow: 0;
flex-shrink: 0;
flex-basis: 80px;
}
.Geeks div:nth-of-type(2) {
flex-basis: 200px;
}
.Geeks div:nth-of-type(5) {
flex-basis: 120px;
}
h3{
color:Green;
}
</style>
</head>
<body>
<center>
<h1>
The flex-basis Property
</h1>
<div class = "Geeks">
<div style="background-color:green">
80px
</div>
<div style="background-color:lightgreen">
GeeksforGeeks <br>200px
</div>
<div style="background-color:green">
80px
</div>
<div style="background-color:lightgreen">
80px
</div>
<div style="background-color:green">
120px
</div>
</div>
</center>
</body>
</html>
Output:

Supported Browsers: Các trình duyệt được hỗ trợ bởi flex-basis property được liệt kê dưới đây:
- Google Chrome 29.0
- Edge 12
- Internet Explorer 11.0
- Mozilla Firefox 22.0
- Safari 9.0
- Opera 12.1
