CSS :first-child selector is used to select the elements that are the first child of the parent element.
CSS :first-child selector được dùng để chọn phần tử đầu tiên của một phần tử cha.
Syntax:
:first-child {
/* CSS property */
}Example 1: This example shows the use of the CSS first child selector.
Ví dụ 1: Ví dụ này minh họa cách sử dụng CSS first-child selector.
html<!DOCTYPE html>
<html>
<head>
<title>first child selector</title>
<style>
h1 {
color: green;
}
p:first-child {
background-color: green;
color: white;
font-weight: bold;
}
body {
text-align: center;
}
</style>
</head>
<body>
<p>GeeksforGeeks</p>
<h1>GeeksforGeeks</h1>
<h2>:first-child Selector</h2>
<p>GeeksforGeeks</p>
<div>
<p>GFG</p>
<p>Geeks</p>
</div>
</body>
</html>
Output:

Example 2: This example shows the use of the CSS first child selector.
Ví dụ 2: Ví dụ này minh họa cách sử dụng CSS first-child selector.
<!DOCTYPE html>
<html>
<head>
<title>first child selector</title>
<style>
h1 {
color: green;
}
h1,
h2 {
text-align: center;
}
li:first-child {
background: green;
}
body {
width: 70%;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>:first-child Selector</h2>
<ul>
<li>Data Structure</li>
<li>Computer Network</li>
<li>Operating System</li>
</ul>
<ol>
<li>Java</li>
<li>Ruby</li>
<li>Pascal</li>
</ol>
</body>
</html>
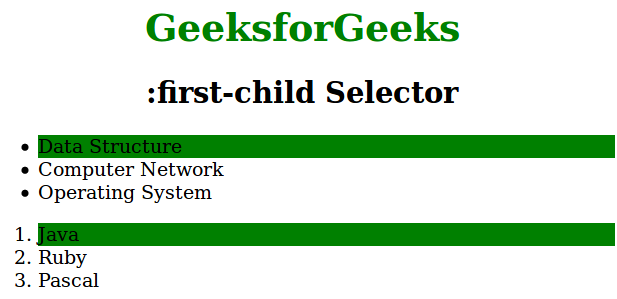
Output:

Supported Browsers:
Trình duyệt được hỗ trợ:
- Apple Safari 3.1 and above
- Google Chrome 4.0 and above
- Edge 12.0 and above
- Firefox 3.0 and above
- Opera 9.5 and above
