Thuộc tính CSS fill được dùng để xác định màu bên trong các phần tử đồ họa SVG. SVG là viết tắt của Scalable Vector Graphics. Nó chỉ định màu tô cho các hình dạng như hình tròn, đường dẫn và hình chữ nhật.
Syntax
fill: <paint>
Property Values
- paint: Được sử dụng để thiết lập màu của thuộc tính fill. Màu này có thể được xác định bằng tên màu, hex, giá trị rgb hoặc hsl. Giá trị mặc định là màu đen. Nó cũng có thể được dùng với các pattern sử dụng hàm url().
Dưới đây là các ví dụ về thuộc tính CSS fill:
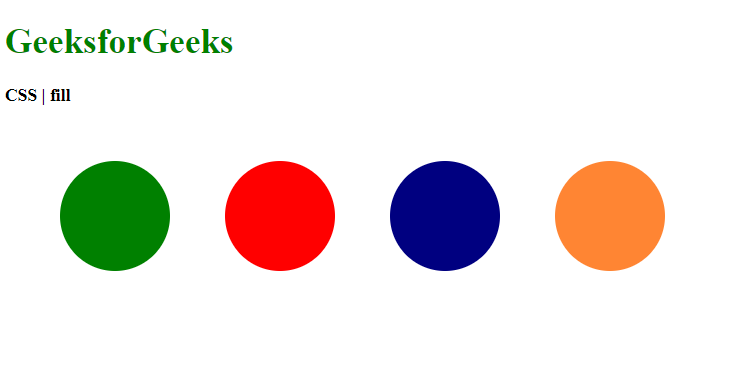
Example 1: Color Fill Using CSS fill Property
Ví dụ này minh họa cách áp dụng các màu fill khác nhau cho SVG shapes bằng CSS. Các định dạng màu khác nhau như tên màu, hex values, RGB và HSL được dùng để tô mỗi hình tròn bằng một màu riêng biệt.
html<!DOCTYPE html>
<html>
<head>
<title>
CSS | fill Property
</title>
<style>
.opacity1 {
/* using color names */
fill: green;
}
.opacity2 {
/* using hex values */
fill: #ff0000;
}
.opacity3 {
/* using rgb values */
fill: rgb(0, 0, 128);
}
.opacity4 {
/* using hsl values */
fill: hsl(24, 100%, 60%);
}
</style>
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<b>CSS | fill</b>
<div class="container">
<svg height="250px"
width="600px"
xmlns="https://www.w3.org/2000/svg"
version="1.1">
<circle class="opacity1" cx="100" cy="100" r="50" />
<circle class="opacity2" cx="250" cy="100" r="50" />
<circle class="opacity3" cx="400" cy="100" r="50" />
<circle class="opacity4" cx="550" cy="100" r="50" />
</svg>
</div>
</body>
</html>
Output:

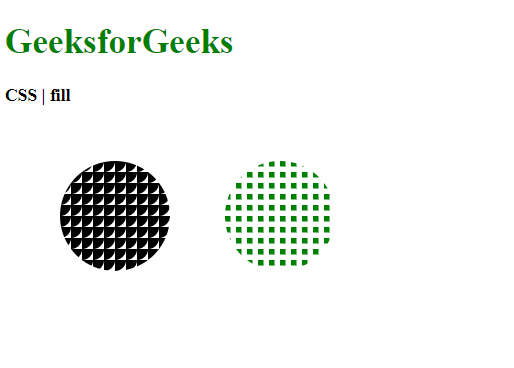
Example 2: Pattern Fill Using CSS fill Property
Ví dụ này minh họa cách sử dụng pattern để tô SVG shapes. Hai hình tròn được tô bằng các pattern khác nhau. Một hình tròn có pattern hình tròn và hình còn lại pattern hình chữ nhật. Chúng dùng hàm url() để tham chiếu đến các pattern đã định nghĩa.
html<!DOCTYPE html>
<html>
<head>
<title>
CSS | fill property
</title>
<style>
.opacity1 {
fill: url(#pattern1);
}
.opacity2 {
fill: url(#pattern2);
}
</style>
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<b>
CSS | fill
</b>
<div class="container">
<svg height="250px"
width="600px"
xmlns="https://www.w3.org/2000/svg"
version="1.1">
<defs>
<pattern id="pattern1"
viewBox="0, 0, 10, 10"
width="10%" height="10%">
<circle r="10" />
</pattern>
<pattern id="pattern2"
viewBox="0, 0, 10, 10"
width="10%" height="10%">
<rect height="5"
width="5"
fill="green" />
</pattern>
</defs>
<circle class="opacity1" cx="100" cy="100" r="50" />
<circle class="opacity2" cx="250" cy="100" r="50" />
</svg>
</div>
</body>
</html>
Output:

Supported Browsers
Các trình duyệt được hỗ trợ bởi fill property được liệt kê dưới đây:
Note: Hãy đảm bảo các phần tử SVG của bạn có cấu trúc đúng, vì các phiên bản trình duyệt có thể xử lý các tính năng SVG khác nhau.
