:enabled selector được dùng để đặt màu nền cho các phần tử đang kích hoạt trong form.
Cú pháp:
:enabled {
//property
}
Ví dụ:
HTML<!DOCTYPE html>
<html>
<head>
<style>
input[type=text]:enabled {
background: limegreen;
}
input[type=text]:disabled {
background: silver;
}
</style>
</head>
<body>
<form action="">
Name:
<input type="text" value="Dharamenda">
<br>
<!--enabled-->
User ID:
<input type="text" disabled="disabled" value="@dharam">
<br>
<button type="button">Submit</button>
</form>
</body>
</html>
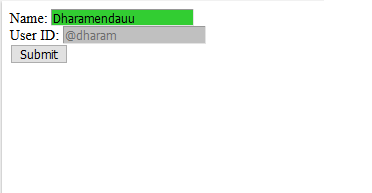
Kết quả: 
Trình duyệt hỗ trợ:
- Google Chrome 1.0
- Edge 12.0
- Firefox 1.0
- Safari 3.1
- Opera 9.0
