Bộ chọn :empty được dùng để chọn phần tử không có phần tử con nào. Điều này bao gồm cả các text node.
Cú pháp:
:empty {
/* CSS property */
}Ví dụ: Trong ví dụ này, ta sẽ sử dụng bộ chọn đã được giải thích ở trên.
html<!DOCTYPE html>
<html>
<head>
<title>empty selector</title>
<style>
h1 {
color: green;
}
div:empty {
width: 150px;
height: 20px;
background: green;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h2>:empty selector</h2>
<div></div><br>
<div>A computer science portal for geeks</div>
</center>
</body>
</html>
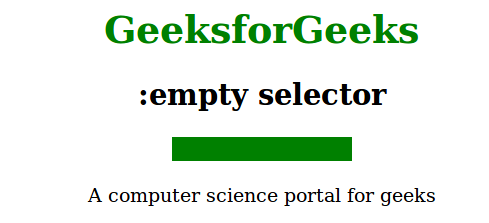
Đầu ra:

Các trình duyệt được hỗ trợ:
- Apple Safari 3.1 trở lên
- Google Chrome 1.0 trở lên
- Edge 12.0 trở lên
- Firefox 1.0 trở lên
- Opera 9.5 trở lên
