Thuộc tính này xác định việc hiển thị đường viền ở các ô trống trong bảng.
Syntax:
empty-cells: show|hide|initial|inherit;
Default Value: show
Property values:
- show property: Thuộc tính này được dùng để hiển thị đường viền cho ô trống.
- hide property: Thuộc tính này được dùng để ẩn đường viền trong ô trống.
- initial property: Thuộc tính này được dùng để đặt thuộc tính mặc định.
- inherit property: Thuộc tính này kế thừa thuộc tính từ phần tử cha của nó.
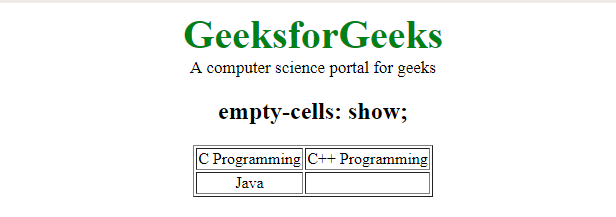
Example: Ví dụ này sử dụng thuộc tính empty-cell: show.
html<!DOCTYPE html>
<html>
<head>
<title>empty-cell property</title>
<style>
table.geek {
empty-cells: show;
}
td {
text-align: center;
}
.gfg {
font-size: 40px;
font-weight: bold;
color: green;
}
.geeks {
font-size: 17px;
}
</style>
</head>
<body>
<center>
<div class="gfg">GeeksforGeeks</div>
<div class="geeks">A computer science
portal for geeks</div>
<h2>empty-cells: show;</h2>
<table class="geek" border="1">
<tr>
<td>C Programming</td>
<td>C++ Programming</td>
<tr>
<td>Java</td>
<td></td>
</tr>
</table>
</center>
</body>
</html>
Output: 
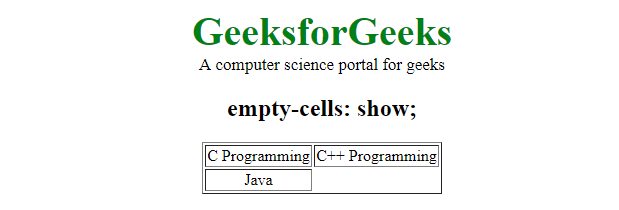
Example: Ví dụ này sử dụng thuộc tính empty-cell: hide.
html<!DOCTYPE html>
<html>
<head>
<title>empty-cell property</title>
<style>
table.geek {
empty-cells: hide;
}
td {
text-align: center;
}
.gfg {
font-size: 40px;
font-weight: bold;
color: green;
}
.geeks {
font-size: 17px;
}
</style>
</head>
<body>
<center>
<div class="gfg">GeeksforGeeks</div>
<div class="geeks">A computer science
portal for geeks</div>
<h2>empty-cells: show;</h2>
<table class="geek" border="1">
<tr>
<td>C Programming</td>
<td>C++ Programming</td>
<tr>
<td>Java</td>
<td></td>
</tr>
</table>
</center>
</body>
</html>
Output: 
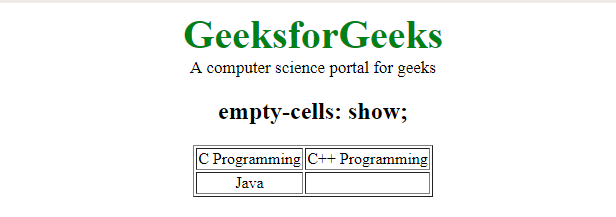
Example: Ví dụ này sử dụng thuộc tính empty-cell: initial.
html<!DOCTYPE html>
<html>
<head>
<title>empty-cell property</title>
<style>
table.geek {
empty-cells: initial;
}
td {
text-align: center;
}
.gfg {
font-size: 40px;
font-weight: bold;
color: green;
}
.geeks {
font-size: 17px;
}
</style>
</head>
<body>
<center>
<div class="gfg">GeeksforGeeks</div>
<div class="geeks">A computer science
portal for geeks</div>
<h2>empty-cells: show;</h2>
<table class="geek" border="1">
<tr>
<td>C Programming</td>
<td>C++ Programming</td>
<tr>
<td>Java</td>
<td></td>
</tr>
</table>
</center>
</body>
</html>
Output: 
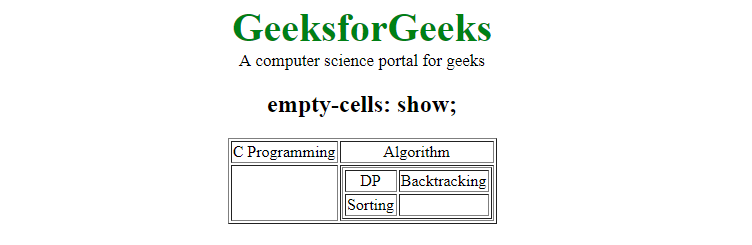
Example: Trong ví dụ này, ta sử dụng thuộc tính empty-cell: inherit.
html<!DOCTYPE html>
<html>
<head>
<title>empty-cell property</title>
<style>
table.geek {
empty-cells: initial;
}
.g4g {
empty-cells: inherit;
}
td {
text-align: center;
}
.gfg {
font-size: 40px;
font-weight: bold;
color: green;
}
.geeks {
font-size: 17px;
}
</style>
</head>
<body>
<center>
<div class="gfg">GeeksforGeeks</div>
<div class="geeks">A computer science
portal for geeks</div>
<h2>empty-cells: show;</h2>
<table class="geek" border="1">
<tr>
<td>C Programming</td>
<td>Algorithm</td>
</tr>
<tr>
<td></td>
<td>
<table class="g4g" border="1">
<tr>
<td>DP</td>
<td>Backtracking</td>
</tr>
<tr>
<td>Sorting</td>
<td></td>
</tr>
</table>
</td>
</tr>
</table>
</center>
</body>
</html>
Output: 
Supported Browsers: Các trình duyệt hỗ trợ CSS | empty-cells Property được liệt kê dưới đây:
- Google Chrome
- Edge
- Firefox
- Opera
- Safari
