Hàm ellipse() là một hàm dựng sẵn trong CSS. Nó được dùng để tạo chữ nổi xung quanh hình elip.
Cú pháp:
circle(100px 10 px at 10px 150px);
hoặc
ellipse( percentage percentage );
Tham số: Hàm này chấp nhận một tham số duy nhất là length hoặc percentage. Nó được dùng để giữ giá trị của bán kính và là tham số bắt buộc.
Giá trị trả về: Hàm này tạo hình elip cho văn bản theo ý muốn của người dùng.
Ví dụ 1: Chúng ta sẽ tiến hành với phương pháp sử dụng phần trăm.
html<!DOCTYPE html>
<html>
<head>
<title>
CSS ellipse() function
</title>
<style>
div {
float: left;
width: 185px;
height: 185px;
shape-outside: ellipse();
}
img {
border-radius: 0px 175px 175px 0px;
}
h1,
h4 {
text-align: center;
}
h1 {
color: green;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h4>CSS | ellipse() function</h4>
<div>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190808143838/logsm.png"
alt="Sample image">
</div>
<p>
How many times were you frustrated while looking out for a good
collection of programming/algorithm/interview questions? What did
you expect and what did you get? This portal has been created to
provide well written, well thought and well explained solutions for
selected questions. An IIT Roorkee alumnus and founder of
GeeksforGeeks. He loves to solve programming problems in most
efficient ways. Apart from GeeksforGeeks, he has worked with DE Shaw
and Co. as a software developer and JIIT Noida as an assistant
professor.It is a good platform to learn programming. It is an
educational website. Prepare for the Recruitment drive of product
based companies like Microsoft, Amazon, Adobe etc with a free
online placement preparation course.
</p>
</body>
</html>
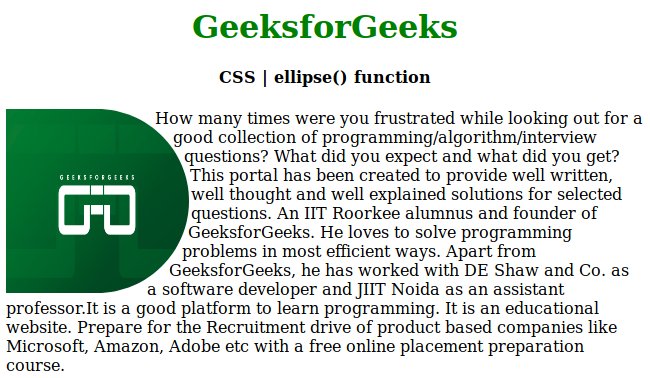
Đầu ra:

Ví dụ 2:
html<!DOCTYPE html>
<html>
<head>
<title>
CSS | ellipse() function
</title>
<style>
h1 {
color: green;
}
img {
-webkit-clip-path: ellipse(
farthest-side closest-side at 50px 100px);
clip-path: ellipse(
farthest-side closest-side at 50px 100px);
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<h4>CSS | ellipse() function</h4>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190808143838/logsm.png"
alt="CSS ellipse function">
</center>
</body>
</html>
Đầu ra:

Trình duyệt được hỗ trợ: Dưới đây là danh sách các trình duyệt hỗ trợ CSS | ellipse () Function:
- Google Chrome 37 trở lên
- Microsoft Edge 79 trở lên
- Internet Explorer không được hỗ trợ
- Firefox 54 trở lên
- Safari 10.1 trở lên
- Opera 24 trở lên
