CSS drop-shadow() function thêm hiệu ứng bóng đổ cho các phần tử. Nó sử dụng offset ngang và dọc, bán kính mờ, bán kính lan tỏa và màu sắc. Nó tăng cường chiều sâu hình ảnh và sự nổi bật trong thiết kế web.
Cú pháp:
filter: drop-shadow(offset-x offset-y blur-radius spread-radius color);
Tham số: Hàm này chấp nhận năm tham số như đã đề cập ở trên và mô tả dưới đây:
| Parameter | Description |
|---|---|
offset-x | Đặt offset ngang của bóng đổ. Giá trị dương di chuyển sang phải; giá trị âm di chuyển sang trái. |
offset-y | Đặt offset dọc của bóng đổ. Giá trị dương di chuyển xuống dưới; giá trị âm di chuyển lên trên. |
blur-radius | Tham số tùy chọn. Đặt bán kính mờ của bóng đổ, tạo ra một cạnh mềm mại hơn. |
spread-radius | Tham số tùy chọn. Đặt bán kính lan tỏa của bóng đổ, mở rộng hoặc thu nhỏ kích thước của nó. |
color | Tham số tùy chọn. Đặt màu của bóng đổ. Mặc định là black. |
Ví dụ về hàm drop-shadow() trong CSS
Ví dụ 1: Sử dụng cơ bản
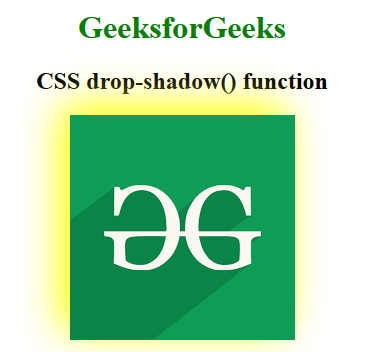
Ví dụ này minh họa việc sử dụng hàm drop-shadow() để áp dụng bóng màu vàng. Bóng đổ có offset 10px, bán kính mờ và bán kính lan tỏa cho một hình ảnh.
html<!DOCTYPE html>
<html>
<head>
<title>CSS drop-shadow() Function</title>
<style>
h1 {
color: green;
}
body {
text-align: center;
}
.drop_shadow_effect {
filter: drop-shadow(10px 10px 10px yellow)
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>CSS drop-shadow() function</h2>
<img class="drop_shadow_effect"
src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png"
alt="GeeksforGeeks logo">
</body>
</html>
Đầu ra: 
Ví dụ 2: Offset âm
Ví dụ này áp dụng hàm drop-shadow() với offset âm và bán kính mờ lớn hơn.
html<!DOCTYPE html>
<html>
<head>
<title>CSS drop-shadow() Function</title>
<style>
h1 {
color: green;
}
body {
text-align: center;
}
.drop_shadow_effect {
filter: drop-shadow(10px 10px 10px yellow)
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>CSS drop-shadow() function</h2>
<img class="drop_shadow_effect"
src="https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png"
alt="GeeksforGeeks logo">
</body>
</html>
Đầu ra: 
Trình duyệt được hỗ trợ: Các trình duyệt được hỗ trợ bởi hàm drop-shadow() được liệt kê dưới đây:
