Thuộc tính display của CSS chỉ định cách hiển thị của một phần tử (kiểu rendering box). Nó định nghĩa cách một phần tử được hiển thị trong bố cục. Nó xác định vị trí và tương tác của phần tử trong luồng và cấu trúc tài liệu.
Cú pháp
display: value;
Thử thuộc tính Display của CSS
Các giá trị của thuộc tính Display
| Giá trị | Mô tả |
|---|---|
| inline | Được dùng để hiển thị phần tử như một phần tử inline. |
| block | Được dùng để hiển thị phần tử như một phần tử block. |
| contents | Được dùng để ẩn container. |
| flex | Được dùng để hiển thị phần tử như một flex container mức block. |
| grid | Hiển thị một phần tử như một grid container mức block. |
| inline-block | Hiển thị một phần tử như một block container mức inline. |
| inline-flex | Hiển thị một phần tử như một flex container mức inline. |
| inline-grid | Hiển thị một phần tử như một grid container mức inline. |
| inline-table | Nó được dùng để hiển thị một bảng mức inline. |
| list-item | Nó được dùng để hiển thị tất cả các phần tử trong thẻ <li>. |
| run-in | Nó được dùng để hiển thị phần tử ở mức inline hoặc block, tùy vào ngữ cảnh. |
| table | Nó được dùng để thiết lập hành vi như <table> cho tất cả phần tử. |
| table-caption | Nó được dùng để thiết lập hành vi như <caption> cho tất cả phần tử. |
| table-column-group | Thiết lập hành vi như <column> cho tất cả phần tử. |
| table-header-group | Thiết lập hành vi như <header> cho tất cả phần tử. |
| table-footer-group | Thiết lập hành vi như <footer> cho tất cả phần tử. |
| table-row-group | Nó được dùng để thiết lập hành vi như <row> cho tất cả phần tử. |
| table-cell | Nó được dùng để thiết lập hành vi như <td> cho tất cả phần tử. |
| table-column | Nó được dùng để thiết lập hành vi như <col> cho tất cả phần tử. |
| table-row | Để thiết lập hành vi như <tr> cho tất cả phần tử. |
| none | Được dùng để loại bỏ phần tử. |
| initial | Được dùng để thiết lập giá trị mặc định. |
| inherit | Được dùng để kế thừa thuộc tính từ các phần tử cha. |
Ví dụ : Ví dụ này sử dụng 3 div để minh họa thuộc tính display của CSS.
HTML<!--Driver Code Starts-->
<html>
<head>
<!--Driver Code Ends-->
<style>
#geeks1 {
height: 100px;
width: 200px;
background: teal;
display: block;
}
#geeks2 {
height: 100px;
width: 200px;
background: cyan;
display: block;
}
#geeks3 {
height: 100px;
width: 200px;
background: green;
display: block;
}
.gfg {
margin-left: 20px;
font-size: 42px;
font-weight: bold;
color: #009900;
}
.geeks {
font-size: 25px;
margin-left: 30px;
}
.main {
margin: 50px;
text-align: center;
}
</style>
<!--Driver Code Starts-->
</head>
<body>
<div class="gfg">GeeksforGeeks</div>
<div class="geeks">display: block; property</div>
<div class="main">
<div id="geeks1">Block 1</div>
<div id="geeks2">Block 2</div>
<div id="geeks3">Block 3</div>
</div>
</body>
</html>
<!--Driver Code Ends-->
Tìm hiểu về thuộc tính Display
Thuộc tính display xác định cách một phần tử HTML nên được hiển thị. Nó kiểm soát loại box được tạo bởi một phần tử. Nó ảnh hưởng đến vị trí và hành vi của phần tử trong luồng tài liệu. Hãy đi sâu vào các giá trị chính:
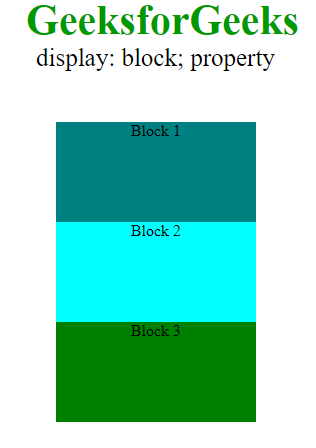
. Sử dụng Display Block
Đây là thuộc tính mặc định cho các phần tử <div>. Nó đặt chúng theo chiều dọc, cái này sau cái kia. Bạn có thể điều chỉnh chiều cao và chiều rộng của phần tử block.
Ví dụ: Sử dụng CSS đã cho trong ví dụ trên.
#geeks1 {
background: teal;
display: block;
}
#geeks2 {
background: cyan;
display: block;
}
#geeks3 {
background: green;
display: block;
}Đầu ra:

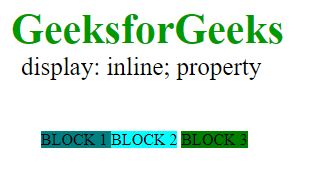
. Sử dụng Inline Display
Sử dụng thuộc tính này để hiển thị một phần tử inline. Nó không bắt đầu một dòng mới và tôn trọng luồng nội dung.
Ví dụ: Sử dụng CSS đã cho trong ví dụ trên.
#geeks1 {
background: teal;
display: inline;
}
#geeks2 {
background: cyan;
display: inline;
}
#geeks3 {
background: green;
display: inline;
}Đầu ra:

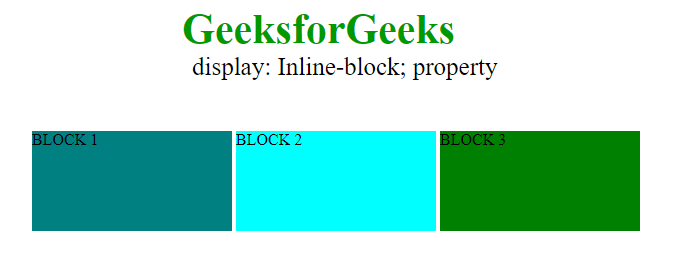
. Sử dụng Display Inline-block
Kết hợp các đặc điểm của cả block và inline, giá trị này cho phép các phần tử hiển thị inline. Nó vẫn giữ các thuộc tính mức block. Nó hữu ích để tạo bố cục responsive.
Ví dụ: Sử dụng CSS đã cho trong ví dụ trên.
#geeks1
{
background: teal;
display: inline-block;
}
#geeks2 {
background: cyan;
display: inline-block;
}
#geeks3 {
background: green;
display: inline-block;
}
Đầu ra:

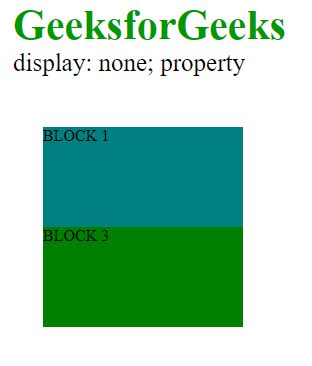
. Sử dụng Display None
Thuộc tính này ẩn div hoặc container sử dụng thuộc tính này. Sử dụng nó trên một trong các div sẽ giúp làm việc rõ ràng.
Ví dụ: Sử dụng CSS đã cho trong ví dụ trên.
#geeks2 {
background: cyan;
display: none;
} Đầu ra: Thuộc tính Display none trên block 2

. Sử dụng Display Flex và Display Grid
Các giá trị này giới thiệu các tùy chọn bố cục mạnh mẽ. Flexbox (display: flex) cho phép bố cục một chiều linh hoạt. CSS Grid (display: grid) cung cấp bố cục dựa trên lưới hai chiều.
