Bộ chọn :disabled được dùng để chọn các phần tử bị vô hiệu hóa. Thuộc tính này thường được sử dụng trên các phần tử form.
Syntax:
:disabled {
// CSS property
} Bạn cũng có thể thiết lập màu nền cho tất cả các phần tử input bị vô hiệu hóa với type="text":
input[type=text]:disabled {
background: #dddddd;
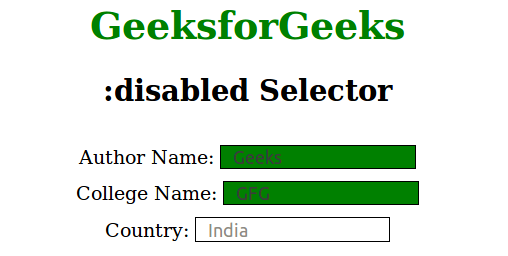
}Example 1: Dưới đây là ví dụ về bộ chọn đã được giải thích ở trên.
html<!DOCTYPE html>
<html>
<head>
<title>disable property</title>
<style>
h1 {
color: green;
}
input[type=text]:enabled {
background: green;
}
input[type=text]:disabled {
background: white;
}
input {
width: 150px;
padding-left: 10px;
margin-top: 10px;
border: 1px solid black;
}
body {
text-align: center;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h2>:disabled Selector</h2>
<form action="">
Author Name:
<input type="text"
value="Geeks"><br>
College Name:
<input type="text"
value="GFG"><br>
Country:
<input type="text"
disabled="disabled"
value="India">
</form>
</body>
</html>
Output:  Example 2:
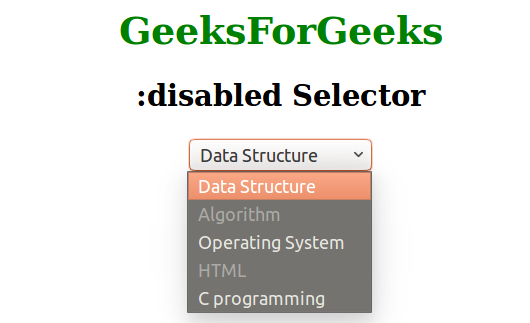
Example 2:
<!DOCTYPE html>
<html>
<head>
<title>disable selector</title>
<style>
h1 {
color: green;
}
body {
text-align: center;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h2>:disabled Selector</h2>
<select>
<option value="s1">Data Structure</option>
<option value="s2" disabled>Algorithm</option>
<option value="s3">Operating System</option>
<option value="s4" disabled>HTML</option>
<option value="s5">C programming</option>
</select>
</body>
</html>
Output:  Supported Browsers: Các trình duyệt hỗ trợ bộ chọn :disabled được liệt kê bên dưới:
Supported Browsers: Các trình duyệt hỗ trợ bộ chọn :disabled được liệt kê bên dưới:
- Apple Safari 3.1 trở lên
- Google Chrome 1.0 trở lên
- Edge 12.0 trở lên
- Firefox 1.0 trở lên
- Opera 9.0 trở lên
More Selectors:
