Thuộc tính direction trong CSS dùng để thiết lập hướng văn bản. Thuộc tính này áp dụng cho mọi phần tử dạng block. Nó cung cấp hai giá trị: rtl (phải sang trái) và ltr (trái sang phải). Bạn có thể kiểm soát luồng văn bản của mình.
Cú pháp:
element_selector {
direction: rtl|ltr|initial|inherit;
} Giá trị mặc định: ltr
Giá trị thuộc tính:
- rtl: Xác định hướng văn bản là từ phải sang trái.
- ltr(mặc định): Xác định hướng văn bản từ trái sang phải. Đây cũng là hướng mặc định.
- initial: Đặt thuộc tính về giá trị mặc định ban đầu của nó.
- inherit: Kế thừa thuộc tính từ phần tử cha gần nhất.
Ví dụ: Trong ví dụ này, chúng ta sẽ dùng thuộc tính đã giải thích ở trên.
html<!DOCTYPE html>
<html>
<head>
<title>
CSS | direction Property
</title>
<style>
html {
color: green;
}
.rtl {
direction: rtl;
}
.ltr {
direction: ltr;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<p>This text goes from left to right. This is default.</p>
<p class="ltr">This text goes from left to right.</p>
<p class="rtl">This text goes from right to left.</p>
</body>
</html>
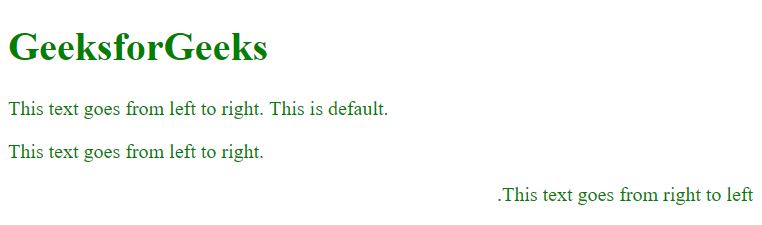
Đầu ra:

Trình duyệt được hỗ trợ: Các trình duyệt hỗ trợ thuộc tính direction được liệt kê dưới đây:
- Google Chrome 2.0
- Edge 12.0
- Internet Explorer 5.5
- Firefox 1.0
- Opera 9.2
- Apple Safari 1.0
