CSS Cursor dùng để chỉ định hình dạng con trỏ chuột khi trỏ vào một phần tử. Thuộc tính này được định nghĩa bằng các giá trị <url> cách nhau bởi dấu phẩy. Tiếp theo là 1 giá trị keyword bắt buộc, mỗi <url> trỏ đến tập tin ảnh.
Syntax:
cursor: value;
CSS Cursor Property Values
Đây là phiên bản dễ đọc hơn của các thuộc tính cursor dưới dạng bảng. Bảng này giúp bạn dễ dàng hiểu rõ hơn về các thuộc tính.
| Cursor Property | Description |
|---|---|
| auto | Đây là con trỏ mặc định do trình duyệt tự động thiết lập. |
| alias | Cho biết một alias (shortcut) đang được tạo. |
| all-scroll | Cho biết toàn bộ phần tử có thể cuộn được. |
| cell | Cho biết người dùng đang chọn một ô hoặc tập hợp các ô. |
| context-menu | Gợi ý rằng có một context menu đang khả dụng. |
| col-resize | Cho biết cột có thể thay đổi kích thước theo chiều ngang. |
| copy | Hiển thị rằng một cái gì đó sẽ được sao chép. |
| crosshair | Hiển thị một con trỏ hình chữ thập. |
| default | Đây là con trỏ mặc định của hệ thống, thường là một mũi tên. |
| e-resize | Cho biết cạnh của một hộp sẽ được di chuyển sang phải. |
| ew-resize | Gợi ý thay đổi kích thước hai chiều trái-phải. |
| help | Cho biết có trợ giúp hoặc thông tin bổ sung. |
| move | Được sử dụng khi một cái gì đó có thể kéo hoặc di chuyển được. |
| n-resize | Cho biết cạnh của một hộp sẽ được di chuyển lên trên. |
| ne-resize | Cạnh của một hộp được di chuyển lên và sang phải. |
| nesw-resize | Thay đổi kích thước hai chiều theo hướng đông bắc và tây nam. |
| ns-resize | Gợi ý thay đổi kích thước hai chiều theo chiều dọc (lên-xuống). |
| nw-resize | Cạnh của một hộp được di chuyển lên và sang trái. |
| nwse-resize | Thay đổi kích thước hai chiều theo hướng tây bắc và đông nam. |
| no-drop | Cho biết một mục đã kéo không thể thả ở đây. |
| none | Không có con trỏ nào được hiển thị. |
| not-allowed | Cho biết hành động được yêu cầu không thể thực thi. |
| pointer | Đại diện cho một con trỏ, thường dùng cho các hyperlink. |
| progress | Cho biết hệ thống đang bận nhưng vẫn tương tác được. |
| row-resize | Hiển thị rằng hàng có thể được thay đổi kích thước theo chiều dọc. |
| s-resize | Cho biết cạnh của một hộp sẽ được di chuyển xuống dưới. |
| se-resize | Cạnh của một hộp được di chuyển xuống và sang phải. |
| sw-resize | Cạnh của một hộp được di chuyển xuống và sang trái. |
| text | Con trỏ văn bản biểu thị văn bản có thể được chọn. |
| URL | Cho phép các con trỏ tùy chỉnh từ danh sách URL cách nhau bởi dấu phẩy. |
| vertical-text | Hiển thị văn bản dọc có thể được chọn. |
| w-resize | Cho biết cạnh của một hộp sẽ được di chuyển sang trái. |
| wait | Gợi ý rằng hệ thống đang bận và người dùng nên chờ. |
| zoom-in | Cho biết một cái gì đó có thể được phóng to. |
| zoom-out | Cho biết một cái gì đó có thể được thu nhỏ. |
| initial | Đặt lại con trỏ về giá trị ban đầu (mặc định). |
| inherit | Con trỏ được kế thừa từ phần tử cha. |
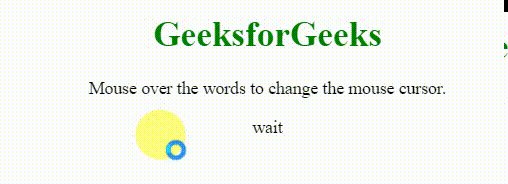
Example: Ví dụ này minh họa việc sử dụng thuộc tính cursor. Giá trị của nó được đặt thành wait, cho biết chương trình đang bận.
HTML<!DOCTYPE html>
<html>
<head>
<title> CSS | cursor property </title>
<style>
.wait {
cursor: wait;
}
h1 {
color: green;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<p>Mouse over the words to change the mouse cursor.</p>
<p class="wait">wait</p>
</center>
</body>
</html>
Output:

Supported Browsers
- Google Chrome 1.0
- Microsoft Edge 12.0
- Mozilla Firefox 1.0
- IE 4.0
- Opera 7.0
- Safari1.2
Note: Hãy nhớ rằng một số phiên bản trình duyệt cũ hơn, đặc biệt là Internet Explorer, có thể không hỗ trợ đầy đủ tất cả các tính năng và thuộc tính CSS hiện đại. Nên kiểm tra tính tương thích trên nhiều phiên bản.
