Thuộc tính counter-reset trong CSS được dùng để tạo hoặc đặt lại bộ đếm CSS cho các phần tử. Thuộc tính này hoạt động cùng với thuộc tính counter-increment và thuộc tính content.
Cú pháp:
counter-reset = none|name number|initial|inherit;
Giá trị mặc định:
- none
Giá trị thuộc tính:
- none: Đây là giá trị mặc định. Giá trị này không đặt lại bộ đếm.
- name number: Giá trị để đặt lại bộ đếm trên mỗi lần xuất hiện của phần tử. Giá trị mặc định là 0 nếu không được chỉ định.
- initial: Nó đặt thuộc tính
counter-resetvề giá trị mặc định của nó. - inherit: Phần tử kế thừa thuộc tính từ phần tử cha của nó.
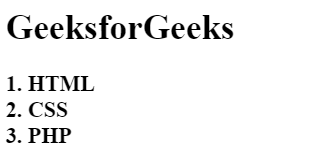
Ví dụ 1: Ví dụ này sử dụng thuộc tính counter-reset để tạo phần.
<!DOCTYPE html>
<html>
<head>
<!-- CSS property to set counter-reset property -->
<style>
/* set chapter counter to 0*/
body {
counter-reset: chapter;
}
.chapter:before {
content: counter(chapter) ". ";
display: inline;
}
.chapter {
/* Increment the chapter counter by 1,
same as counter-increment: chapter 1; */
counter-increment: chapter;
/* set section counter to 0 */
counter-reset: section;
font-size: 20px;
font-weight: bold;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<div class = "chapter">HTML</div>
<div class = "chapter">CSS</div>
<div class = "chapter">PHP</div>
</body>
</html>
Đầu ra:

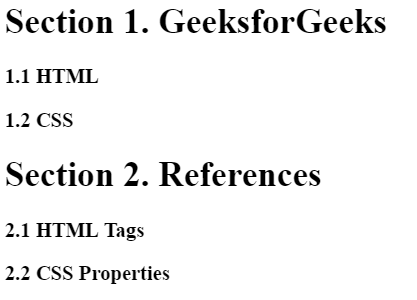
Ví dụ 2: Ví dụ này sử dụng thuộc tính counter-reset để tạo phần và phần con.
<!DOCTYPE html>
<html>
<head>
<!-- CSS style to create counter-reset property -->
<style>
body {
counter-reset: section;
}
h1 {
counter-reset: category;
}
h1:before {
counter-increment: section;
content: "Section " counter(section) ". ";
}
h3:before {
counter-increment: category;
content: counter(section) "." counter(category) " ";
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<h3>HTML</h3>
<h3>CSS </h3>
<h1>References</h1>
<h3>HTML Tags</h3>
<h3>CSS Properties</h3>
</body>
</html>
Đầu ra:

Trình duyệt được hỗ trợ: Các trình duyệt được hỗ trợ bởi counter-reset property được liệt kê dưới đây:
- Google Chrome 2.0
- Edge 12.0
- Internet Explorer 8.0
- Firefox 1.0
- Safari 3.0
- Opera 9.2
