Thuộc tính CSS counter-increment dùng để tăng/giảm giá trị của một bộ đếm. Bộ đếm CSS là một biến để theo dõi số lần biến được dùng.
Cú pháp:
counter-increment: none | identifier | initial | inherit;
Giá trị mặc định: none
Giá trị thuộc tính:
none: Đây là giá trị mặc định, không có bộ đếm nào được tăng lên.
Cú pháp:
counter-increment: none;
Ví dụ:
<!DOCTYPE html>
<html>
<head>
<title>CSS counter-increment Property</title>
<style>
h1 {
color: green;
}
body {
}
<!-- The h2::before selector inserts something
before the content of each selected element -->
h2::before {
counter-increment: none;
}
</style>
</head>
<body>
<h1>Welcome to GeeksforGeeks</h1>
<h1>Courses: </h1>
<h2>Fork Python</h2>
<h2>Fork Java</h2>
<h2>Fork CPP</h2>
<h2>Sudo Gate</h2>
</body>
</html>
Đầu ra:

identifier: Giá trị identifier dùng để xác định bộ đếm nào sẽ tăng. Giá trị này cũng nhận một số để xác định mức tăng. Giá trị mặc định của mức tăng là 1. Nếu bộ chọn chưa được đặt lại, giá trị mặc định sẽ là 0. Giá trị này cũng chấp nhận các giá trị âm.
Cú pháp:
counter-increment: identifier;
Ví dụ:
<!DOCTYPE html>
<html>
<head>
<title>CSS counter-increment Property</title>
<style>
h1 {
color: green;
}
body {
<!-- Set "geek-counter" identifier to 0 -->
counter-reset: geek-counter;
}
<!-- The h2::before selector inserts something
before the content of each selected element -->
h2::before {
<!-- Increment "geek-counter" by 1 -->
counter-increment: geek-counter;
content: "Course " counter(geek-counter) ": ";
}
</style>
</head>
<body>
<h1>Welcome to GeeksforGeeks</h1>
<h1>Courses: </h1>
<h2>Fork Python</h2>
<h2>Fork Java</h2>
<h2>Fork CPP</h2>
<h2>Sudo Gate</h2>
</body>
</html>
Đầu ra:

initial: Giá trị này đặt thuộc tính về giá trị mặc định của nó.
Cú pháp:
counter-increment: initial;
Ví dụ:
<!DOCTYPE html>
<html>
<head>
<style>
body {
/* Set "my-geek-counter" to 1*/
counter-reset: my-geek-counter 1;
}
h2::before {
/* Sets the initial value
which is 1 here for the counter */
counter-increment: initial;
content: "Section " counter(my-geek-counter) ". ";
}
}
</style>
</head>
<body>
<h1>Welcome to GeeksforGeeks</h1>
<h1>Courses: </h1>
<h2>Fork Python</h2>
<h2>Fork Java</h2>
<h2>Fork CPP</h2>
<h2>Sudo Gate</h2>
</body>
</html>
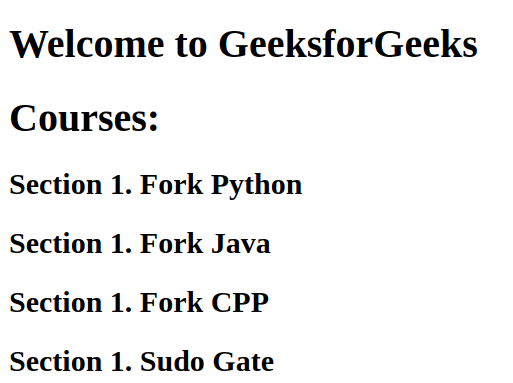
Đầu ra:

inherit: Giá trị này kế thừa thuộc tính này từ phần tử cha của nó.
Cú pháp:
counter-increment: inherit;
Ví dụ:
<!DOCTYPE html>
<html>
<head>
<style>
body {
/* Set "my-geek-counter" to 1*/
counter-reset: my-geek-counter 1;
}
h2::before {
/* Sets the initial value
which is 1 here for the counter */
counter-increment: inherit;
content: "Section " counter(my-geek-counter) ". ";
}
}
</style>
</head>
<body>
<h1>Welcome to GeeksforGeeks</h1>
<h1>Courses: </h1>
<h2>Fork Python</h2>
<h2>Fork Java</h2>
<h2>Fork CPP</h2>
<h2>Sudo Gate</h2>
</body>
</html>
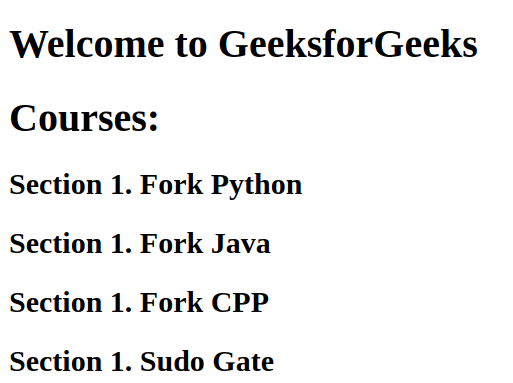
Đầu ra:

Trình duyệt được hỗ trợ Các trình duyệt được hỗ trợ bởi thuộc tính counter-increment được liệt kê dưới đây:
- Google Chrome 2.0 trở lên
- Edge 12.0 trở lên
- Internet Explore 8.0 trở lên
- Firefox 1.0 trở lên
- Opera 9.2 trở lên
- Apple Safari 3.0 trở lên
