Thuộc tính column-span trong CSS xác định số cột mà một phần tử có thể trải dài. Giá trị của nó là none | all | initial | inherit.
Cú pháp:
column-span: none|all|initial|inherit;
Giá trị mặc định: None
Các giá trị thuộc tính:
- all : Cho phép trải dài trên tất cả các cột một cách đồng đều.
Cú pháp:
column-span: all;
Ví dụ:
html<!DOCTYPE html>
<html>
<head>
<title>
CSS | column-span Property
</title>
<style>
.paragraph {
column-count: 3;
}
h2 {
column-span: all;
}
</style>
</head>
<body>
<div class="paragraph ">
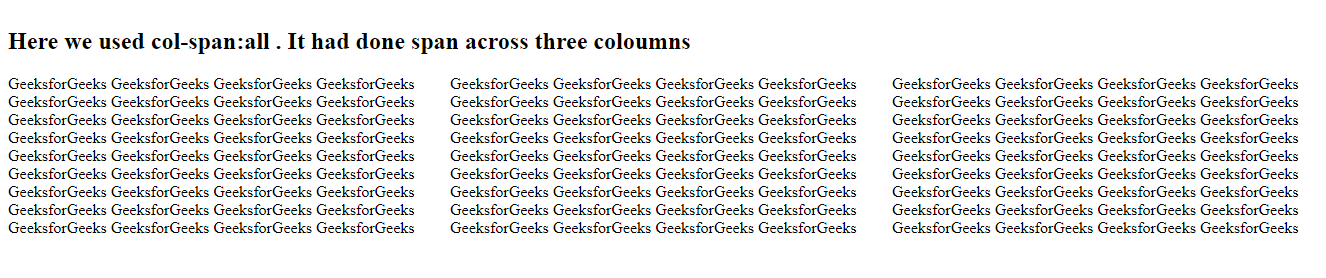
<h2> Here we used col-span:all;
It had done span across three columns
</h2>
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
</div>
</body>
</html>
Output:

- none: Giá trị này loại bỏ phần tử trải dài và đặt nó thành none.
Cú pháp:
column-span: none;
Ví dụ:
html<!DOCTYPE html>
<html>
<head>
<title>
CSS | column-span Property
</title>
<style>
.paragraph {
column-count: 3;
}
h2 {
column-span: none;
}
</style>
</head>
<body>
<div class="paragraph ">
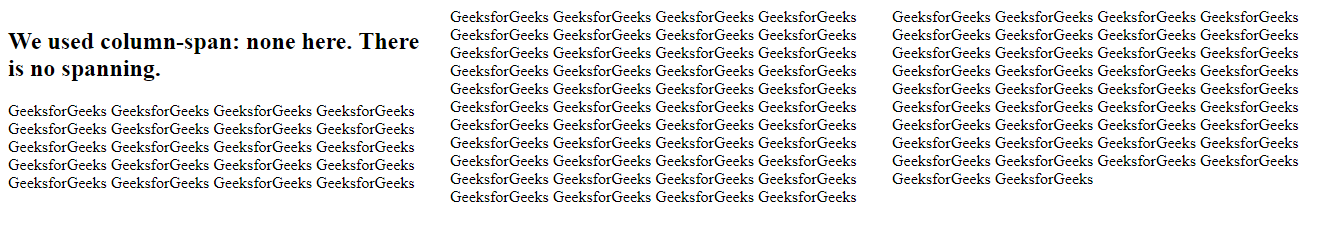
<h2> Here we used col-span:none;
It had done span across three columns
</h2>
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
</div>
</body>
</html>
Output:

- initial: Giá trị này đặt thuộc tính về giá trị mặc định của nó.
Cú pháp:
column-span: initial;
Ví dụ:
html<!DOCTYPE html>
<html>
<head>
<title>
CSS | column-span Property
</title>
<style>
.paragraph {
column-count: 3;
}
h2 {
column-span: initial;
}
</style>
</head>
<div class="paragraph ">
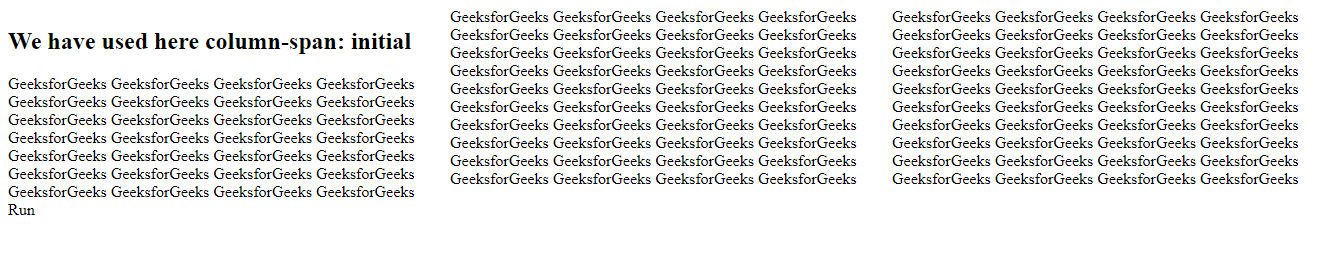
<h2> Here we used col-span:initial;
It had done span across three columns
</h2>
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
</div>
</body>
</html>
Output:

- inherit: Phần tử liên kết nhận giá trị đã tính toán từ thuộc tính column-span của phần tử cha. Tức là nó sẽ kế thừa thuộc tính của phần tử cha. Thuộc tính này không được hỗ trợ bởi column-span của CSS.
Cú pháp:
column-span: inherit;
Ví dụ:
html<!DOCTYPE html>
<html>
<head>
<title>
CSS | column-span Property
</title>
<style>
.paragraph {
column-count: 3;
}
h2 {
column-span: all;
}
</style>
</head>
<body>
<div class="paragraph ">
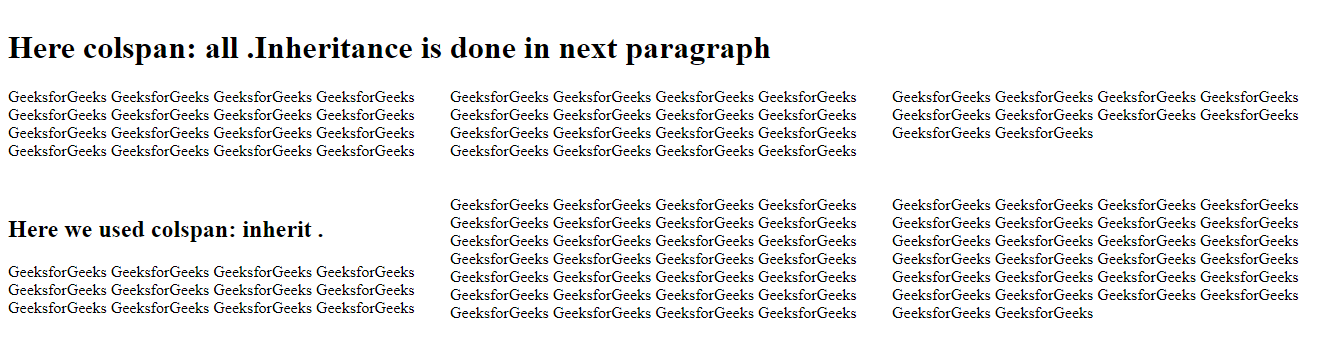
<h1>Here colspan: all;
Inheritance is done in next paragraph
</h1>
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
</div>
<br>
<br>
<div class="paragraph ">
<h2>Here we used colspan: inherit.;</h2>
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
GeeksforGeeks GeeksforGeeks GeeksforGeeks
</div>
</body>
</html>
Output:

Supported Browsers: Các trình duyệt được hỗ trợ bởi CSS | column-span Property được liệt kê dưới đây:
- Google Chrome 50.0 trở lên
- Edge 12.0 trở lên
- Edge 71.0 trở lên
- Internet Explorer 10.0 trở lên
- Opera 11.1 trở lên
- Safari 9.0 trở lên
