Thuộc tính clear property chỉ định phía nào của các phần tử float không được phép float. Nó đặt hoặc trả về vị trí của phần tử liên quan đến đối tượng float. Nếu phần tử có thể vừa theo chiều ngang bên cạnh một phần tử float khác, nó sẽ nằm đó.
Cú pháp:
clear: none|left|right|both|inline-start|inline-end|initial;
Giá trị thuộc tính:
- none: Đây là giá trị mặc định. Nó cho phép các phần tử float ở cả hai phía.
- left: Thuộc tính này chỉ định rằng các phần tử không được phép float ở phía bên trái. Vị trí này là so với các phần tử khác.
- both: Điều này có nghĩa là các phần tử float không được phép float ở cả hai phía.
- right: Điều này có nghĩa là các phần tử không được phép float ở phía bên phải.
- initial: Nó đặt thuộc tính về giá trị mặc định của nó.
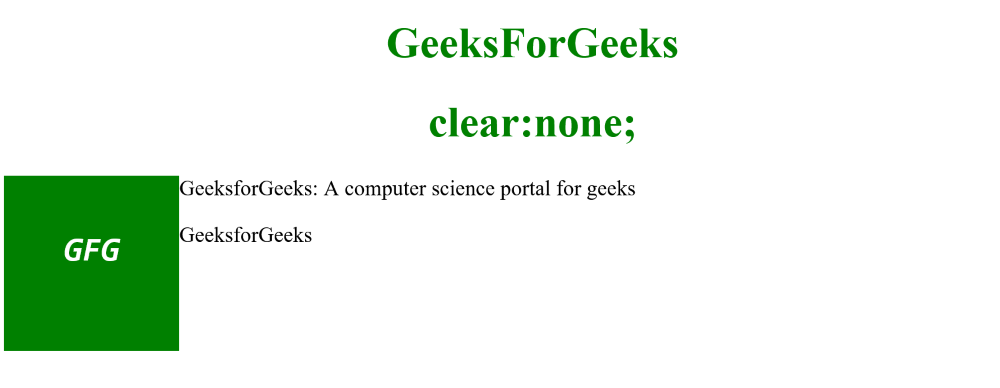
Ví dụ: Trong ví dụ này, chúng ta đang sử dụng thuộc tính clear: none.
html<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 100px;
background-color: green;
color: white;
font-weight: bold;
font-style: itallic;
font-size: 25px;
text-align: center;
float: left;
padding: 15px;
}
p.GFG {
clear: none;
}
h1,
h2 {
color: green;
text-align: center;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h1>clear:none;</h1>
<div>
<pre>GFG</pre>
</div>
<p>
GeeksforGeeks: A computer science
portal for geeks
</p>
<p class="GFG">GeeksforGeeks</p>
</body>
</html>
Đầu ra:

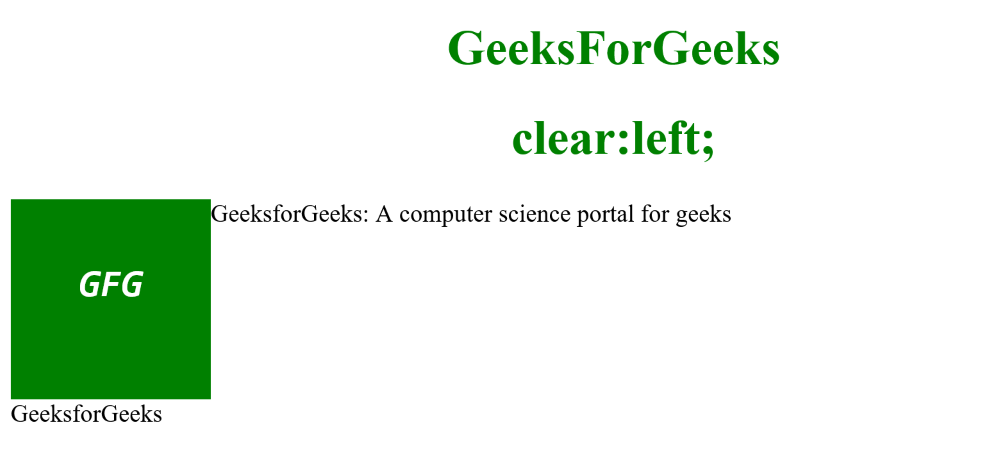
Ví dụ: Trong ví dụ này, chúng ta đang sử dụng thuộc tính clear: left.
html<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 100px;
background-color: green;
color: white;
font-weight: bold;
font-style: itallic;
font-size: 25px;
text-align: center;
float: left;
padding: 15px;
}
p.GFG {
clear: left;
}
h1,
h2 {
color: green;
text-align: center;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h1>clear:left;</h1>
<div>
<pre>GFG</pre>
</div>
<p>
GeeksforGeeks: A computer science
portal for geeks
</p>
<p class="GFG">GeeksforGeeks</p>
</body>
</html>
Đầu ra:

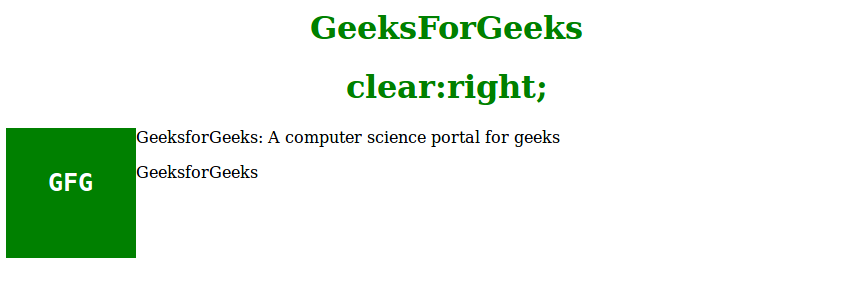
Ví dụ: Trong ví dụ này, chúng ta đang sử dụng thuộc tính clear: right.
html<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 100px;
background-color: green;
color: white;
font-weight: bold;
font-style: itallic;
font-size: 25px;
text-align: center;
float: left;
padding: 15px;
}
p.GFG {
clear: right;
}
h1,
h2 {
color: green;
text-align: center;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h1>clear:right;</h1>
<div>
<pre>GFG</pre>
</div>
<p>
GeeksforGeeks: A computer science
portal for geeks
</p>
<p class="GFG">GeeksforGeeks</p>
</body>
</html>
Đầu ra:

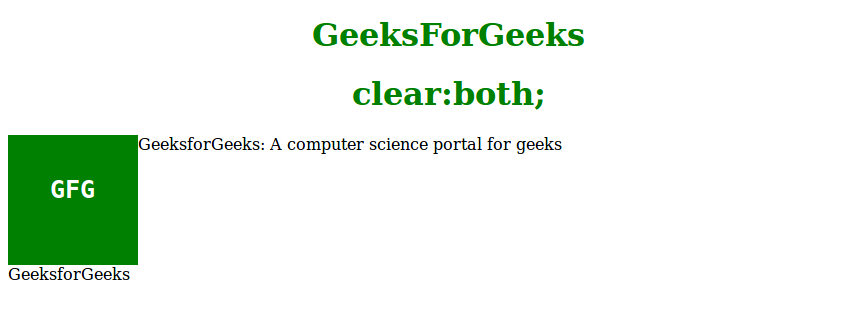
Ví dụ: Trong ví dụ này, chúng ta đang sử dụng thuộc tính clear: both.
html<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 100px;
background-color: green;
color: white;
font-weight: bold;
font-style: itallic;
font-size: 25px;
text-align: center;
float: left;
padding: 15px;
}
p.GFG {
clear: both;
}
h1,
h2 {
color: green;
text-align: center;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h1>clear:both;</h1>
<div>
<pre>GFG</pre>
</div>
<p>
GeeksforGeeks: A computer science
portal for geeks
</p>
<p class="GFG">GeeksforGeeks</p>
</body>
</html>
Đầu ra:

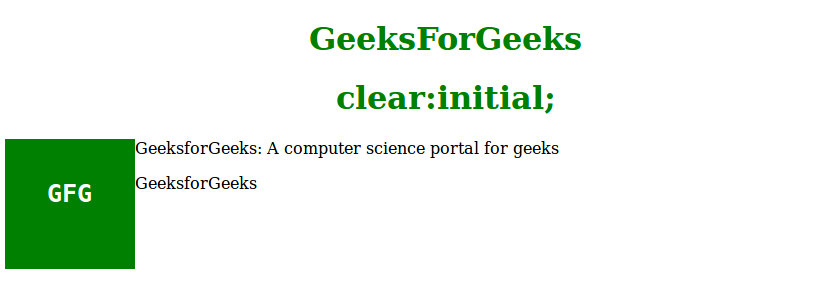
Ví dụ: Trong ví dụ này, chúng ta đang sử dụng thuộc tính clear: initial.
html<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 100px;
height: 100px;
background-color: green;
color: white;
font-weight: bold;
font-style: itallic;
font-size: 25px;
text-align: center;
float: left;
padding: 15px;
}
p.GFG {
clear: initial;
}
h1,
h2 {
color: green;
text-align: center;
}
</style>
</head>
<body>
<h1>GeeksForGeeks</h1>
<h1>clear:initial;</h1>
<div>
<pre>GFG</pre>
</div>
<p>
GeeksforGeeks: A computer science
portal for geeks
</p>
<p class="GFG">GeeksforGeeks</p>
</body>
</html>
Đầu ra:

Các trình duyệt được hỗ trợ: Các trình duyệt được hỗ trợ bởi clear property được liệt kê dưới đây:
