Thuộc tính CSS box-shadow được dùng để thêm hiệu ứng bóng cho cạnh của phần tử. Bạn có thể thêm nhiều bóng bằng dấu phẩy. Bóng được định nghĩa bởi các offset X và Y vị trí bóng, bán kính mờ, bán kính lan tỏa và màu sắc.
Giá trị mặc định là none, nghĩa là không có bóng nào được thêm vào. Thuộc tính này giúp bạn dễ dàng tạo độ sâu và điểm nhấn cho thiết kế web.
Syntax
box-shadow: h-offset v-offset blur-radius spread-radius color | none | inset | initial | inherit;
Property Values
Tất cả các giá trị thuộc tính được mô tả dưới đây:
| Value | Description |
|---|---|
| none | Giá trị mặc định, không có bóng nào được áp dụng cho phần tử. |
| h-offset | Kiểm soát vị trí ngang của bóng. Giá trị dương di chuyển bóng sang phải, giá trị âm sang trái. |
| v-offset | Kiểm soát vị trí dọc của bóng. Giá trị dương di chuyển bóng xuống dưới phần tử, giá trị âm lên trên. |
| blur | Tùy chọn: Thêm hiệu ứng mờ vào bóng. Giá trị càng cao, bóng càng mờ. |
| color | Tùy chọn: Xác định màu của bóng. Bạn có thể dùng tên màu, mã hex hoặc giá trị RGB. |
| spread | Điều chỉnh kích thước của bóng. Giá trị dương tăng kích thước, giá trị âm giảm kích thước. |
| inset | Thay đổi bóng từ bên ngoài vào bên trong phần tử. Tạo hiệu ứng bóng đổ bên trong. |
| initial | Đặt lại thuộc tính box-shadow về giá trị mặc định (none). |
| inherit | Kế thừa thuộc tính box-shadow từ phần tử cha. |
CSS Box Shadow Examples
Đây là một vài ví dụ giúp bạn hiểu cách dùng CSS box-shadow hiệu quả:
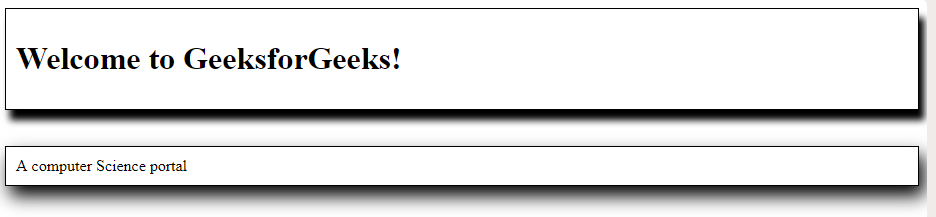
Example 1: Basic Box Shadow with Horizontal, Vertical Offset, and Blur
Trong ví dụ này, ta áp dụng thuộc tính CSS box-shadow cho hai phần tử div. Phần tử thứ nhất có bóng với offset ngang 5px, offset dọc 10px và bán kính mờ 10px. Phần tử thứ hai dùng bóng tương tự, nhưng bán kính mờ lớn hơn 28px, tạo hiệu ứng mềm mại hơn. Thuộc tính này tăng cường độ sâu hình ảnh của các hộp.
HTML<!DOCTYPE html>
<html>
<head>
<title>CSS box-shadow Property</title>
<style>
.gfg1 {
border: 1px solid;
padding: 10px;
/* box-shadow: h-offset v-offset blur */
box-shadow: 5px 10px 10px;
}
.gfg2 {
border: 1px solid;
padding: 10px;
/* box-shadow: h-offset v-offset blur */
box-shadow: 5px 10px 28px;
}
</style>
</head>
<body>
<div class="gfg1">
<h1>Welcome to GeeksforGeeks!</h1>
</div>
<br><br>
<div class="gfg2"> A computer Science portal </div>
</body>
</html>
Output:

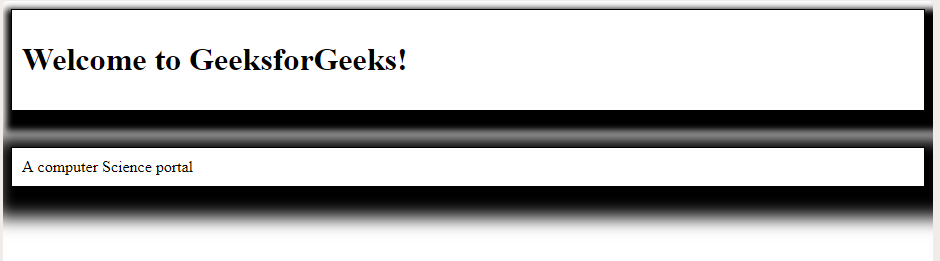
Example 2: Box Shadow with Spread
Ví dụ này thêm giá trị spread vào thuộc tính box-shadow. Hộp đầu tiên có bóng với spread 10px. Hộp thứ hai có bóng lớn hơn với spread 20px. Các bóng này trông lớn hơn và rõ nét hơn.
HTML<!DOCTYPE html>
<html>
<head>
<title>CSS box-shadow Property</title>
<style>
.gfg1 {
border: 1px solid;
padding: 10px;
/* box-shadow: h-offset
v-offset blur spread */
box-shadow: 5px 10px 10px 10px;
}
.gfg2 {
border: 1px solid;
padding: 10px;
/* box-shadow: h-offset
v-offset blur spread */
box-shadow: 5px 10px 28px 20px;
}
</style>
</head>
<body>
<div class="gfg1">
<h1>Welcome to GeeksforGeeks!</h1>
</div>
<br><br>
<div class="gfg2"> A computer Science portal </div>
</body>
</html>
Output:

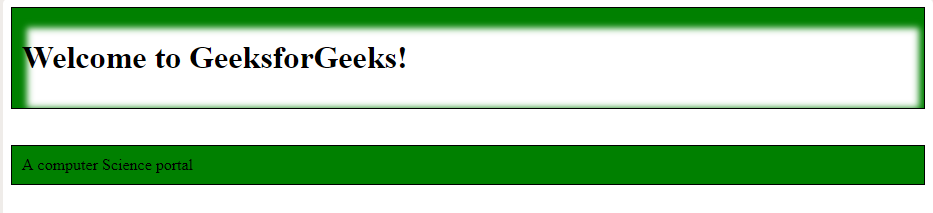
Example 3: Box Shadow with Custom Color
Trong ví dụ này, thuộc tính box-shadow có thêm màu tùy chỉnh (xanh lá cây) cho bóng. Hộp đầu tiên có bóng màu xanh lá cây và spread 10px. Hộp thứ hai có bóng lớn hơn màu xanh lá cây và spread 20px. Điều này tạo thêm phong cách trực quan đặc biệt với bóng màu.
HTML<!DOCTYPE html>
<html>
<head>
<title>CSS box-shadow Property</title>
<style>
.gfg1 {
border: 1px solid;
padding: 10px;
/* box-shadow: h-offset v-offset blur
spread color */
box-shadow: 5px 10px 10px 10px green;
}
.gfg2 {
border: 1px solid;
padding: 10px;
/* box-shadow: h-offset v-offset blur
spread color */
box-shadow: 5px 10px 28px 20px green;
}
</style>
</head>
<body>
<div class="gfg1">
<h1>Welcome to GeeksforGeeks!</h1>
</div>
<br><br>
<div class="gfg2"> A computer Science portal </div>
</body>
</html>
Output:

Example 4: Inset Shadow Inside the Box
Trong ví dụ này, từ khóa inset được dùng với thuộc tính box-shadow để tạo bóng bên trong hộp. Hộp đầu tiên có bóng inset màu xanh lá cây với spread 10px. Hộp thứ hai có bóng inset lớn hơn với spread 20px. Cả hai tạo hiệu ứng lõm vào bên trong phần tử.
HTML<!DOCTYPE html>
<html>
<head>
<title>CSS box-shadow Property</title>
<style>
.gfg1 {
border: 1px solid;
padding: 10px;
/* box-shadow: h-offset v-offset blur
spread color inset */
box-shadow: 5px 10px 10px 10px green inset;
}
.gfg2 {
border: 1px solid;
padding: 10px;
/* box-shadow: h-offset v-offset blur
spread color inset */
box-shadow: 5px 10px 28px 20px green inset;
}
</style>
</head>
<body>
<div class="gfg1">
<h1>Welcome to GeeksforGeeks!</h1>
</div>
<br><br>
<div class="gfg2"> A computer Science portal </div>
</body>
</html>
Output:

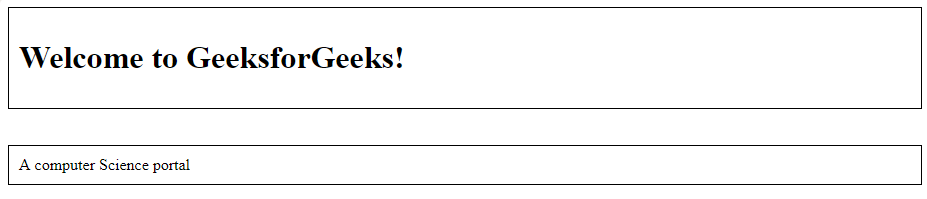
Example 5: Resetting Box Shadow to Default with Initial
Trong ví dụ này, thuộc tính box-shadow được đặt thành initial. Điều này đặt lại box shadow về giá trị mặc định (không có bóng). Cả hai hộp trong trường hợp này sẽ không hiển thị bóng nào. Các phần tử sẽ trở về trạng thái ban đầu, chưa được tạo kiểu.
HTML<!DOCTYPE html>
<html>
<head>
<title>CSS box-shadow Property</title>
<style>
.gfg1 {
border: 1px solid;
padding: 10px;
/* box-shadow: initial */
box-shadow: initial;
}
.gfg2 {
border: 1px solid;
padding: 10px;
/* box-shadow: initial */
box-shadow: initial;
}
</style>
</head>
<body>
<div class="gfg1">
<h1>Welcome to GeeksforGeeks!</h1>
</div>
<br><br>
<div class="gfg2"> A computer Science portal </div>
</body>
</html>
Output:

Supported Browsers
Thuộc tính box-shadow được hỗ trợ bởi các trình duyệt sau:
- Google Chrome : 10.0 trở lên
- Microsoft Edge : 12.0 trở lên
- Firefox : 4.0 trở lên
- Safari : 5.1 trở lên
- Opera : 10.5 trở lên
Note: Các phiên bản cũ hơn của Internet Explorer (dưới IE 9) không hỗ trợ thuộc tính box-shadow. Để tương thích đa trình duyệt, bạn có thể cần dùng tiền tố vendor (-webkit-, -moz-) cho các phiên bản cũ.
